S5에서는 계층화된 화면을 적응할 수 있습니다.
이번에는 레이어드 스크린 적응을 위한 S5를 들고 오겠습니다. S5가 레이어드 스크린 적응을 위한 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
디자인이 훌륭합니다. 이번에는 정말 "설계 초안에 따른" 것입니다. 이제 모든 기계는 설계 초안을 기반으로 하는 표준 기계이기 때문입니다! 개발자 동창 여러분, 이제 디자인 초안 주석을 직접 읽어보세요!
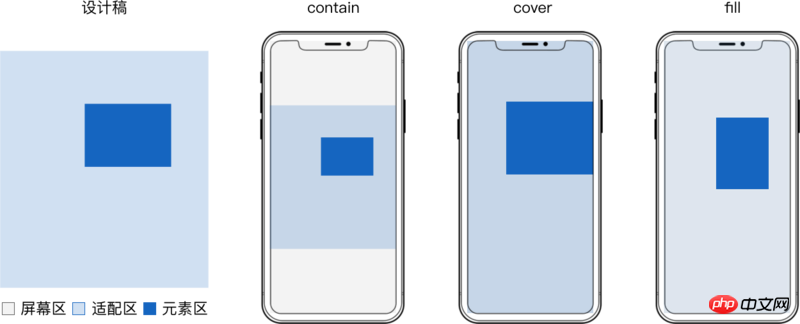
화면 적응
화면 적응은 콘텐츠 적응 영역과 화면 영역 간의 적응 관계를 의미해야 합니다.
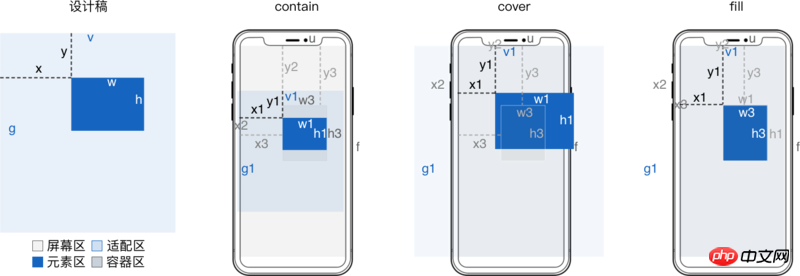
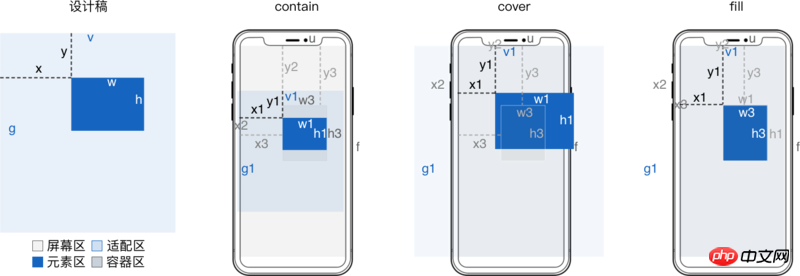
단일 화면 적응에는 포함, 덮기 또는 채우기가 있으며 다중 화면 적응은 yikuan에서 일반적입니다.
contain과 Cover도 공백과 초과 콘텐츠를 처리하기 위한 위치 지정이 필요합니다.
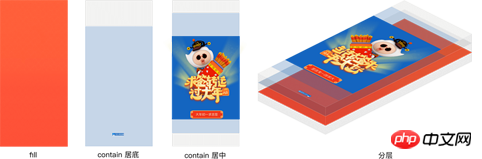
동일한 H5의 다양한 콘텐츠는 종종 다양한 적응 방법, 즉 레이어링을 사용합니다.


