단락의 각 줄에 대한 그라데이션 색상 텍스트 효과
이번에는 문단의 각 줄에 대한 그라데이션 텍스트 효과를 가져옵니다. 문단의 각 줄에 대한 주의사항은 무엇입니까? 실제 사례를 살펴보겠습니다.
오늘 Codepen에서 CSS로 작성된 효과를 봤습니다. 단락의 각 텍스트 줄에는 그라데이션 효과가 있습니다. 한 줄의 텍스트나 한 단어에 대해 그라데이션 채우기 효과를 구현하는 것은 이상한 일이 아니지만, 이는 단락의 각 줄에 대한 텍스트 그라데이션 채우기 효과입니다. 여전히 많은 이들의 궁금증을 자아낼 것으로 추정된다. 궁금하신 분들은 꼭 읽어보시고 알아보세요!
타겟 효과
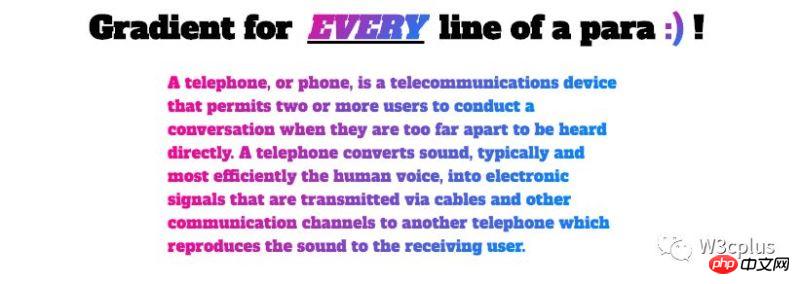
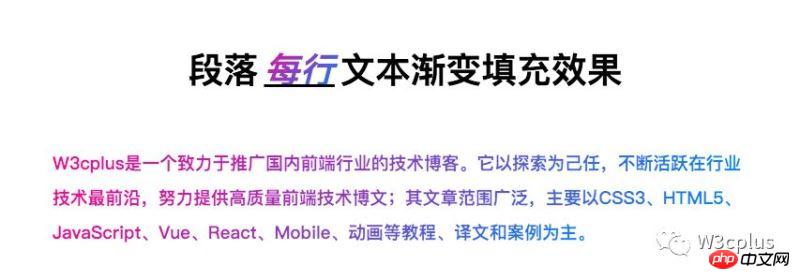
오늘의 타겟 효과는 다음과 같은 효과를 달성하거나, 이 효과를 만들기 위한 팁을 이해하는 것입니다.

위 효과를 보시면 많은 분들이 먼저 생각하실 것 같아요. 배경 클립:텍스트, 색상:투명 및 선형 그라데이션으로 수행됩니다. 그렇다면 이것이 사실입니까?
문단의 각 텍스트 줄에 그라데이션 효과를 완성하는 방법
CSS를 아는 학생은
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
를 사용하여 텍스트의 그라데이션 채우기 효과를 쉽게 얻을 수 있다는 것을 알고 있습니다. 예를 들어, 다음 예는

약간의 실험을 해보겠습니다. 텍스트가 단어나 한 줄이 아니라 전체 문단이면 어떤 효과가 있을까요?

