범위 및 종료에 대한 자세한 설명
이번에는 Scope와 closure에 대한 자세한 설명을 가져왔습니다. Scope와 closure 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
실행 컨텍스트
실행 컨텍스트에는 두 가지 주요 상황이 있습니다.
전역 코드:
<script>태그에는 전역 실행 컨텍스트가 있습니다. 수행되는 작업은 다음과 같습니다: 변수 정의, 함수 선언<script>标签里,有一个全局的执行上下文。所做的事情是:变量定义、函数声明函数代码:每个函数里有一个上下文。所做的事情是:变量定义、函数声明、this、arguments
PS:注意“函数声明”和“函数表达式”的区别。
全局执行上下文
在执行全局代码前将window确定为全局执行上下文。
(1)对全局数据进行预处理:(并没有赋值)
var定义的全局变量==>undefined, 添加为window的属性
function声明的全局函数==>赋值(fun), 添加为window的方法
this==>赋值(window)
(2)开始执行全局代码
在调用函数, 准备执行函数体之前, 创建对应的函数执行上下文对象(虚拟的, 存在于栈中)。
(1)对局部数据进行预处理:
形参变量==>赋值(实参)==>添加为执行上下文的属性
arguments==>赋值(实参列表), 添加为执行上下文的属性
var定义的局部变量==>undefined, 添加为执行上下文的属性
function声明的函数 ==>赋值(fun), 添加为执行上下文的方法
this==>赋值(调用函数的对象)
(2)开始执行函数体代码
执行上下文栈
1.在全局代码执行前, JS引擎就会创建一个栈来存储管理所有的执行上下文对象
2.在全局执行上下文(window)确定后, 将其添加到栈中(压栈)
3.在函数执行上下文创建后, 将其添加到栈中(压栈)
4.在当前函数执行完后,将栈顶的对象移除(出栈)
5.当所有的代码执行完后, 栈中只剩下window
this
this指的是,调用函数的那个对象。this永远指向函数运行时所在的对象。
解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this。
根据函数的调用方式的不同,this会指向不同的对象:【重要】
1.以函数的形式调用时,this永远都是window。比如
fun();相当于window.fun();- 함수 코드: 각 함수에는 컨텍스트가 있습니다. 수행되는 작업은 다음과 같습니다: 변수 정의, 함수 선언, this, 인수
- PS: "함수 선언" 및 "함수 표현
" 차이.
전역 실행 컨텍스트
전역 코드를 실행하기 전에 창을 전역 실행 컨텍스트로 결정하세요. (1) 전역 데이터 전처리: (값 할당 없음)
var 정의된 전역 변수 ==> 정의되지 않음, 창 속성으로 선언된 전역 함수 추가
function ==> window의 메소드
this==>Assignment(window)
(2) 전역 코드 실행 시작
함수 호출 및 함수 몸체 실행 준비 전 해당 함수 생성 실행 컨텍스트 객체 (가상, 스택에 존재)
- (1) 로컬 데이터 전처리:
- 형식 매개변수 변수==>할당(실제 매개변수)==>실행 컨텍스트의 속성으로 추가
arguments==>할당(실제 매개변수) ) 매개변수 목록), 실행 컨텍스트의
var 속성으로 정의된 지역 변수 ==>undefound, 실행 컨텍스트의
function 속성으로 선언된 함수 추가 ==>할당( fun), 실행 컨텍스트 메서드로 추가하세요
