Node.js에서 HTTPS를 배포하는 방법
이번에는 Node.js로 HTTPS를 배포하는 방법과 Node.js로 HTTPS를 배포할 때 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
인터넷의 급속한 발전과 함께 인터넷 정보 보안은 점점 더 주목을 받고 있습니다. HTTPS는 지난 2년간 주요 제조업체가 대중화하려고 노력한 기술 중 하나일 것입니다. 국내 주요 제조사들은 기본적으로 HTTPS를 완전히 대중화했습니다. HTTPS 应该是近两年各大厂商都在尽力普及的技术之一。国内大厂基本上已经全面普及了 HTTPS。
HTTPS 现状
这篇文章就跟大家介绍一下 Node.js 如何部署免费 HTTPS 以及简单的部署 HTTP/2。
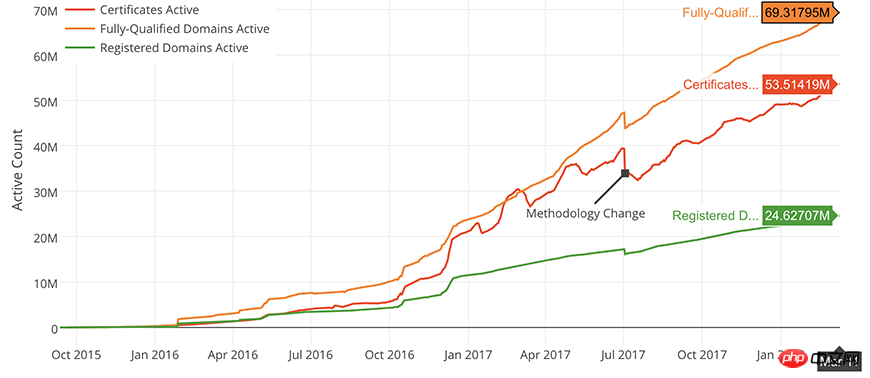
截止 2018 年 03 月 13 日,由 Let's Encrypt 实时统计报告 显示,在统计的 6930 多万活跃网站中,已经有 5350 万(约 77%)的站点部署了 HTTPS 证书服务。

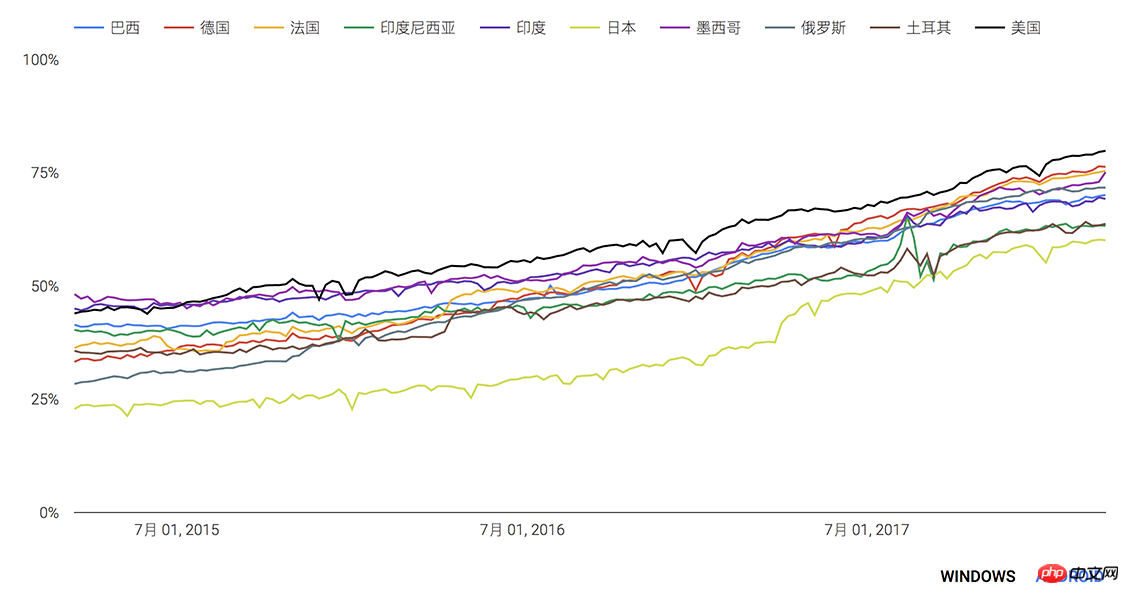
同时 Google 透明度报告 - 网络上的 HTTPS 加密 中,统计了使用 Chrome 浏览器,访问的站点统计中,HTTPS 使用率的增长情况:

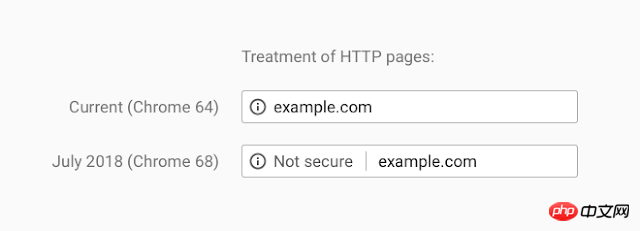
而在今年 2 月份,Chrome 团队也宣布,将在 2018 年 7 月份发布的 Chrome 68 中,将没有部署 HTTPS 的网站标记为 "不安全"。

简而言之,HTTPS 大势所趋。
Node.js 部署 HTTPS
早在 《 从 HTTP 到 HTTPS - IIS 部署免费 HTTPS 》一文中,我就指出了 Let's Encrypt 免费证书的优势:
由 ISRG(Internet Security Research Group,互联网安全研究小组)提供服务,免费、访问速度快,稳定等。
所以这次部署的证书也是围绕 Let's Encrypt 展开。
greenlock-express
由于 js 生态圈的繁华,所以想找一个现有的包是件很轻松的事情,greenlock-express 这个包就帮助我们封装了 Let's Enctrypt 证书的部署,只需要引入这个包并使用,就可以:
自动注册
Let's Encrypt证书自动续订( 80 天左右),且服务器无需重启
支持虚拟主机
并且 greenlock 相关的证书生态圈十分完善,同样有支持 koa 的 greenlock-koa。
安装和使用
通过 npm 安装 greenlock-express:
$ npm install --save greenlock-express@2.x
使用起来非常简单,这是 greenlock-express 默认提供的 demo:
const greenlock = require('greenlock-express')
require('greenlock-express').create({
// 测试
server: 'staging',
// 联系邮箱
email: 'john.doe@example.com',
// 是否同意 Let's Encrypt 条款... 这必须为 true 啊,不然走不下去
agreeTos: true,
// 申请的域名列表,不支持通配符
approveDomains: [ 'tasaid.com', 'www.tasaid.com' ],
// 绑定 express app
app: require('express')().use('/', function (req, res) {
res.end('Hello, World!');
})
}).listen(80, 443)证书存在 ~/letsencrypt。
当然上面代码只能用于测试/开发环境,因为它并没有申请一个有效的证书,而是生成了一个自签名的证书(跟以前的 12306 自签证书一样),用于在开发环境中调试。
API
greenlock-express 的 create(options) 函数参数签名如下:
interface Options {
/**
* Express app
*/
app: Express
/*
* 远程服务器
* 测试环境中可用为 staging
* 生产环境中为 https://acme-v01.api.letsencrypt.org/directory
*/
server: string
/**
* 用于接收 let's encrypt 协议的邮箱
*/
email: string
/**
* 是否同意协议
*/
agreeTos: boolean
/**
* 在注册域名获取证书前,会执行这个回调函数
* string[]: 一组需要注册证书的域名
* 函数: 第一个参数跟 Options 格式差不多,第二个参数是当前自动获取的域名信息,第三个参数是在处理完之后传递的回调函数
*/
approveDomains: string[] | (opts, certs: cb) => any
/**
* 更新证书最大天数 (以毫秒为单位)
*/
renewWithin: number
/**
* 更新证书的最小天数(以毫秒为单位)
*/
renewBy: number
}经过测试,在真实的生产环境中, approveDomains 必须为函数,传数组的话不会生效。
生产环境
生产环境中部署还需要做一些配置改动和引入一些包。
更新包:
$ npm i --save greenlock-express@2.x $ npm i --save le-challenge-fs $ npm i --save le-store-certbot $ npm i --save redirect-https
生产代码:
const greenlock = require('greenlock-express')
const express = require('express')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// 绑定 HTTPS 端口
require('https').createServer(
lex.httpsOptions,
lex.middleware(app)
).listen(443, function () {
console.log(('App is running at http://localhost:%d in %s mode'), app.get('port'), app.get('env'))
console.log('Press CTRL-C to stop\n')
})如果没有生效,可以检查下 ~/letsencrypt
HTTPS를 배포하는 방법과 Node.js에서 <code>HTTP/2를 간단하게 배포하는 방법을 소개합니다. 코드>. 2018년 3월 13일 현재 Let's Encrypt의 실시간 통계 보고서에 따르면 6,930만 개 이상의 활성 웹사이트 중 5,350만 개(약 77%)가 HTTPS 인증서를 배포한 것으로 나타났습니다. -
 또한 Google 투명성 보고서 - 네트워크 웹사이트의 HTTPS 암호화에서 Chrome 브라우저를 사용하여 방문한 사이트의 통계에서 HTTPS 사용 증가에 대한 통계:
또한 Google 투명성 보고서 - 네트워크 웹사이트의 HTTPS 암호화에서 Chrome 브라우저를 사용하여 방문한 사이트의 통계에서 HTTPS 사용 증가에 대한 통계: -
 올해 2월 Chrome 팀은 2018년 7월에 출시된 Chrome 68에서 HTTPS를 배포하지 않는 웹사이트는 ' 위험한". 🎜🎜
올해 2월 Chrome 팀은 2018년 7월에 출시된 Chrome 68에서 HTTPS를 배포하지 않는 웹사이트는 ' 위험한". 🎜🎜 🎜🎜간단히 말하면 HTTPS 일반 추세는 일반적인 추세입니다. 🎜🎜Node.js를 사용하여 HTTPS 배포🎜🎜"HTTP에서 HTTPS로 - IIS에서 무료 HTTPS 배포" 기사 초반에 Let's Encrypt의 무료 인증서의 장점을 지적했습니다. 🎜