효과도 완벽한 것 같아요. 그라디언트 효과의 매개변수를 변경하면 그라디언트 효과는 비스듬한 각도가 됩니다.
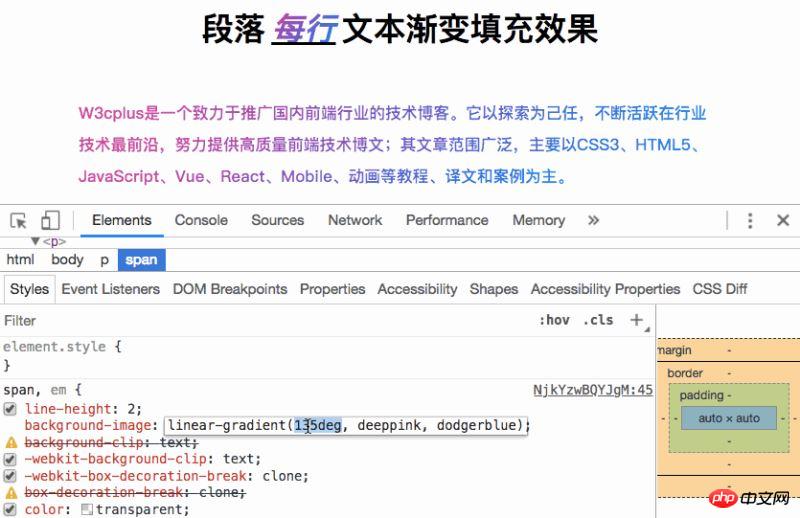
background-image: linear-gradient(135deg, deeppink, dodgerblue);
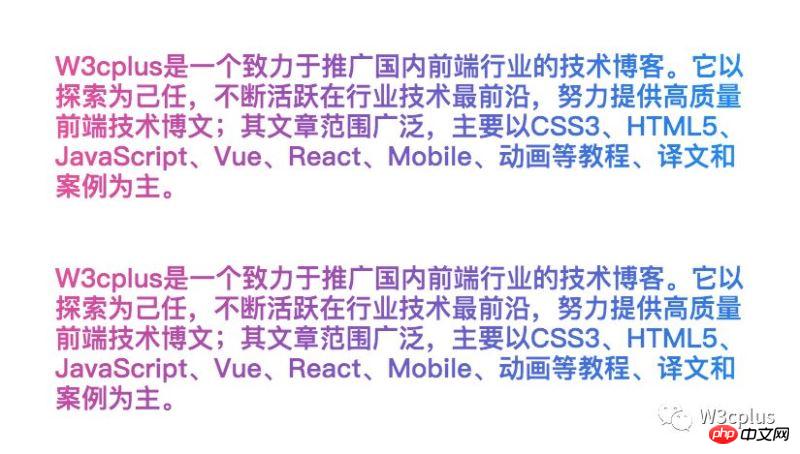
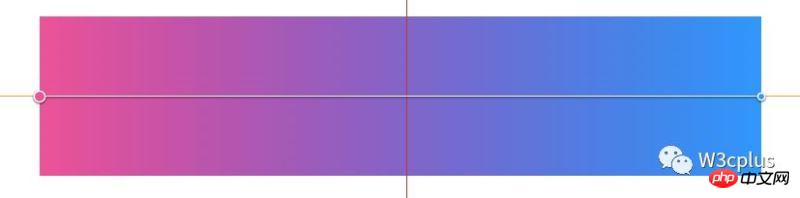
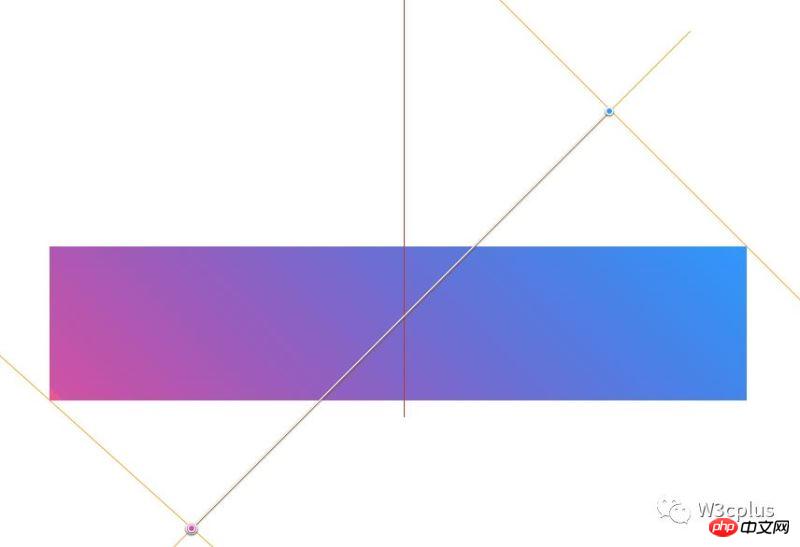
두 효과를 살펴보세요.