🎜🎜🎜this==>Assignment(함수 호출 객체)🎜🎜🎜🎜(2) 함수 본문 코드 실행 시작🎜실행 컨텍스트 스택🎜🎜🎜1. 전역 코드가 실행되기 전에 JS 엔진은 모든 실행 컨텍스트 객체를 저장하고 관리하기 위해 스택을 생성합니다🎜🎜🎜🎜2. 결정되면 스택에 추가(push) 🎜🎜🎜🎜3. 함수 실행 컨텍스트가 생성된 후 스택에 추가(push) 🎜🎜🎜🎜4. 스택의 최상위(exit Stack)🎜🎜🎜🎜5. 모든 코드가 실행되면 window🎜🎜🎜🎜this🎜🎜this만 함수를 호출하는 객체🎜를 참조합니다. 이는 항상 함수가 실행 중인 개체를 가리킵니다. 🎜🎜파서는 함수를 호출할 때마다 암시적 매개변수를 함수에 전달합니다. 🎜🎜함수 호출 방법에 따라 이는 다른 개체를 가리킵니다. [중요] 🎜🎜🎜🎜1 함수로 호출되면 항상 창이 됩니다. 예를 들어 fun();은 window.fun();🎜🎜🎜🎜2과 동일합니다. 메소드를 호출합니다🎜🎜🎜 🎜3. 생성자 형태로 호출하면 새로 생성된 객체입니다 🎜🎜🎜🎜 4. 호출 및 적용을 사용하여 호출하면 지정된 객체입니다 🎜🎜🎜🎜 특별한 알림이 필요한 것 is: this의 포인터 함수가 정의되어 있을 때는 확인할 수 없으며, 함수가 실행되어야만 확인할 수 있습니다. 이에 대한 여러 시나리오: 🎜🎜🎜🎜1. 생성자로 실행🎜🎜🎜🎜예: 🎜 function Foo(name) {
//this = {};
this.name = name;
//return this;
}
var foo = new Foo();로그인 후 복사🎜🎜🎜2. 객체의 속성으로 실행🎜🎜🎜 var obj = {
name: 'A',
printName: function () {
console.log(this.name);
}
}
obj.printName();로그인 후 복사🎜🎜🎜3. 🎜🎜🎜 function fn() {
console.log(this); //this === window
}
fn();로그인 후 복사🎜🎜🎜4. 호출 적용 바인드🎜🎜🎜🎜Scope🎜🎜scope는 변수의 🎜scope🎜를 나타냅니다. 이는 정적(컨텍스트 개체에 상대적)이며 코드를 작성할 때 결정됩니다. 🎜
function Foo(name) {
//this = {};
this.name = name;
//return this;
}
var foo = new Foo(); var obj = {
name: 'A',
printName: function () {
console.log(this.name);
}
}
obj.printName(); function fn() {
console.log(this); //this === window
}
fn();作用:隔离变量,不同作用域下同名变量不会有冲突。
作用域的分类:
全局作用域
没有块作用域(ES6有了)
if (true) {
var name = 'smyhvae';}console.log(name);上方代码中,并不会报错,因为:虽然 name 是在块里面定义的,但是 name 是全局变量。
全局作用域
直接编写在script标签中的JS代码,都在全局作用域。
在全局作用域中:
在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用。
创建的变量都会作为window对象的属性保存。
创建的函数都会作为window对象的方法保存。
全局作用域中的变量都是全局变量,在页面的任意的部分都可以访问到。
变量的声明提前:
使用var关键字声明的变量( 比如 var a = 1),会在所有的代码执行之前被声明(但是不会赋值),但是如果声明变量时不是用var关键字(比如直接写a = 1),则变量不会被声明提前。
举例1:
console.log(a); var a = 123;
打印结果:undefined
举例2:
console.log(a); a = 123; //此时a相当于window.a
程序会报错:

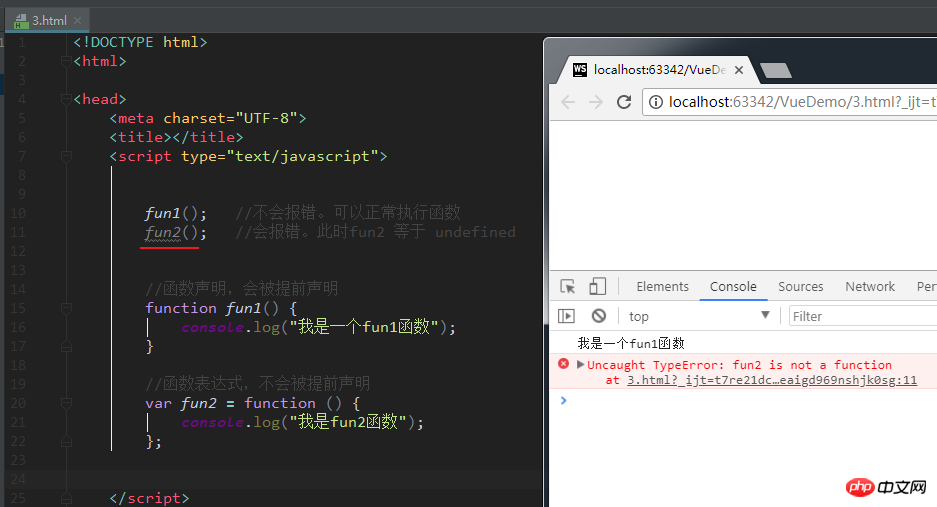
函数的声明提前:
使用
函数声明的形式创建的函数function foo(){},会被声明提前。
也就是说,它会在所有的代码执行之前就被创建,所以我们可以在函数声明之前,调用函数。
使用
函数表达式创建的函数var foo = function(){},不会被声明提前,所以不能在声明前调用。
很好理解,因为此时foo被声明了,且为undefined,并没有给其赋值function(){}。
所以说,下面的例子,会报错:

函数作用域
调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁。
