이번에는 WebKit의 CSS 확장 효과에 대해 알려드리겠습니다. CSS와 함께 WebKit을 사용할 때 주의 사항은 무엇인가요? 다음은 실제 사례입니다. -webkit-line-clamp는 지원되지 않는 WebKit 속성입니다. CSS 초안 사양에는 나타나지 않지만 텍스트 오버플로에서 이 매개변수를 자주 사용합니다.
-webkit-line-clamp
개요:
-webkit -line-clamp는 CSS 초안 사양에 나타나지 않는 지원되지 않는 WebKit 속성입니다.
블록 요소에 표시되는 텍스트 줄 수를 제한하세요. 이 효과를 얻으려면 다른 외부 WebKit 속성과 결합해야 합니다. 일반적으로 결합되는 속성:
는 여러 줄 텍스트의 경우 줄임표 "..."를 사용하여 범위를 벗어난 텍스트를 숨기는 데 사용할 수 있습니다.
-webkit-line-clamp:
적용 대상: 블록 요소
상속: 없음
계산된 값: 지정된 값
값:
블록 요소에 의해 표시되는 텍스트 줄 수입니다.
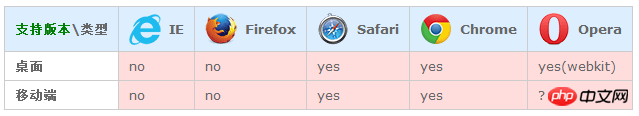
호환성:
예제 코드: CSS 오버플로 숨김 
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.jb51{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
line-height: 20px;
max-height:40px;
width:500px;
height: 200px;
}
</style>
</head>
<body>
<p class="jb51">
static:对象遵循常规流。top,right,bottom,left等属性不会被应用。 relative: 对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left属性进行偏移时不影响常规流中的任何元素。 absolute:对象脱离常规流,使用top,right,bottom,left等属性进行绝对定位,盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。fixed:对象脱离常规流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。center:对象脱离常规流,使用top,right,bottom,left等属性指定盒子的位置或尺寸大小。盒子在其包含容器垂直水平居中。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。(CSS3)page:盒子的位置计算参照absolute。盒子在分页媒体或者区域块内,盒子的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3) sticky: 对象在常态时遵循常规流。它就像是 relative 和 fixed 的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)* CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新
</p>
</body>
</html>overflow : Hidden;
text-overflow: 줄임표;display: -webkit-box;
-webkit-line-clamp: 2;-webkit-box-orient: 수직;word-break:break-all;word-wrap:break-word;
if 라벨이 영어로 되어 있고 영어는 자동으로 줄 바꿈되지 않으므로 다음 코드를 추가하여 자동으로 줄 바꿈해야 합니다
다음 코드를 추가하여 자동으로 줄 바꿈하도록 해야 합니다. 플러그인도 사용하세요이 글의 사례를 읽으신 후 방법을 마스터하셨으리라 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주목해 보세요! 추천 자료:
clips.js
텍스트 텍스처 오버레이를 구현하는 프런트엔드 기술
h5는 다중 이미지 미리보기 업로드 및 클릭 가능한 드래그 제어를 구현합니다.
위 내용은 WebKit CSS 확장 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!