선호 CSS
페이지가 로드된 후 js는 올바른 웹뷰 너비와 높이를 얻기 위해 최소 70ms의 지연이 필요한 경우가 많습니다
css가 먼저 실행되는 경우가 많습니다. cssom의 구문 분석은 dom의 구문 분석과 동일한 경우가 많습니다. 처음에 병렬로 빌드할 때
js는 실행 전에 dom과 cssom이 처리될 때까지 기다리는 반면, CSS는 dom
만 기다리면 됩니다. 가로 화면과 세로 화면 전환 시 다시 그리기 위해 2개의 프로세스를 전환해야 하는 Node.js에서는 CSS는 전환이 필요 없습니다
화면 적응 등의 성능 문제는 CSS로 구현할 수 있다면 CSS로 구현해야 합니다.
전체 레이어 적응
각 레이어의 요소가 왜곡 없이 동기적으로 크기 조정되도록 하려면 각 레이어의 적응 영역이 디자인 초안의 크기와 같아야 합니다.
직접 구현은 적응 영역과 동일한 크기로 컨테이너를 구성하고 전체 레이어를 적응시키는 것입니다.
컨테이너에는 동일한 개조 방식을 가진 여러 요소가 있을 수 있습니다.
svg 구현을 예로 들어보세요: svg 实现为例:
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
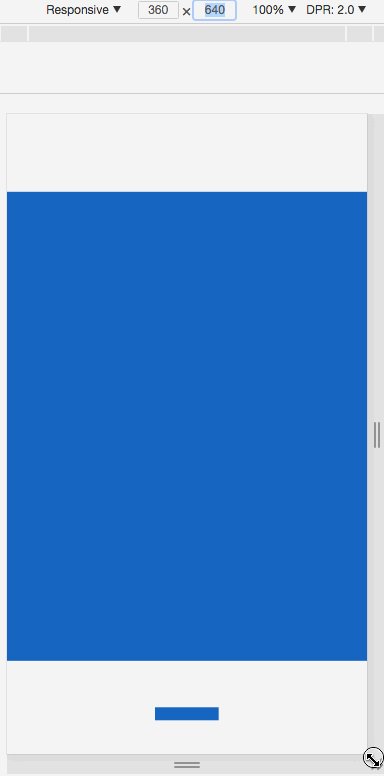
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
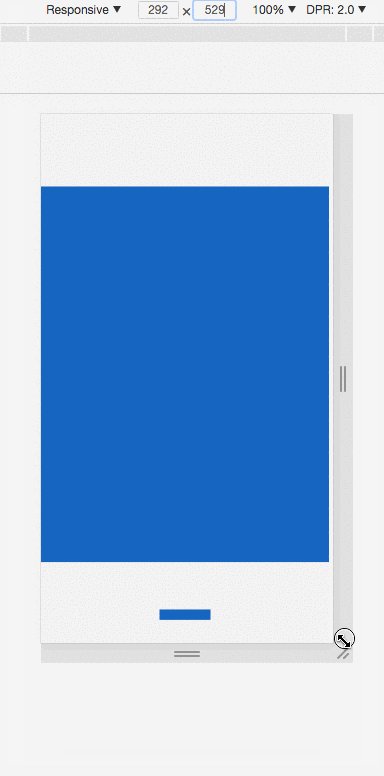
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
</html>实际效果:

整层适配 实现简单,开发时直接读取设计稿值,可以满足大部分静态页面需求。
但在 h5 动画多的时候,就得考虑动画流畅,页面性能了。
用可替换元素如 <img> <object> <svg>
设计稿 宽 v 高 g 适配前元素 横坐标 x 纵坐标 y 宽 w 高 h 适配后容器 横坐标 x3 = x*u/v 纵坐标 y3 = y*f/g 适配后元素 横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1 纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1 宽 w3 = (w/v)*u 高 h3 = (h/g)*f 当 contain 方式适配时 缩放值 s = Math.min(f/g, u/v) 横向左留白占总留白 o = (m*v - x)/w 纵向上留白占总留白 p = (n*g - y)/h 当 cover 方式适配时 缩放值 s = Math.max(f/g, u/v) 横向左超出占总超出 o = (x - m*v)/w 纵向上超出占总超出 p = (y - n*g)/h 适配区 垂直居顶时 m = 0 垂直居中时 m = .5 垂直居底时 m = 1 水平居左时 n = 0 水平居中时 n = .5 水平居右时 n = 1 相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)

- 전체 레이어 적응은 구현이 간단합니다. 개발 중에 디자인 초안 값을 직접 읽을 수 있어 대부분의 정적 페이지의 요구 사항을 충족할 수 있습니다. 하지만 h5 애니메이션이 많은 경우에는 애니메이션의 부드러움과 페이지의 성능을 고려해야 합니다.
