CSS에서 n번째 하위 및 n번째 유형 요소를 찾는 방법
이번에는 CSS에서 n번째 하위 및 n번째 유형 요소를 검색하는 방법을 보여 드리겠습니다. CSS에서 n번째 하위 및 n번째 유형 요소를 검색할 때 notes는 무엇인가요? 실제 사례를 살펴보겠습니다.
nth-child 및 nth-of-type은 CSS의 두 가지 의사 선택자입니다. 응용 프로그램에서는 이 둘을 혼동하는 경우가 많습니다. 그것들을 꺼내서 주의 깊게 비교하여 요소를 어떻게 찾는지 살펴보겠습니다.
nth-child(n) - n번째 하위 요소 찾기
nth-of-type(n) - 동일한 유형의 요소에서 n번째 요소 찾기
다음을 살펴볼 수도 있습니다. 이 정의에서는 차이점이 명확하지 않으므로 조금씩 구별해 보겠습니다.
p:nth-child(2) 및 p:nth-pf-type(2)
HTML 코드는 다음과 같습니다
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
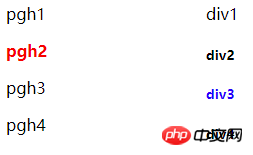
각각 두 가지 스타일을 적용합니다. 둘 다 두 번째 요소를 찾습니다
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}결과: 2개 모두 성공적으로 적용되었습니다.

이제 HTML 코드를 일부 변경하여 다르게 보이도록 하겠습니다. 첫 번째 p 요소와 첫 번째 h5 요소를 label로 변경했습니다. 코드는 다음과 같습니다.
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
스타일은 변경되지 않았습니다. 이제 효과를 살펴보고 nth-of-type(2) 결과가 변경되었음을 확인합니다. 이제 하나는 p3입니다. 이는 우리의 논리와 일치하는 것으로 간주됩니다. h5:nth-of-type(2)은 두 번째 h5 유형 요소인 p3을 찾고 있습니다.

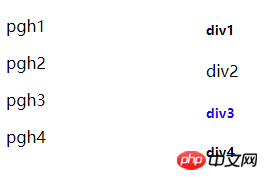
HTML 코드를 계속 변경하세요. 첫 번째 p 요소와 첫 번째 h5 요소를 복원하고 두 번째 p 요소와 두 번째 h5 요소를 label로 변경합니다. 결과는 어떻게 될까요?
HTML은 다음과 같습니다.
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
CSS 변경되지 않음:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}결과: n번째 하위는 효과가 없으며 n번째 유형은 p3을 강조 표시합니다.

이게 왜죠?
nth-child는 여러 형제 요소 중에서 두 번째 요소를 찾는 것입니다. 그 요소가 무엇이든 상관없이 두 번째 요소입니다. 여기서 왼쪽의 p는 을 찾고, 오른쪽의 p는 를 찾습니다. 찾은 후 이전 선택자와 일치하면 스타일이 적용됩니다. 이전 선택자는 p입니다. 이는 요소가 p 유형이어야 함을 의미하지만 여기서는 모두 레이블이므로 이 스타일은 두 요소 모두에 적용되지 않습니다.
nth-of-type은 동일한 HTML 마크업 유형(Markup Type)을 가진 여러 형제 요소 중에서 발견된 두 번째 요소입니다. 왼쪽의 p에서
pgh3
는 오른쪽의 p에서 두 번째 순위의 요소입니다. h5 유형. 찾은 후 이전 선택자와 일치하면 스타일이 적용됩니다. 이전 선택기가 h5이면 오른쪽 p의p3
요소에만 스타일이 적용되지만 왼쪽 p의pgh3
그래서 n번째 자식과 n번째 유형의 차이점은 요소를 찾는 방법입니다. 전자는 형제 요소 중에서 절대 위치에 있는 요소를 찾는 것이고, 후자는 같은 유형의 요소 중에서 절대 위치에 있는 요소를 찾는 것입니다. 유사점은 둘 다 요소를 찾은 다음 이전 선택기와 일치한다는 것입니다. 여기서 일치하는 방법은 동일합니다.
약간 아래쪽으로 확장하여 검색 방법을 명확히 하세요. 이전 선택기가 어떻게 변경되더라도 결국에는 요소를 먼저 찾은 다음 이전 선택기와 일치하게 됩니다. 이는 선택자가 검색 방법과 아무 관련이 없음을 의미합니다. 다른 조합으로 인해 혼동되지 않도록 이를 명확하게 하십시오.
p:nth-child(2) 정답: 두 번째 요소를 찾으세요. 이 요소는 p입니다. 틀림: 두 번째 요소
.info:nth-child(2) 찾기: class에 "info"가 포함된 두 번째 요소를 찾으세요. 오류: 두 번째 클래스에 "info"가 포함된 요소를 찾으세요.
p:nth-of-type(2) 동일한 HTML 태그 유형의 두 번째 요소를 찾고, 이 요소는 p입니다(또는 직관적으로 두 번째 p 유형 요소를 찾습니다)
.info:nth-of-type(2) 동일한 HTML 태그 유형에서 두 번째 요소를 찾고, 이 요소의 클래스에 "info"가 포함되어 있습니다
읽고 나면 방법을 마스터하신 것 같습니다. 이 기사의 사례에 대해 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
h5는 여러 이미지 미리보기 업로드 및 클릭하여 드래그 컨트롤을 구현합니다.
위 내용은 CSS에서 n번째 하위 및 n번째 유형 요소를 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






