CSS3 블렌드 모드 사용법에 대한 자세한 설명
이번에는 CSS3 혼합 모드 사용에 대해 자세히 설명하겠습니다. CSS3 혼합 모드 사용 시 주의사항은 무엇인가요?
1. 블렌딩 모드 정보
PS에 익숙한 사람이라면 블렌딩 모드를 알아야 합니다.

SVG 및 Canvas에도 블렌딩 모드가 있으며 이는 기본적으로 동일합니다.
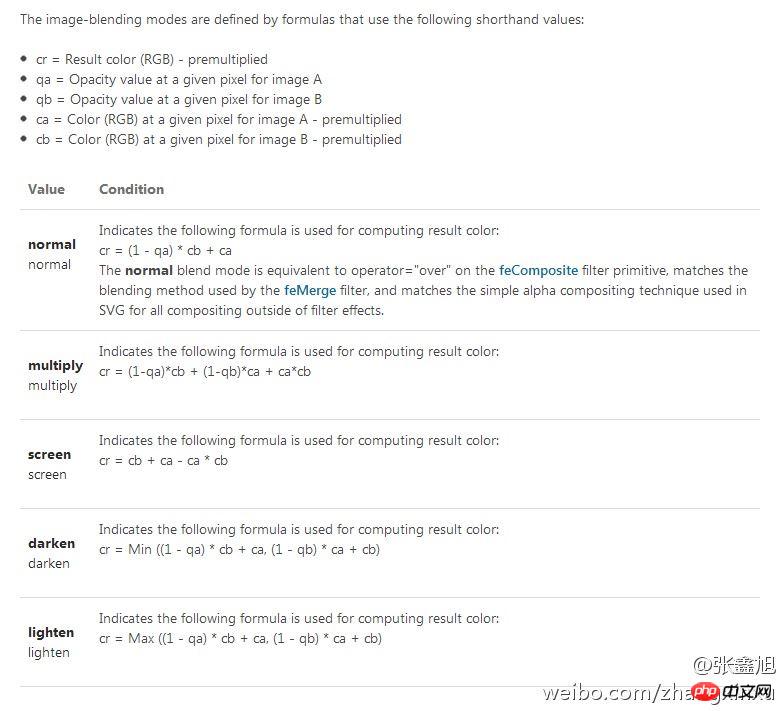
다음은 몇 가지 일반적인 혼합 모드 알고리즘입니다.

위키에도 설명되어 있습니다. 관심이 있으시면 알아보실 수 있습니다.
이 글의 내용은 CSS3의 믹스 모드와 관련된 두 가지 속성인 mix-blend-mode와 Background-blend-mode에 대해 간략하게 소개하고 있습니다. 먼저 "blend-mode"가 블렌드를 의미한다는 것을 알아야 합니다. 방법. mix는 뭐 왜 mix라고 붙였는지 모르겠네요. HTML 뿐만 아니라 SVG에서도 사용할 수 있는 속성이기 때문이겠죠. 이 CSS 속성은 요소의 콘텐츠가 배경 및 그 아래 요소와 "혼합"되도록 합니다.
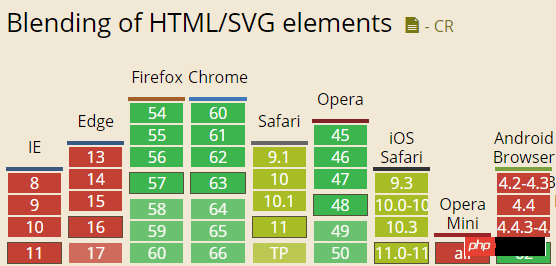
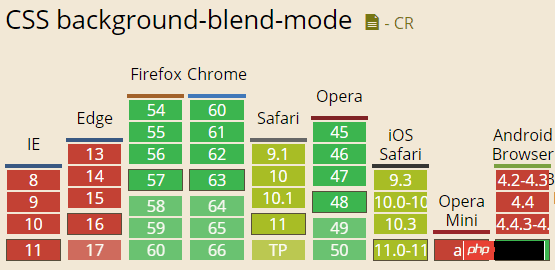
호환성은 다음과 같습니다.
최근 Chrome 및 FireFox 브라우저에서는 이미 이를 잘 지원하고 있으며 Private Prefix를 사용할 필요가 없음을 알 수 있습니다.
많은 값을 지원합니다. 중국어와 영어 비교는 다음과 같습니다.
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
마지막 3개는 간장 맛이 강하고 PS에는 나타나지 않으므로 무시해도 됩니다.
각 믹싱 모드의 성능을 경험하고 싶다면 여기를 클릭하세요: CSS3 mix-blend-mode Mixed Mode Demo
mix-blend-mode는 일부
텍스트 특수 효과를 실현하기 위한 더 넓은 아이디어를 제공합니다.
3. CSS3 background-blend-mode
지원되는 속성 값은 위와 동일하며 반복해서 표시되지 않습니다.
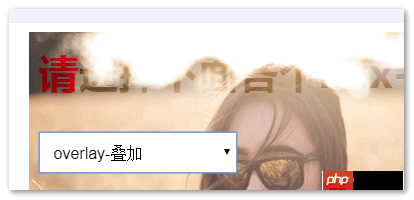
각 혼합 모드의 성능을 경험하고 싶다면 여기를 클릭하세요: CSS3 background-blend-mode 혼합 모드 데모
예를 들어, 공통 곱셈 곱셈을 선택하면 결과는 두 소녀가 합쳐지는 것입니다:

배경 속성에서는 배경 이미지와 색상만 혼합할 수 있으며, 하나의 배경 속성에만 있을 수 있다는 점에 유의하세요.
CSS3 배경 다중 배경 IE9+ 브라우저가 이를 지원하기 시작했습니다. 따라서 여러 사진을 혼합하려면 쉼표가 필요하고 배경 속성에 하나씩 작성하면 됩니다. 예를 들어 이 데모의 두 소녀는 다음과 같습니다. 이 기사의 사례를 읽고 더 많은 내용을 읽어보세요. 얼마나 흥미롭습니까? PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 도서:
 최대 너비 및 최소 너비 사용에 대한 팁
최대 너비 및 최소 너비 사용에 대한 팁
위 내용은 CSS3 블렌드 모드 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