-
<img><object><svg>와 같은 교체 가능한 요소를 컨테이너로 사용하고 배경 이미지를 요소로 사용 예 , css 애니메이션을 적용할 때 성능 결함이 있습니다.
적응 영역과 동일한 크기의 컨테이너를 컴포지션 레이어로 승격하면 차지하는 메모리가 너무 많아 레이어 수만큼 메모리가 두 배가 됩니다.

이러한 구현 솔루션의 성능을 향상하려면 컨테이너 애니메이션에 중점을 두고 컨테이너 크기를 줄여야 합니다. 레이어에 있는 모든 요소의 최소 총 영역과 동일해야 합니다. 간소화된 적응 달성
간소한 적응
Formula
파생 과정은 H5 계층 화면 적응 공식 파생
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 构成了虚拟的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h3 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h1 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
</html><img> 구현 예
를 참조하세요. v, max-height는 h/g입니다. 적응을 포함하는 경우입니다.
min-width가 w/v이고 min-height가 h/g일 때 표지 적응에 해당합니다. 너비가 w/v로 설정되고 높이가 h/g로 설정되면 채우기 적응을 의미합니다. 적용을 포함합니다. 이미지의 원본 크기가 최대 너비 및 최대 높이보다 작은 경우 Zoom: 10을 사용하여 이미지의 원본 크기를 확대하거나 직접 수정합니다.
개작을 다룰 때 이미지의 원본 크기가 최소 너비 및 최소 높이보다 큰 경우 Zoom: .1을 사용하여 이미지의 원본 크기를 줄이거나 직접 수정합니다. 🎜왼쪽 상단의 백분율은 m*u 및 n*f에 해당하는 화면 너비 u 및 높이 f를 기준으로 하기 때문입니다. 🎜변환의 백분율은 적응 후 요소의 너비 w1 및 높이 h1을 기준으로 하기 때문에 (m*v + x) /w*w1 및 (n*f + y)/h*h1🎜<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html><a href="http://www.php.cn/code/872.html" target="_blank">background-size</a>值为contain时对应 contain 适配。background-size值为cover时对应 cover 适配。background-size值为100% 100%时对应 `fill 适配。<a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a>百分比和op意义相同
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html><svg> 实现示例
preserveAspectRatio的meetOrSlice为meet时对应 contain 适配。preserveAspectRatio的meetOrSlice为slice时对应 cover 适配。preserveAspectRatio值为none时对应 fill 适配。这里
preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h3 + (y - n*g)/h*h1 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽 v 高 g 一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg 的 text 标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 S5에서는 계층화된 화면을 적응할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 iPhone 잠금 화면 배경화면에 시간을 표시하는 방법
Dec 18, 2023 am 11:27 AM
iPhone 잠금 화면 배경화면에 시간을 표시하는 방법
Dec 18, 2023 am 11:27 AM
Depth Effect는 배경화면의 일부가 디지털 시계를 덮는 iOS의 멋진 잠금 화면 기능입니다. 이는 기본적으로 배경화면이 잠금 화면 요소와 상호 작용하는 것처럼 보이는 신기루 같은 효과를 제공합니다. 이 기사에서는 깊이 효과가 무엇인지, 그리고 iPhone 배경화면 뒤에 잠금 화면 시간/시계를 가져오는 방법에 대해 설명합니다. iPhone 잠금 화면의 깊이 효과는 무엇입니까? 깊이 효과는 배경화면에 여러 레이어의 깊이를 추가합니다. 잠금 화면 배경화면을 적용하면 iOS는 iPhone의 신경망 엔진을 사용하여 적용한 이미지에서 깊이 정보를 감지합니다. 성공하면 iPhone은 초점을 맞추고 싶은 피사체를 배경화면의 다른 요소와 분리할 수 있습니다. 피사체가 감지되면 피사계 심도 효과가 나타납니다.
 win10에서 자동 화면 잠금 기능을 끄는 방법을 가르쳐주세요.