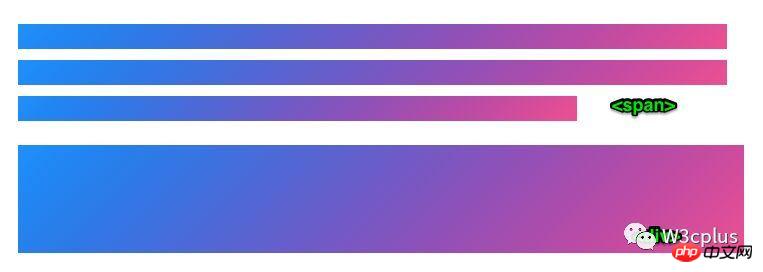
자세히 살펴보세요. 두 효과 사이에는 여전히 차이가 있습니다. 먼저 동일한 크기의 컨테이너를 살펴보겠습니다(이 예에서 p 요소의 크기는 765px * 165px입니다). 두 가지 다른 그라데이션 효과의 경우 먼저 오른쪽의 채우기 효과를 살펴보세요.

그런 다음 135deg를 살펴보세요. one 채우기 효과:

이제 여기까지 오셨으니 이전 예와 무엇이 다른지 아실 겁니다. 그리고 그 이유가 무엇인지 아시나요? 다양한 그라디언트를 사용하여 단락의 각 줄에 동일한 채우기 효과를 적용하려면 어떻게 해야 합니까? 구현하기 전에 간략하게 요약해 보겠습니다.
단어, 한 줄의 텍스트, 여러 줄의 텍스트 등 선형 그라데이션에서 오른쪽이나 왼쪽으로 사용하면 결과로 나타나는 텍스트 채우기 효과는 동일합니다. 그러나 다른 그라데이션 각도 매개변수의 경우 여러 줄의 텍스트 채우기에서 각 줄의 효과가 달라집니다.
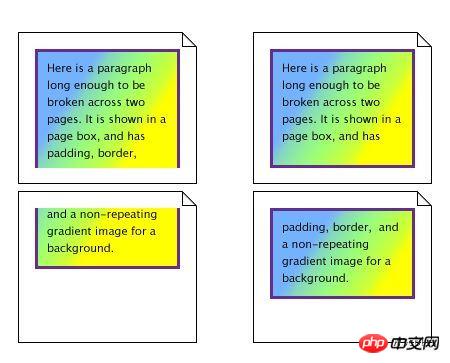
주제로 돌아가시겠어요? 여러 행을 달성하고 채우기 각도에 관계없이 동일한 효과를 얻는 방법은 무엇입니까? 이 효과를 달성하기 위한 핵심 속성이 있습니다. box-decoration-break。简单的说一下,box-decoration-break 속성에는 슬라이스와 복제라는 두 가지 속성 값이 있으며 해당 효과는 다음과 같습니다.
는 단락에서 사용되며 효과는 다음과 같습니다.

우리 목표에서 점점 멀어지고 있는 걸까요? 그런 다음 이 예에서는 box-꾸밈-break:clone 속성을 사용합니다.
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
효과는 다음과 같습니다.

예상 효과를 충족하는지 확인해 보겠습니다.

팁: box-design-break는 인라인 요소에 적용되며 해당 line-height와 일치하여 줄 사이에 일정한 간격을 허용합니다.
돌이켜보면, 인라인 요소와 블록 요소 사이에 box-Decoration-Break를 사용하는 경우의 차이점을 살펴보겠습니다.