每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的。
在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量。
在函数中要访问全局变量可以使用window对象。(比如说,全局作用域和函数作用域都定义了变量a,如果想访问全局变量,可以使用window.a)
提醒1:
在函数作用域也有声明提前的特性:
使用var关键字声明的变量,会在函数中所有的代码执行之前被声明
函数声明也会在函数中所有的代码执行之前执行
因此,在函数中,没有var声明的变量都会成为全局变量,而且并不会提前声明。
举例1:
var a = 1;
function foo() {
console.log(a);
a = 2; // 此处的a相当于window.a
}
foo();
console.log(a); //打印结果是2上方代码中,foo()的打印结果是1。如果去掉第一行代码,打印结果是Uncaught ReferenceError: a is not defined
提醒2:定义形参就相当于在函数作用域中声明了变量。
function fun6(e) {
console.log(e);
}
fun6(); //打印结果为 undefined
fun6(123);//打印结果为123作用域与执行上下文的区别
区别1:
全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了。而不是在函数调用时
全局执行上下文环境是在全局作用域确定之后, js代码马上执行之前创建
函数执行上下文是在调用函数时, 函数体代码执行之前创建
区别2:
作用域是静态的, 只要函数定义好了就一直存在, 且不会再变化
执行上下文是动态的, 调用函数时创建, 函数调用结束时就会自动释放
联系:
执行上下文(对象)是从属于所在的作用域
全局上下文环境==>全局作用域
函数上下文环境==>对应的函数使用域
作用域链
当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用(就近原则)。如果没有则向上一级作用域中寻找,直到找到全局作用域;如果全局作用域中依然没有找到,则会报错ReferenceError。
外部函数定义的变量可以被内部函数所使用,反之则不行。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//只要是函数就可以创造作用域
//函数中又可以再创建函数
//函数内部的作用域可以访问函数外部的作用域
//如果有多个函数嵌套,那么就会构成一个链式访问结构,这就是作用域链
//f1--->全局
function f1(){
//f2--->f1--->全局
function f2(){
//f3---->f2--->f1--->全局
function f3(){
}
//f4--->f2--->f1---->全局
function f4(){
}
}
//f5--->f1---->全局
function f5(){
}
}
</script></head><body></body></html>理解:
多个上下级关系的作用域形成的链, 它的方向是从下向上的(从内到外)
查找变量时就是沿着作用域链来查找的
查找一个变量的查找规则:
var a = 1
function fn1() {
var b = 2
function fn2() {
var c = 3
console.log(c) console.log(b) console.log(a) console.log(d) }
fn2() }
fn1()在当前作用域下的执行上下文中查找对应的属性, 如果有直接返回, 否则进入2
在上一级作用域的执行上下文中查找对应的属性, 如果有直接返回, 否则进入3
再次执行2的相同操作, 直到全局作用域, 如果还找不到就抛出找不到的异常
闭包
闭包就是能够读取其他函数内部数据(变量/函数)的函数。
只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
上面这两句话,是阮一峰的文章里的,你不一定能理解,来看下面的讲解和举例。
如何产生闭包
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量或函数时, 就产生了闭包。
闭包到底是什么?