Jan 08, 2024 am 11:49 AM
win10에서 자동 화면 잠금 기능을 끄는 방법을 가르쳐주세요.
Jan 08, 2024 am 11:49 AM
많은 친구들이 컴퓨터를 떠날 때 화면을 보호하기 위해 화면을 꺼야 하지만, 컴퓨터로 돌아올 때 비밀번호를 입력해야 시스템에 들어갈 수 있기 때문에 화면을 잠그고 싶지 않습니다. 실제로 이 단계는 설정을 통해 완료할 수 있습니다. win10을 잠그지 않고 화면 끄기 튜토리얼 1. 먼저 설정에 들어가서 "개인 설정"을 선택하세요 2. 왼쪽의 "잠금 화면"을 클릭하세요 3. 아래의 "화면 보호기 설정"을 선택하세요 4. "복구 시 로그인 표시" 화면을 선택 해제하세요 5 . 그런 다음 "전원 설정 변경"을 클릭합니다. 6. 왼쪽에서 아이콘 설정을 선택합니다. 7. 모니터가 꺼지는 시간을 설정한 후 절전 상태를 "사용 안 함"으로 변경합니다. 8. 그런 다음 방금 전원 설정으로 돌아가서 아래에서 절전 시간을 선택합니다. 9. 위와 동일하게 사용
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 미니스크린이 눈에 상처를 주나요?
Feb 07, 2024 pm 03:48 PM
미니스크린이 눈에 상처를 주나요?
Feb 07, 2024 pm 03:48 PM
많은 사용자가 가장 우려하는 것은 miniLED 화면이 눈에 해로울지 여부입니다. 실제로 이 화면의 밝기가 극도로 높아도 눈에 해를 끼치지 않으며 정상적으로 사용할 수 있습니다. 미니스크린이 눈에 해롭나요? 답변: 눈에는 해롭지 않습니다. miniLED 화면의 밝기는 더 높아지지만 일상 사용 중에는 이 밝기를 계속 유지하지 않으며 밝기를 높여야 할 때만 표시되므로 항상 높은 밝기를 유지하여 눈을 아프게 하지 않습니다. 최고 밝기는 또한 더 나은 프리젠테이션과 표현을 위한 것입니다. 소형 화면 소개 1. MiniLED 백라이트 디스플레이 기술은 백라이트 소스를 사용하므로 LCD와의 가장 큰 차이점은 백라이트 레이어입니다. 2. LCD 화면과 비교하면 miniLED의 성능이 더 높아집니다.
 iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
홈 화면에서 중요한 항목을 삭제하고 다시 복구하려고 하시나요? 다양한 방법으로 앱 아이콘을 화면에 다시 표시할 수 있습니다. 우리는 당신이 따라갈 수 있는 모든 방법과 홈 화면에 앱 아이콘을 다시 넣을 수 있는 방법에 대해 논의했습니다. 방법 1 - 앱 라이브러리에서 앱 아이콘 바꾸기 앱 라이브러리에서 직접 홈 화면에 앱 아이콘을 배치할 수 있습니다. 1단계 – 옆으로 스와이프하여 앱 라이브러리의 모든 앱을 찾습니다. 2단계 – 이전에 삭제한 앱 아이콘을 찾습니다. 3단계 – 메인 라이브러리의 앱 아이콘을 홈 화면의 올바른 위치로 드래그하기만 하면 됩니다. 이것은 응용 다이어그램입니다
 화면이 흑백으로 바뀔 때 색상을 조정하는 방법 자세한 소개: 휴대폰에서 흑백 모드를 종료하는 방법.
Mar 21, 2024 pm 01:12 PM
화면이 흑백으로 바뀔 때 색상을 조정하는 방법 자세한 소개: 휴대폰에서 흑백 모드를 종료하는 방법.