완벽하지 않나요? 원한다면 직접 시도해 보세요.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 단락의 각 줄에 대한 그라데이션 색상 텍스트 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 Win10에서 흑백 모드로 전환하는 키보드 단축키는 무엇입니까?
Jan 10, 2024 pm 01:26 PM
Win10에서 흑백 모드로 전환하는 키보드 단축키는 무엇입니까?
Jan 10, 2024 pm 01:26 PM
마이크로소프트가 출시한 win10 시스템은 이전 버전에 비해 많은 새로운 기능을 갖추고 있습니다. 예를 들어, 컬러 필터 단축키인 컬러 필터를 사용하면 win10의 전체 디스플레이를 흑백으로 변경할 수 있습니다. 일부 친구들은 이 효과를 설정하는 방법을 모를 수도 있습니다. 이제 말씀드리겠습니다. 도움이 되셨으면 좋겠습니다~ win10을 흑백으로 바꾸는 단축키 해결법은 무엇인가요? 1. 컬러 필터를 켜거나 끄려면 단축키 ++를 사용할 수 있습니다. 2. 색상을 완전히 끄고 싶은 경우. 필터를 사용하려면 작업 표시줄의 시작 로고를 마우스 오른쪽 버튼으로 클릭하세요. 열린 인터페이스에서 옵션 3을 선택하세요. 열린 페이지의 왼쪽에 있는 간편 표시줄을 사용하여 옵션 5를 선택하세요. 열린 페이지 오른쪽에 컬러 필터 인터페이스가 표시됩니다.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
iOS 17에서 Apple은 전화, 문자 메시지, 알람 등에 사용할 수 있는 20개 이상의 새로운 사운드를 제공하여 전체 벨소리 및 텍스트 톤 선택을 철저히 조사했습니다. 이를 보는 방법은 다음과 같습니다. 많은 새로운 벨소리는 기존 벨소리보다 더 길고 현대적으로 들립니다. 여기에는 아르페지오, 깨진, 캐노피, 캐빈, 삐걱거리는 소리, 새벽, 출발, 돌롭, 여행, 주전자, 수은, 은하계, 쿼드, 방사형, 청소부, 묘목, 쉼터, 뿌리기, 계단, 이야기 시간, 놀림, 기울이기, 펼치기 및 계곡이 포함됩니다. . 반사는 기본 벨소리 옵션으로 유지됩니다. 수신 문자 메시지, 음성 메일, 수신 메일 알림, 미리 알림 등에 사용할 수 있는 10개 이상의 새로운 문자 신호음도 있습니다. 새로운 벨소리 및 문자 알림음에 액세스하려면 먼저 iPhone이
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 win7 시스템에서 txt 텍스트를 열 수 없는 경우 수행할 작업
Jul 06, 2023 pm 04:45 PM
win7 시스템에서 txt 텍스트를 열 수 없는 경우 수행할 작업
Jul 06, 2023 pm 04:45 PM
win7 시스템이 txt 텍스트를 열 수 없으면 어떻게 해야 합니까? 컴퓨터에서 텍스트 파일을 편집해야 할 때 가장 쉬운 방법은 텍스트 도구를 사용하는 것입니다. 그러나 일부 사용자는 자신의 컴퓨터가 txt 텍스트 파일을 열 수 없다는 사실을 발견합니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? win7 시스템에서 txt 텍스트를 열 수 없는 문제를 해결하기 위해 자세한 튜토리얼을 살펴보겠습니다. win7 시스템에서 txt 텍스트를 열 수 없는 문제를 해결하기 위한 튜토리얼 1. 바탕 화면에서 txt 파일을 마우스 오른쪽 버튼으로 클릭하세요. txt 파일이 없으면 마우스 오른쪽 버튼을 클릭하여 새 텍스트 문서를 만든 다음 속성을 선택하세요. 2. 열린 txt 속성 창에서 아래 그림과 같이 일반 옵션 아래의 변경 버튼을 찾습니다. 3. 팝업 열기 모드 설정에서




