Vue 라우팅 동적 리디렉션 및 탐색 가드
이 글은 주로 Vue의 라우팅 동적 리디렉션 및 탐색 가드의 예를 공유하며 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다. 공식 vue 문서에 따르면 리디렉션에 대한 자세한 예가 있지만 동적 리디렉션을 사용하는 방법에 대한 설명은 많지 않습니다. 리디렉션 부분에 대한 설명은 다음과 같습니다.
Redirect
Redirection도 구성됩니다. 경로가 완료되면 다음 예제는 /a에서 /b로 리디렉션합니다.
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})리디렉션 대상은 명명된 경로일 수도 있습니다:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})또는 리디렉션 대상을 동적으로 반환하는 메서드도 가능합니다.
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`동적 리디렉션의 예는 다음과 같습니다.
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}먼저 매개 변수를 분해하고 해시, 매개 변수, 쿼리를 얻은 다음 얻은 값을 기반으로 논리적 판단을 한 다음 동적으로 리디렉션합니다. 여기서 반환 값은 params 값이 아닌 경로 값입니다. 라우팅 리디렉션을 허용하려면 기존 경로여야 합니다. 그리고 이 경로는 그 자체일 수 없습니다. 왜냐하면 리디렉션 경로로서 자체 경로로 점프하여 계속 리디렉션하면 무한 루프가 생성되기 때문입니다.
현재 요구 사항은 다음과 같습니다.
사용자가 실수로 라우팅 매개 변수를 변경하여 페이지 충돌을 일으키는 것을 방지하기 위해 요구 사항을 충족하지 않는 매개 변수를 표준 페이지로 리디렉션하는 라우팅 리디렉션이 필요합니다. 예를 들어, 사용자가 /list/1로 이동하기 위해 버튼을 클릭했지만 사용자가 1을 변경하고 비표준 매개변수를 페이지에 전달하는 경우 사용자가 매개변수 값을 변경한 후 기본 표준 페이지로 이동할 수 있기를 바랍니다

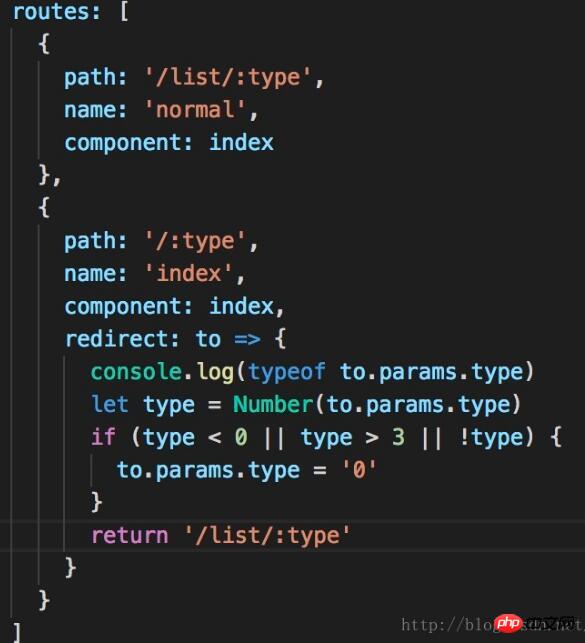
위 코드는 라우팅 매개변수를 가져오는 효과를 구현합니다. 사용자가 사양을 충족하지 않는 페이지 매개변수를 변경하면 경로가 리디렉션됩니다. 페이지에서 올바른 매개변수 값을 얻을 수 있도록 합니다. 현재 효과는 사용자가 /1을 입력하면 일반 페이지 /list/1로 들어가게 된다는 것입니다. 사용자가 /xsajsxoal, /5, /-5 및 기타 비표준 매개변수를 입력하면 /list/로 이동합니다. 0.
리디렉션 로직에는 문제가 없지만 문제는 여전히 존재합니다. /list/1을 /list/xsjknxkja로 계속 변경하는 경우 사용자는 어떻게 해야 합니까?
이 문제를 해결하는 데 리디렉션이 적합하지 않음을 알 수 있습니다. 이때 Vue Routing의 네비게이션 가드가 사용됩니다. 네비게이션 가드의 구현은 다음과 같습니다.
{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}네비게이션 가드에 관한 공식 문서는 다음과 같습니다.
이름에서 알 수 있듯이 vue-router에서 제공하는 네비게이션 가드는 주로 네비게이션 가드에 사용됩니다. 점프하거나 취소하여 탐색합니다. 경로 탐색 프로세스를 구축할 수 있는 기회는 여러 가지가 있습니다. 전역적으로, 단일 경로에 대해 단독으로 또는 구성 요소 수준에서 말이죠.
