이번에는 프론트엔드에 대한 기본적인 html지식을 알려드리겠습니다. 프론트엔드에서 기본적인 html지식을 사용할 때 주의사항은 무엇인지 살펴보겠습니다.
HTML에 대한 기본 지식html을 배우려면 먼저 HTML의 본질을 살펴보겠습니다. 웹 프레임워크의 본질우리는 소켓을 배우고, 소켓 서버를 만든 다음 실행합니다. 클라이언트가 있습니다. 소켓 서버에 연결하고 연결한 후 어느 쪽도 닫히지 않으면 계속 열리고 요청이 계속될 수 있습니다. 웹사이트에 대해 이야기해 보겠습니다. 우리는 서버 측에서 웹사이트를 운영하고 모든 클라이언트는 브라우저를 통해 우리가 작성한 웹사이트에 액세스할 수 있습니다. 따라서 우리가 사용하는 iis, apache 등은 본질적으로소켓 서버입니다. 우리가 여는 브라우저는 데이터 전송을 위한 클라이언트입니다.
TCP를 사용하면 클라이언트와 서버가 연결된 후 양쪽이 닫히지 않는 한 계속해서 액세스하고 상호 작용할 수 있습니다. 하지만 웹사이트 브라우저 탐색은 이와 다릅니다. 브라우저가 서버에 액세스하고 서버가 데이터를 제공합니다. 브라우저가 데이터를 얻은 후 연결이 즉시 끊어집니다. 그래도 데이터를 얻으려면 연결을 다시 설정해야 합니다. 즉, 하나의 요청, 하나의 응답, 하나의 연결 끊김입니다. 아래 소켓 서버를 작성해 보겠습니다. 1 import socket 2 3 def handle_request(client): 4 buf = client.recv(1024) 5 client.send(bytes("HTTP/1.1 200 ok\r\n\r\n",encoding="utf-8")) 6 client.send(bytes("Hello,Charles",encoding="utf-8")) 7 8 9 def main():10 sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)11 sock.bind(('localhost',8000))12 sock.listen(5)13 14 while True:15 connection,addr = sock.accept()16 handle_request(connection)17 connection.close()18 19 if name == 'main':20 main()
<h1 style='background-color:red'>Hello,Charles</h1>

string을 반환합니다. 브라우저에서 이 문자열을 볼 수 있는 이유는 그림의 스타일이 브라우저가 이 문자열을 구문 분석했습니다. 브라우저는 이 형식을 인식합니다. 그래서 우리가 배우고 싶은 html은 사실 브라우저가 이해하는 규칙의 집합입니다. 이것이 html의 본질입니다.
우리 개발자가 해야 할 일은: 1. html 규칙 배우기 | (템플릿으로 작동) 2. 데이터베이스에서 데이터를 가져온 다음 html 파일의 지정된 위치로 바꿉니다. 앞으로는 웹에서 처리하도록html 태그
knowledge网页头部信息:
1.css
2.icon:网站图标

在页面中写样式
例如:
1.引进文件
2.写js代码
< script type="text/javascript" > ...
标签一般分为两种:块级标签 和 行内标签
行内标签:a、span、select 等
块级标签:p、h1、p 等
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
空格: 小于号:> 大于号:<
1.p和br
p表示段落,默认段落之间是有间隔的!
br 是换行
<p>1231<br/>32132</p> <p>123132132</p> <p>123132132</p>
2.H 标签
3.input系列:
a.text文本框: ,显示效果:
b.password密码框:输入的密码是点,显示效果:
c. submit提交按钮:,显示效果:
用于表单的提交
d.button按钮:,显示效果:
仅仅只是一个按钮,没有办法进行表单的提交
e. radio单选框:,
name属性如果都相同,则互斥
value属性用于后台获取选择的值
<form> <p> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1"/> 女:<input type="radio" name="gender" value="2"/> </p> <input type="submit" value="提交"/> </form>

f.checkbox多选框:
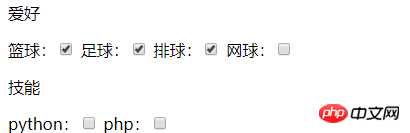
<p>爱好</p>篮球:<input type="checkbox" name="hobby" value="1"/>足球:<input type="checkbox" name="hobby" value="2"/>排球:<input type="checkbox" name="hobby" value="3"/>网球:<input type="checkbox" name="hobby" value="4"/><p>技能</p> python:<input type="checkbox" name="skill" value="python"/> php:<input type="checkbox" name="skill" value="php"/>
效果:

如果需要默认选中的话:加一个属性:checked="checked"
g.file上传文件:
如果你要用上传文件功能,你再form表单中一定要加一个属性:enctype='multipart/form-data'
h:reset内容重置:
4.textarea多行文本:
多行文本的默认值写在中间
5.select下拉框:
<select name="city" size="10" multiple="multiple"> <option value="1">北京</option> <option value="2" selected="selected">上海</option> <option value="3">南京</option> <option value="4">广州</option> <option value="5">深证</option></select>
显示效果:
参数解释:
size设置一次显示多少个值
multiple可以多选,按住control键
selected="selected":默认选择的值
分组显示:optgroup,但是这些江苏省,湖南省没有办法选中
<select name="city2" size="5"> <optgroup label="江苏省"> <option>宿迁</option> <option>苏州</option> </optgroup> <optgroup label="湖南省"> <option>湘潭</option> <option>长沙</option> </optgroup></select>
效果如图:
6. a标签
作用:
跳转
锚点 :href="#某个标签的id"标签的ID不允许重复
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <p id="i1" style="height:600px;">第一章内容</p> <p id="i2" style="height:600px;">第二章内容</p> <p id="i3" style="height:600px;">第三章内容</p> <p id="i4" style="height:600px;">第四章内容</p></body></html>
这个就是一个锚的效果:点击第一章,跳转到本页面的第一章位置;点击第二章,跳转到本页面的第二个位置
7.img标签
注意:默认img标签,有一个1px的边框,在使用的时候应该先用border:0;把边框去掉
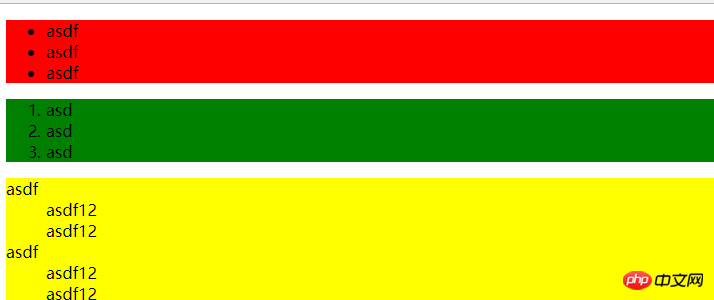
8.列表
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <ul style="background-color: red"> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ul> <ol style="background-color: green"> <li>asd</li> <li>asd</li> <li>asd</li> </ol> <dl style="background-color: yellow"> <dt>asdf</dt> <dd>asdf12</dd> <dd>asdf12</dd> <dt>asdf</dt> <dd>asdf12</dd> <dd>asdf12</dd> </dl></body></html>
显示效果如图:

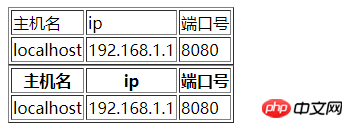
9.表格:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table border="1"> <tr> <td>主机名</td> <td>ip</td> <td>端口号</td> </tr> <tr> <td>localhost</td> <td>192.168.1.1</td> <td>8080</td> </tr> </table> <!--最规范的写法,有表头,有内容--> <table border="1"> <thead> <tr> <th>主机名</th> <th>ip</th> <th>端口号</th> </tr> </thead> <tbody> <tr> <td>localhost</td> <td>192.168.1.1</td> <td>8080</td> </tr> </tbody> </table></body></html>
效果显示:

要注意代码的规范性!!
合并单元格:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--最规范的写法,有表头,有内容--> <table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="2">1</td> <td>1</td> </tr> <tr> <td rowspan="2">2</td> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> </tr> </tbody> </table></body></html>
行合并用:rowspan 列合并用:colspan
效果显示:

10.label标签:用于点击文字,使得关联的标签获得光标
<label for="username">用户名:</label><input id="username" type="text" name="user">

用id把input 和 label进行关联,原本如果只是写一个label和一个input,我们在点击用户名的时候,input没有被选中,如果用for关联了input里的id之后,我们点击“用户名”的时候也就选中input输入框
11.fieldset: 在一个框中然后插入标题
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <fieldset> <legend>登录</legend> <label for="username">用户名:</label> <input id="username" type="text" name="user"><br> <label for="password">密 码:</label> <input id="password" type="text" name="pwd"> </fieldset></body></html>
显示效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 프론트엔드의 HTML 기본의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!