🎜🎜간단히 말하면 HTTPS 일반 추세는 일반적인 추세입니다. 🎜🎜Node.js를 사용하여 HTTPS 배포🎜🎜"HTTP에서 HTTPS로 - IIS에서 무료 HTTPS 배포" 기사 초반에 Let's Encrypt의 무료 인증서의 장점을 지적했습니다. 🎜🎜ISRG(Internet Security Research Group)에서 제공하는 서비스, 무료, 빠른 액세스, 안정적 등 🎜
🎜그래서 이번에 배포한 인증서도Let's Encrypt를 중심으로 진행됩니다. 🎜greenlock-express
🎜js 생태계의 번영으로 인해 기존 패키지를 찾는 것이 매우 쉽습니다. Greenlock-express는 캡슐화에 도움이 되는 패키지입니다.Let's Encrypt인증서 배포 이 패키지를 도입하고 사용하기만 하면 됩니다. 🎜🎜🎜🎜Let's Encrypt인증서 자동 등록🎜🎜🎜🎜자동 갱신(약 80일), 서버를 다시 시작할 필요가 없습니다🎜🎜🎜🎜 가상 호스트🎜🎜🎜 지원 ol>🎜그리고greenlock과 관련된 인증서 생태계는 매우 완성도가 높으며,koa를 지원하는 greenlock-koa도 있습니다. 🎜설치 및 사용
🎜npm을 통해greenlock-express설치: 🎜🎜매우 사용하기 쉽습니다. , 이것은 기본적으로$ npm i --save spdy
로그인 후 복사로그인 후 복사greenlock-express에서 제공하는 데모입니다. 🎜🎜인증서는const greenlock = require('greenlock-express') const express = require('express') // HTTP/2 const spdy = require('spdy') const app = express() const lex = greenlock.create({ // 注意这里要成这个固定地址 server: 'https://acme-v01.api.letsencrypt.org/directory', challenges: { 'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' }) }, store: require('le-store-certbot').create({ webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge' }), approveDomains: (opts: any, certs: any, cb: any) => { appLog.info('approveDomains', { opts, certs }) if (certs) { /* * 注意这里如果是这样写的话,一定要对域名做校验 * 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书 * 从而造成安全性问题 */ // opts.domains = certs.altnames opts.domains = [ 'tasaid.com', 'www.tasaid.com' ] } else { opts.email = '你的邮箱@live.com' opts.agreeTos = true } cb(null, { options: opts, certs: certs }) }, }) // 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上 require('http').createServer( lex.middleware( require('redirect-https')() ) ).listen(80, function () { console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`) }) // HTTP/2 spdy.createServer(lex.httpsOptions, lex.middleware(app)).listen(443, function () { console.log('Listening https', `for ACME tls-sni-01 challenges and serve app on: ${JSON.stringify(this.address())}`) })로그인 후 복사로그인 후 복사~/letsencrypt에 있습니다. 🎜🎜물론 위 코드는 유효한 인증서를 적용하지 않고 자체 서명 인증서(이전 12306 자체 서명 인증서와 동일)를 생성하므로 테스트/개발 환경에서만 사용할 수 있습니다. 개발 환경에서 디버그합니다. 🎜API