使用chrome调试查看
理解一: 闭包是嵌套的内部函数(绝大部分人)
理解二: 包含被引用变量 or 函数的对象(极少数人)
注意: 闭包存在于嵌套的内部函数中。
产生闭包的条件
1.函数嵌套
2.内部函数引用了外部函数的数据(变量/函数)。
来看看条件2:
function fn1() {
function fn2() {
}
return fn2;
}
fn1();上面的代码不会产生闭包,因为内部函数fn2并没有引用外部函数fn1的变量。
PS:还有一个条件是外部函数被调用,内部函数被声明。比如:
function fn1() {
var a = 2
var b = 'abc'
function fn2() { //fn2内部函数被提前声明,就会产生闭包(不用调用内部函数)
console.log(a) }
}
fn1();
function fn3() {
var a = 3
var fun4 = function () { //fun4采用的是“函数表达式”创建的函数,此时内部函数的声明并没有提前
console.log(a) }
}
fn3();常见的闭包
将一个函数作为另一个函数的返回值
将函数作为实参传递给另一个函数调用。
闭包1:将一个函数作为另一个函数的返回值
function fn1() {
var a = 2
function fn2() {
a++
console.log(a) }
return fn2 }
var f = fn1(); //执行外部函数fn1,返回的是内部函数fn2
f() // 3 //执行fn2
f() // 4 //再次执行fn2当f()第二次执行的时候,a加1了,也就说明了:闭包里的数据没有消失,而是保存在了内存中。如果没有闭包,代码执行完倒数第三行后,变量a就消失了。
上面的代码中,虽然调用了内部函数两次,但是,闭包对象只创建了一个。
也就是说,要看闭包对象创建了一个,就看:外部函数执行了几次(与内部函数执行几次无关)。
闭包2. 将函数作为实参传递给另一个函数调用
function showDelay(msg, time) {
setTimeout(function() { //这个function是闭包,因为是嵌套的子函数,而且引用了外部函数的变量msg
alert(msg) }, time) }
showDelay('atguigu', 2000)上面的代码中,闭包是里面的funciton,因为它是嵌套的子函数,而且引用了外部函数的变量msg。
闭包的作用
作用1. 使用函数内部的变量在函数执行完后, 仍然存活在内存中(延长了局部变量的生命周期)
作用2. 让函数外部可以操作(读写)到函数内部的数据(变量/函数)
我们让然拿这段代码来分析:
function fn1() {
var a = 2
function fn2() {
a++
console.log(a) }
return fn2 }
var f = fn1(); //执行外部函数fn1,返回的是内部函数fn2
f() // 3 //执行fn2
f() // 4 //再次执行fn2作用1分析:
上方代码中,外部函数fn1执行完毕后,变量a并没有立即消失,而是保存在内存当中。
作用2分析:
函数fn1中的变量a,是在fn1这个函数作用域内,因此外部无法访问。但是通过闭包,外部就可以操作到变量a。
达到的效果是:外界看不到变量a,但可以操作a。
比如上面达到的效果是:我看不到变量a,但是每次执行函数后,让a加1。当然,如果我真想看到a,我可以在fn2中将a返回即可。
回答几个问题:
问题1. 函数执行完后, 函数内部声明的局部变量是否还存在?
答案:一般是不存在, 存在于闭中的变量才可能存在。
闭包能够一直存在的根本原因是f,因为f接收了fn1(),这个是闭包,闭包里有a。注意,此时,fn2并不存在了,但是里面的对象(即闭包)依然存在,因为用f接收了。
问题2. 在函数外部能直接访问函数内部的局部变量吗?