매개변수나 쿼리를 변경해도 진입/탈퇴 탐색 가드가 실행되지 않는다는 점을 기억하세요. $route 객체를 관찰하거나 beforeRouteUpdate 구성 요소 내 가드를 사용하여 이러한 변경 사항에 대응할 수 있습니다.
router.beforeEach를 사용하여 전역 beforeEach 가드를 등록할 수 있습니다.
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})탐색이 트리거되면 전역 beforeEach 가드가 생성 순서대로 호출됩니다. Guard는 비동기적으로 구문 분석되고 실행되며 모든 Guard가 해결될 때까지 탐색이 대기됩니다.
각 가드 메소드는 세 개의 매개변수를 받습니다:
to: Route: 들어가려는 대상 경로 객체
from: Route: 현재 탐색이 곧 떠나려고 하는 경로
next: 함수: 이 후크를 해결하려면 이 메서드를 호출해야 합니다. 실행 효과는 다음 메서드의 호출 매개변수에 따라 달라집니다.
next(): 파이프라인의 다음 후크로 진행합니다. 모든 Hook이 실행되면 탐색 상태가 확인됩니다.
next(false): 현재 탐색을 중단합니다. 브라우저의 URL이 변경되면(아마도 사용자가 수동으로 또는 브라우저의 뒤로 버튼을 사용하여) URL 주소는 from 경로에 해당하는 주소로 재설정됩니다.
next('/') 또는 next({ path: '/' }): 다른 주소로 이동합니다. 현재 탐색이 중단되고 새 탐색이 시작됩니다.
next(error): (2.4.0+) next에 전달된 매개변수가 Error 인스턴스인 경우 탐색이 종료되고 오류는 router.onError()에 의해 등록된 콜백으로 전달됩니다.
다음 메서드를 호출해야 합니다. 그렇지 않으면 후크가 해결되지 않습니다.
요구사항에 따르면 전역 가드를 사용할 필요가 없고 경로 전용 가드만 사용하면 되므로 경로에 beforeEnter만 추가한 다음 매개변수 사양을 충족하는지 확인하면 됩니다. 다음 후크를 입력하려면 next()를 사용하고, 그렇지 않으면 다음('/')을 사용하여 대상 주소로 점프합니다.
관련 권장 사항:
위 내용은 Vue 라우팅 동적 리디렉션 및 탐색 가드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 PHP 도메인 이름 리디렉션이란 무엇입니까? PHP 리디렉션의 여러 방법 요약
Mar 21, 2023 am 09:35 AM
PHP 도메인 이름 리디렉션이란 무엇입니까? PHP 리디렉션의 여러 방법 요약
Mar 21, 2023 am 09:35 AM
PHP 도메인 이름 리디렉션은 사용자가 방문한 여러 도메인 이름을 동일한 기본 도메인 이름으로 리디렉션하는 중요한 네트워크 기술입니다. 도메인 이름 리디렉션은 웹사이트 SEO 최적화, 브랜드 홍보, 사용자 액세스 등의 문제를 해결하고 악성 도메인 이름의 남용을 방지할 수도 있습니다. 이 기사에서는 PHP 도메인 이름 리디렉션의 구체적인 방법과 원칙을 소개합니다.
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 내비게이션 지도의 가로 숫자 8은 무엇인가요?
Jun 27, 2023 am 11:43 AM
내비게이션 지도의 가로 숫자 8은 무엇인가요?
Jun 27, 2023 am 11:43 AM
내비게이션 지도의 가로 숫자 8은 안개를 의미하고, 보통은 노란색 8 경고 신호, 심각은 주황색 8 경고 신호를 의미합니다.