🎜greenlock-express의create(options)함수 매개변수 🎜 서명은 다음과 같습니다. 🎜rrreee🎜 테스트 후 실제 프로덕션 환경에서approveDomains를 반드시 실행해야 합니다. 함수이기 때문에 배열을 전달해도 효과가 없습니다. 🎜프로덕션 환경
🎜프로덕션 환경에 배포하려면 일부 구성 변경과 일부 패키지 도입도 필요합니다. 🎜🎜업데이트 패키지: 🎜rrreee🎜프로덕션 코드: 🎜rrreee🎜적용되지 않는 경우~/letsencrypt의 인증서 정보와 포트 443이 열려 있는지 확인할 수 있습니다. 🎜🎜Deploy HTTP/2🎜🎜HTTP/2는 HTTP/1.1의 업그레이드 버전으로, 주로 다음 측면을 개선합니다. 🎜🎜🎜🎜바이너리 프로토콜: 바이너리 스트림 사용🎜🎜🎜🎜멀티플렉싱: 한 번에 여러 요청 파이프라인 재사용 🎜 服务器推送:解决 HTTP/1.x 时代最大的痛点
值的注意的是,HTTP/2 是支持 HTTP 协议的,只不过浏览器厂商都不愿意支持 HTTP,所以基本上可以认为,用上 HTTP/2 的前置条件是必须部署 HTTPS。
SPDY
早在 2009 年,Google 开发了一个实验性协议,叫做 SPDY,目的解决 HTTP/1.x 中的一些设计缺陷。在 SPDY 发布几年后,这个新的实验性协议得到了 Chrome、Firefox 和 Opera 的支持,应用越来越广泛。然后 HTTP 工作组 (HTTP-WG) 在这个 SPDY 的基础上,设计了 HTTP/2,所以可以说 SPDY 是 HTTP/2 的前身。
关于 HTTP/2 的详情可以参考 这篇文章。
部署 HTTP/2
引入 HTTP/2 在 Node.js 中也十分简单,只需要引入 spdy 包即可:
$ npm i --save spdy
然后我们把上一节的代码做一点修改即可支持 HTTP/2:
const greenlock = require('greenlock-express')
const express = require('express')
// HTTP/2
const spdy = require('spdy')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// HTTP/2
spdy.createServer(lex.httpsOptions, lex.middleware(app)).listen(443, function () {
console.log('Listening https', `for ACME tls-sni-01 challenges and serve app on: ${JSON.stringify(this.address())}`)
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Node.js에서 HTTPS를 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 https 워크플로우는 어떤 모습인가요?
Apr 07, 2024 am 09:27 AM
https 워크플로우는 어떤 모습인가요?
Apr 07, 2024 am 09:27 AM
https 워크플로에는 클라이언트 시작 요청, 서버 응답, SSL/TLS 핸드셰이크, 데이터 전송 및 클라이언트 측 렌더링과 같은 단계가 포함되어 있으며 이러한 단계를 통해 전송 중 데이터의 보안과 무결성을 보장할 수 있습니다.
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




