js 프로토타입과 프로토타입 체인에 대한 자세한 설명
이번에는 js의 프로토타입과 프로토타입 체인에 대한 자세한 설명을 가져왔습니다. js의 프로토타입과 프로토타입 체인을 사용할 때 주의사항은 무엇인가요?
우리가 만드는 모든 함수에는 프로토타입 속성이 있습니다. 이 속성은 프로토타입 개체를 가리키는 포인터이며, 이 프로토타입 개체가 소유한 속성과 메서드는 모든 인스턴스에서 공유될 수 있습니다.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};var person1 = new Person();
person1.sayName(); //"Nicholas"var person2 = new Person();
person2.sayName(); //"Nicholas"alert(person1.sayName == person2.sayName); //true1. 프로토타입 객체 이해하기
새로운 함수가 생성될 때마다 특정 규칙 집합에 따라 함수에 대한 프로토타입 속성이 생성됩니다. 이 속성은 함수의 프로토타입 객체를 가리킵니다.
기본적으로 모든 프로토타입 객체는 프로토타입 속성이 있는 함수에 대한 포인터를 포함하는 생성자(constructor) 속성을 자동으로 가져옵니다.
새 인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스에는 생성자의 프로토타입 개체를 가리키는 포인터(내부 속성)가 포함됩니다. ECMA-262 버전 5에서는 이 포인터를 [[Prototype]]이라고 부릅니다.
스크립트에서 [[Prototype]]에 액세스하는 표준 방법은 없지만 Firefox, Safari 및 Chrome은 다른 구현에서 모든 객체에 proto 속성을 지원하지만 이 속성은 Visible에 전혀 알려지지 않습니다.
그러나 정말 중요한 점은 이 연결은 인스턴스와 생성자 사이가 아니라 인스턴스와 생성자의 프로토타입 객체 사이에 존재한다는 것입니다.
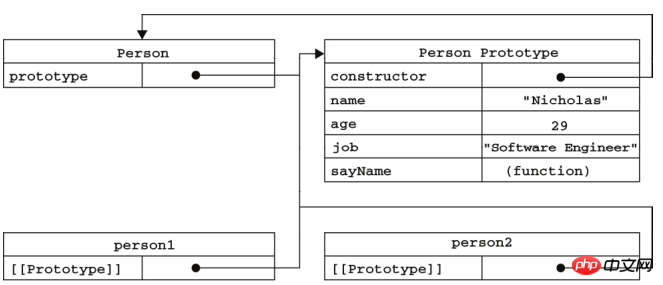
인스턴스를 생성하기 위해 Person 생성자와 Person.prototype을 사용하는 이전 코드를 예로 들면, 그림 6-1은 각 객체 간의 관계를 보여줍니다.

여기서 Person.prototype은 프로토타입 객체를 가리키고 Person.prototype.constructor는 Person을 다시 가리킵니다.
person1과 person2 모두 Person.prototype을 가리키는 내부 속성을 포함합니다. 즉, 생성자와 직접적인 관계가 없습니다.
person1.sayName() 으로 전화할 수 있습니다. 이는 개체 속성을 찾는 프로세스를 통해 수행됩니다. (먼저 인스턴스를 검색하고, 찾지 못하면 프로토타입을 계속 검색합니다.)
alert(Person.prototype.isPrototypeOf(person1)); alert(Person.prototype.isPrototypeOf(person2));
2. 더 간단한 프로토타입 구문
이전 예에서는 Person을 입력해야 합니다. 속성과 메소드를 추가할 때마다 프로토타입을 사용하세요. 불필요한 입력을 줄이고 프로토타입의 기능을 시각적으로 더 잘 캡슐화하기 위해 모든 속성과 메서드를 포함하는 개체 리터럴로 전체 프로토타입 개체를 재정의하는 것이 더 일반적입니다.
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};위 코드에서는 Person.prototype을 객체 리터럴로 생성된 새 객체와 동일하게 설정했습니다. 최종 결과는 동일합니다. 한 가지 예외가 있습니다. 생성자 속성은 더 이상 Person 을 가리키지 않습니다.
앞서 소개한 것처럼 함수가 생성될 때마다 해당 프로토타입 객체가 동시에 생성되며 이 객체도 자동으로 생성자 속성을 얻습니다.
var friend = new Person(); alert(friend instanceof Object); //truealert(friend instanceof Person); //truealert(friend.constructor == Person); //falsealert(friend.constructor == Object); //true
여기에서 operator 인스턴스를 사용하여 Object 및 Person을 테스트하면 여전히 true가 반환되지만 생성자 속성은 Object와 같고 Person과는 같지 않습니다.
생성자의 값이 정말 중요한 경우 아래와 같이 구체적으로 적절한 값으로 다시 설정할 수 있습니다.
function Person(){
}
Person.prototype = { constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};3. 네이티브 객체의 프로토타입
모든 네이티브 참조 유형(Object, Array, String 등)에는 생성자의 프로토타입에 정의된 메서드가 있습니다.
예를 들어 sort() 메서드는 Array.prototype에서 찾을 수 있고 substring() 메서드는 String.prototype에서 찾을 수 있습니다. 가능하더라도 네이티브 객체의 프로토타입을 수정하는 것은 권장되지 않습니다.
4. 프로토타입 객체의 문제
프로토타입 패턴의 가장 큰 문제는 공유 특성으로 인해 발생합니다. 그 중 하나를 수정하면 다른 하나에도 영향을 미칩니다.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};var person1 = new Person();var person2 = new Person();person1.friends.push("Van");alert(person1.friends); //"Shelby,Court,Van"alert(person2.friends); //"Shelby,Court,Van"alert(person1.friends === person2.friends); //true五、原型链
其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。然后层层递进,就构成了实例与原型的链条,这就是所谓原型链的基本概念。
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};function SubType(){
this.subproperty = false;
}//继承了 SuperTypeSubType.prototype = new SuperType();SubType.prototype.getSubValue = function (){
return this.subproperty;
};var instance = new SubType();
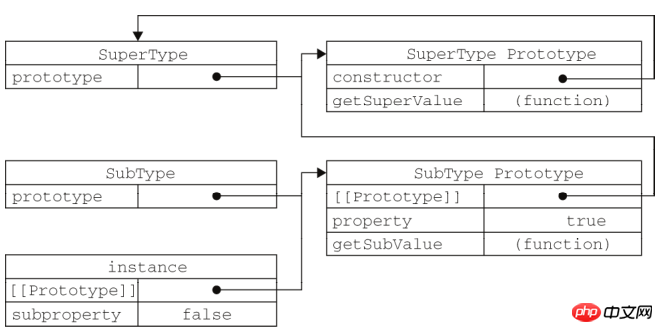
alert(instance.getSuperValue()); //true一张图说明:

property 则位于 SubType.prototype 中。这是因为 property 是一个实例属性,而 getSuperValue() 则是一个原型方法。既然 SubType.prototype 现在是 SuperType的实例,那么 property 当然就位于该实例中了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 js 프로토타입과 프로토타입 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,




