CSS3의 기본 의사 클래스 선택기 사용에 대한 자세한 설명
이번에는 CSS3의 기본 의사 클래스 선택자 사용에 대해 자세히 설명하고, CSS3의 기본 의사 클래스 선택자 사용 시 주의사항 은 무엇인지 살펴보겠습니다.
1. CSS3 소개 :기본 의사 클래스 선택기
CSS3 :기본 의사 클래스 선택기는 기본 상태의 양식 요소를 나타내기 위해 양식 요소에서만 사용할 수 있습니다.
예를 들어 드롭다운 상자에는 기본적으로 선택된 상태에서
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>
CSS가 다음과 같다고 가정해 보겠습니다.
option:default {
color: red;
}Chrome 브라우저에서 다른 옵션을 선택하면 옵션 4가 빨간색으로 표시되는 것을 볼 수 있습니다. 효과는 다음과 같습니다.

효과도 동일합니다. Firefox 브라우저에서 유사:

IE 브라우저는 지원되지 않습니다.
따라서 모바일 단말기는 안심하고 사용할 수 있고, 데스크탑 단말기는 IE 프로젝트 걱정 없이 사용할 수 있습니다.
2. CSS3 :기본 의사 클래스 선택기 기능
CSS3 :기본 의사 클래스 선택기 기능은 사용자가 데이터 집합을 선택할 때 기본 옵션이 무엇인지 알 수 있도록 설계되었으며 그렇지 않으면 다른 옵션이 한 번만 사용됩니다. 너무 많아서 선택할 때 어떤 것이 기본적으로 제공되는지 알 수 없습니다. 이는 경험 향상 전략입니다. 효과는 그다지 강하지 않지만 중요한 순간에 유용합니다.
3. CSS3의 일부 기능에 대한 연구:기본 의사 클래스 선택기
1. JS 빠른 수정이 어떤 영향을 미칠까요?
테스트 코드는 다음과 같습니다.
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>즉, HTML은 두 번째 라디오 버튼을 1.5배로 확대하도록 설정하고, JS는 즉시 세 번째 라디오 버튼을 선택하도록 설정합니다. JS에도 지연이 거의 없으며 :default 의사 클래스 선택기의 렌더링은 여전히 영향을 받지 않습니다.

따라서 이 질문에 대한 대답은 영향을 미치지 않습니다.
2. 연구 2: 선택한 속성으로
예:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>아래 표시된 것처럼 결과의 첫 번째
그러므로 이 질문에 대한 답변은 무응답입니다.
4 CSS3 :default 의사 클래스 선택기의 실제 적용
:default 선택기는 선택 혼란을 피하기 위해 기본 상태를 표시하는 데 사용됩니다. 하지만 사실 내 생각에는 더 실용적인 가치는 "추천 마크"가 되어야 한다고 생각한다.
최신 웹 애플리케이션은 점점 더 지능화되고 있습니다. 때로는 일부 작업이 사용자에게 일부 선택 사항을 지능적으로 푸시하는 경우가 있습니다. 과거에는 "(권장됨) 텍스트를 출력하는 것이 좋습니다. )" 추가로, 이제 :default 선택기가 있으므로 구현이 더욱 간결해지고 유지 관리가 쉬워집니다.
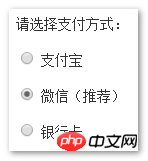
여기를 클릭하세요: :기본 선택기 및 자동으로 추천 단어 데모 추가
효과는 다음과 같습니다:

다른 옵션을 클릭해도 "추천"이라는 단어는 여전히 안정적입니다. 향후 권장 옵션을 변경하고 싶을 경우, 입력의 체크 속성을 직접 수정하면 유지 관리가 더 쉬워집니다.
관련 CSS 및 HTML 코드는 다음과 같습니다.
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS3의 기본 의사 클래스 선택기 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