 바이두 지도 앱 최신 버전 18.8.0 출시, 신호등 레이더 기능 최초 도입 및 실시간 주차 추천 기능 추가
Aug 06, 2023 pm 06:05 PM
바이두 지도 앱 최신 버전 18.8.0 출시, 신호등 레이더 기능 최초 도입 및 실시간 주차 추천 기능 추가
Aug 06, 2023 pm 06:05 PM
Baidu Map App의 Android 및 iOS 버전 모두 최초로 신호등 레이더 기능을 도입한 버전 18.8.0을 출시하여 업계를 선도하고 있습니다. 공식 소개에 따르면 신호등 레이더를 켠 후 자동 감지를 지원합니다. Beidou High-Precision은 실시간으로 위치를 파악할 수 있으며, 전국 100만 개 이상의 신호등이 자동으로 녹색 물결 알림을 실행합니다. 또한 새로운 기능은 완전 무음 내비게이션을 제공하여 지도 영역을 더욱 간결하게 만들고 주요 정보를 한눈에 명확하게 하며 음성 방송을 제공하지 않아 운전자가 운전에 더 집중할 수 있도록 합니다. 2020년 10월 실시간 카운트다운 예측을 지원하는 내비게이션은 신호등 교차로에 접근할 때 남은 카운트다운 초를 자동으로 표시하여 사용자가 항상 전방의 도로 상황을 파악할 수 있도록 합니다. 2022년 12월 31일까지 신호등 카운트다운
 PHP 튜토리얼 리디렉션
Sep 01, 2023 pm 05:53 PM
PHP 튜토리얼 리디렉션
Sep 01, 2023 pm 05:53 PM
리디렉션을 사용하면 클라이언트 브라우저를 다른 URL로 리디렉션할 수 있습니다. 도메인 전환, 웹사이트 구조 변경, HTTPS 전환 시 사용할 수 있습니다. 이번 글에서는 PHP를 사용하여 다른 페이지로 리디렉션하는 방법을 보여드리겠습니다. PHP 리디렉션이 어떻게 작동하는지 정확하게 설명하고 그 뒤에서 무슨 일이 일어나는지 보여드리겠습니다. 무료 온라인 강좌로 PHP 배우기 PHP를 배우고 싶다면 PHP 기초 무료 온라인 강좌를 확인하세요! PHP 기본 Jeremy McPeak 2021년 10월 29일 기본 리디렉션은 어떻게 작동하나요? PHP 리디렉션에 대해 자세히 알아보기 전에 HTTP 리디렉션이 실제로 어떻게 작동하는지 간단히 살펴보겠습니다. 아래 이미지를 살펴보세요. 위 화면을 이해해보자
 Internet Explorer에서 Edge 열기: MS Edge 리디렉션을 중지하는 방법
Apr 14, 2023 pm 06:13 PM
Internet Explorer에서 Edge 열기: MS Edge 리디렉션을 중지하는 방법
Apr 14, 2023 pm 06:13 PM
Internet Explorer가 오랫동안 인기를 끌지 못했다는 것은 비밀이 아니지만 Windows 11이 출시되면서 현실이 시작되었습니다. 나중에 IE를 대체하는 경우도 있지만 이제 Edge는 Microsoft 최신 운영 체제의 기본 브라우저입니다. 현재로서는 Windows 11에서 Internet Explorer를 계속 활성화할 수 있습니다. 그러나 IE11(최신 버전)은 이미 공식적인 종료 날짜인 2022년 6월 15일을 갖고 있으며 시계는 계속 흐르고 있습니다. 이를 염두에 두고 Internet Explorer가 때때로 Edge를 여는 것을 발견했을 수 있으며 마음에 들지 않을 수도 있습니다. 그럼 왜 이런 일이 일어나는 걸까요? 존재하다
 축구 내비게이션 음성 패키지는 어떤 내비게이션 소프트웨어에 포함되어 있나요?
Nov 09, 2022 pm 04:33 PM
축구 내비게이션 음성 패키지는 어떤 내비게이션 소프트웨어에 포함되어 있나요?
Nov 09, 2022 pm 04:33 PM
"Amap Navigation" 소프트웨어의 축구 내비게이션 음성 패키지는 Amap 지도의 자동차 버전용 내비게이션 음성 패키지 중 하나입니다. 내용은 Huang Jianxiang의 축구 해설 버전의 내비게이션 음성입니다. 설정 방법: 1. Amap 소프트웨어를 엽니다. 2. "추가 도구" - "내비게이션 음성" 옵션을 클릭합니다. 3. "Huang Jianxiang Passionate Voice"를 찾아 "다운로드"를 클릭합니다. , "음성 사용"을 클릭하세요.
 PHP에서 리디렉션
May 24, 2023 am 08:25 AM
PHP에서 리디렉션
May 24, 2023 am 08:25 AM
리디렉션은 웹 개발에서 자주 사용되는 기술로, 사용자를 현재 URL 주소에서 다른 URL 주소로 리디렉션할 수 있습니다. PHP에서는 header() 함수를 통해 리디렉션이 구현됩니다. header() 함수는 리디렉션 정보를 포함한 HTTP 헤더 정보를 출력할 수 있습니다. 아래와 같이 header() 함수를 사용하여 사용자를 다른 URL 주소로 리디렉션할 수 있습니다. header("위치:http://www.exam