Mar 21, 2024 pm 01:12 PM
많은 친구들이 휴대폰을 사용할 때 갑자기 휴대폰의 조작 인터페이스가 '흑백' 색상으로 바뀌는 것을 발견합니다. 이 기사에서는 Android 휴대폰을 사용하여 문제를 해결하는 방법을 모릅니다. 작동 방법을 알려주는 예입니다. 휴대폰의 작동 인터페이스 색상이 정상으로 돌아옵니다. 1. 휴대폰 인터페이스를 설정하고 조작 인터페이스에서 "기어 모양" 아이콘을 찾습니다. 아래와 같이: 이 아이콘을 클릭하면 전화기의 설정 인터페이스로 들어갑니다. 2. 옵션 휴대폰의 작동 인터페이스가 흑백으로 변경되었습니다. 이는 휴대폰의 "디스플레이" 설정과 관련이 있습니다. 휴대폰의 설정 인터페이스에 들어간 후 "디스플레이 및 테마" 옵션을 찾으세요. 아래와 같이 드롭다운 메뉴를 엽니다. 그런 다음 "표시 및 테마" 옵션을 클릭하여 세부정보 페이지로 들어갑니다. 3. 화면 색상을 변경하고 "디스플레이 및 테마" 옵션을 입력한 후 "
 6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
7월 23일 뉴스에 따르면 블로거 Digital Chat Station은 Xiaomi 15 Pro의 배터리 용량이 6000mAh로 증가하고 90W 유선 플래시 충전을 지원한다는 소식을 전했습니다. 이는 Xiaomi 디지털 시리즈 중 가장 큰 배터리를 탑재한 Pro 모델이 될 것입니다. Digital Chat Station은 이전에 Xiaomi 15Pro의 배터리가 초고에너지 밀도를 가지며 실리콘 함량이 경쟁 제품보다 훨씬 높다고 밝혔습니다. 2023년 실리콘 기반 배터리가 대규모로 테스트된 후, 2세대 실리콘 양극 배터리가 업계의 미래 발전 방향으로 확인되어 올해 직접 경쟁의 정점을 맞이할 것입니다. 1. 실리콘의 이론적인 그램 용량은 4200mAh/g에 도달할 수 있으며 이는 흑연의 그램 용량의 10배 이상입니다(흑연의 이론적인 그램 용량은 372mAh/g입니다). 음극의 경우 리튬이온 삽입량이 최대에 도달했을 때의 용량이 이론 그램 용량으로 동일 중량 하에서
 '화면 상단을 가리지 마세요' 닫는 방법 자세한 설명 : 휴대폰에 자주 나타나는 '화면 상단을 가리지 마세요' 메시지 닫는 방법
Mar 03, 2024 pm 01:31 PM
'화면 상단을 가리지 마세요' 닫는 방법 자세한 설명 : 휴대폰에 자주 나타나는 '화면 상단을 가리지 마세요' 메시지 닫는 방법
Mar 03, 2024 pm 01:31 PM
많은 친구들이 휴대폰이 갑자기 화면 상단을 가리지 마세요라는 메시지를 표시하는 문제에 직면했다고 생각합니다. 그러면 휴대폰이 갑자기 이렇게 나타나는 이유는 무엇입니까? 함께 살펴보겠습니다. 실제로 이런 일이 발생하면 휴대폰의 거리 센서를 무언가가 차단하고 있어 휴대폰 화면에 이 메시지가 수신됩니다. 그런데 왜 갑자기 그런 메시지를 받았습니까? 실제로 휴대폰에서 실수로 [사고방지 터치모드]를 켰을 수도 있어서 이런 문제가 발생하게 됩니다. 그럼 어떻게 닫을까요? 사실 방법은 매우 간단합니다. 방법 1: 바로가기 키 조합을 사용하여 화면의 지시에 따라 직접 닫습니다. 방법 2: 위의 방법으로 문제가 해결되지 않으면 휴대폰의 [설정]을 열 수도 있습니다.