不能,但我们可以通过闭包让外部操作它。
闭包的生命周期
产生: 嵌套内部函数fn2被声明时就产生了(不是在调用)
死亡: 嵌套的内部函数成为垃圾对象时。(比如f = null,就可以让f成为垃圾对象。意思是,此时f不再引用闭包这个对象了)
闭包的应用:定义具有特定功能的js模块
将所有的数据和功能都封装在一个函数内部(私有的),只向外暴露一个包含n个方法的对象或函数。
模块的使用者, 只需要通过模块暴露的对象调用方法来实现对应的功能。
方式一
(1)myModule.js:(定义一个模块,向外暴露多个函数,供外界调用)
function myModule() {
//私有数据
var msg = 'Smyhvae Haha'
//操作私有数据的函数
function doSomething() {
console.log('doSomething() ' + msg.toUpperCase()); //字符串大写
}
function doOtherthing() {
console.log('doOtherthing() ' + msg.toLowerCase()) //字符串小写
}
//通过【对象字面量】的形式进行包裹,向外暴露多个函数
return {
doSomething1: doSomething,
doOtherthing2: doOtherthing }}上方代码中,外界可以通过doSomething1和doOtherthing2来操作里面的数据,但不让外界看到。
(2)index.html:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>05_闭包的应用_自定义JS模块</title></head><body><!--闭包的应用 : 定义JS模块 * 具有特定功能的js文件 * 将所有的数据和功能都封装在一个函数内部(私有的) * 【重要】只向外暴露一个包含n个方法的对象或函数 * 模块的使用者, 只需要通过模块暴露的对象调用方法来实现对应的功能--><script type="text/javascript" src="myModule.js"></script><script type="text/javascript"> var module = myModule(); module.doSomething1(); module.doOtherthing2();</script></body></html>
方式二
同样是实现方式一种的功能,这里我们采取另外一种方式。
(1)myModule2.js:(是一个立即执行的匿名函数)
(function () {
//私有数据
var msg = 'Smyhvae Haha'
//操作私有数据的函数
function doSomething() {
console.log('doSomething() ' + msg.toUpperCase()) }
function doOtherthing() {
console.log('doOtherthing() ' + msg.toLowerCase()) }
//外部函数是即使运行的匿名函数,我们可以把两个方法直接传给window对象
window.myModule = {
doSomething1: doSomething,
doOtherthing2: doOtherthing }})()(2)index.html:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>05_闭包的应用_自定义JS模块2</title></head><body><!--闭包的应用2 : 定义JS模块 * 具有特定功能的js文件 * 将所有的数据和功能都封装在一个函数内部(私有的) * 只向外暴露一个包信n个方法的对象或函数 * 模块的使用者, 只需要通过模块暴露的对象调用方法来实现对应的功能--><!--引入myModule文件--><script type="text/javascript" src="myModule2.js"></script><script type="text/javascript"> myModule.doSomething1() myModule.doOtherthing2()</script></body></html>
上方两个文件中,我们在myModule2.js里直接把两个方法直接传递给window对象了。于是,在index.html中引入这个js文件后,会立即执行里面的匿名函数。在index.html中把myModule直接拿来用即可。
总结:
当然,方式一和方式二对比后,我们更建议采用方式二,因为很方便。
但无论如何,两种方式都采用了闭包。
闭包的缺点及解决
缺点:函数执行完后, 函数内的局部变量没有释放,占用内存时间会变长,容易造成内存泄露。
解决:能不用闭包就不用,及时释放。比如:
f = null; // 让内部函数成为垃圾对象 -->回收闭包
总而言之,你需要它,就是优点;你不需要它,就成了缺点。
内存泄漏内存溢出
内存泄漏
内存泄漏:占用的内存没有及时释放。内存泄露积累多了就容易导致内存溢出。
常见的内存泄露:
1.意外的全局变量
2.没有及时清理的计时器或回调函数
3.闭包
情况1举例:
// 意外的全局变量
function fn() {
a = new Array(10000000);
console.log(a);
}
fn();情况2举例:
// 没有及时清理的计时器或回调函数
var intervalId = setInterval(function () { //启动循环定时器后不清理
console.log('----') }, 1000) // clearInterval(intervalId); //清理定时器情况3举例:
<script type="text/javascript">
function fn1() {
var arr = new Array[100000]; //这个数组占用了很大的内存空间
function fn2() {
console.log(arr.length) }
return fn2 }
var f = fn1() f()
f = null //让内部函数成为垃圾对象-->回收闭包</script>内存溢出(一种程序运行出现的错误)
内存溢出:当程序运行需要的内存超过了剩余的内存时,就出抛出内存溢出的错误。
//内存溢出
var obj = {}
for (var i = 0; i < 10000; i++) {
obj[i] = new Array(10000000); //把所有的数组内容都放到obj里保存,导致obj占用了很大的内存空间
console.log('-----') }相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 범위 및 종료에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.




