JS에서 정렬 방법의 사용 및 원리를 분석합니다.
이 기사는 주로 JS의 정렬 방법의 사용과 원리를 분석합니다. 필요한 친구들이 참고할 수 있기를 바랍니다. 아래 에디터와 함께 살펴보겠습니다.
Native JS는 reverse()와 sort()라는 두 가지 재정렬 방법을 제공합니다. reverse()에 대해서는 말할 것도 없고 단지 배열을 직접 뒤집을 뿐입니다.
var arr = [1, 2, 3, 4, 5, -1, -10, 9, 0];
arr.reverse();
alert(arr);
//0, 9, -10, -1, 5, 4, 3, 2, 1실행 결과는 다음과 같습니다. 배열의 역순에 대해서는 말할 것도 없습니다.
sort() 메소드에 대해 자세히 살펴보겠습니다.
sort 메소드는 매개변수를 전달하지 않고 직접 호출할 수도 있습니다. 비교 함수에 대해서는 나중에 설명하겠습니다. 지금은 전달하지 않는 것에 대해.
매개변수가 전달되지 않으면 sort() 메서드는 기본 정렬 메서드를 호출합니다. 즉, 먼저 각 배열 항목의 toString() 변환 메서드를 호출한 다음 문자열 유니코드 인코딩 순서에 따라 문자열을 정렬합니다. 예를 들어 다음 예는
var arr = [1, 2, 3, 15, 22, 33];
arr.sort();
alert(arr);
//1, 15, 2, 22, 3, 33출력 결과가 상상한 것과 다를 수 있지만 유니코드 문자 집합에서 이러한 숫자의 순서에 따라 정렬됩니다.
그렇다면 어떻게 하면 우리의 생각에 따라 배열을 정렬하게 할 수 있을까요? 맞습니다. 정렬 방법을 지정하기 위해 함수를 매개변수로 전달하기만 하면 됩니다. (매개변수는 다른 것이 아닌 함수여야 합니다.)
이 함수는 다음과 같이 작성할 수 있습니다:
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}이 함수를 설명하겠습니다. value2가 value1보다 크면 1이 반환됩니다. 그런 다음 Swap이 실행되어 더 큰 값 2가 앞에 배치되고 작은 값 1이 뒤에 배치됩니다. 이런 방식으로 전체 배열이 가장 큰 것부터 가장 작은 것 순으로 정렬됩니다. 다음은 실제 적용 예입니다.
var arr = [1, 2, 3, 15, 22, 33, 44, 55, 0, -1, 22, 55];
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr.sort(cmp);
alert(arr);실행 결과:

cmp 함수를 작성하는 간단한 방법도 있습니다.
function cmp (a, b) {
return b - a;
} 이 함수는 b가 다음인 경우 위 함수와 동일한 효과를 가집니다. 상대적으로 시간이 지나면 1보다 크거나 같은 숫자, 즉 true가 반환되므로 전체 결과는 내림차순 정렬이 됩니다.
이제 배열의 숫자가 정렬되었으니 배열 객체의 특정 속성 값을 기준으로 정렬하는 방법은 무엇일까요?
여기에서 사용해야 하는 JS 함수의 특징은 함수를 반환 값으로 사용하는 것입니다. 함수 계층을 중첩하여 객체 속성 이름을 수신하여 다음 기준에 따라 정렬할 속성을 나타낼 수 있습니다.
<script type="text/javascript">
var arr = [
{ name: 'guo', age: 20},
{ name: 'yu', age: 19},
{ name: 'liu', age: 15}
];
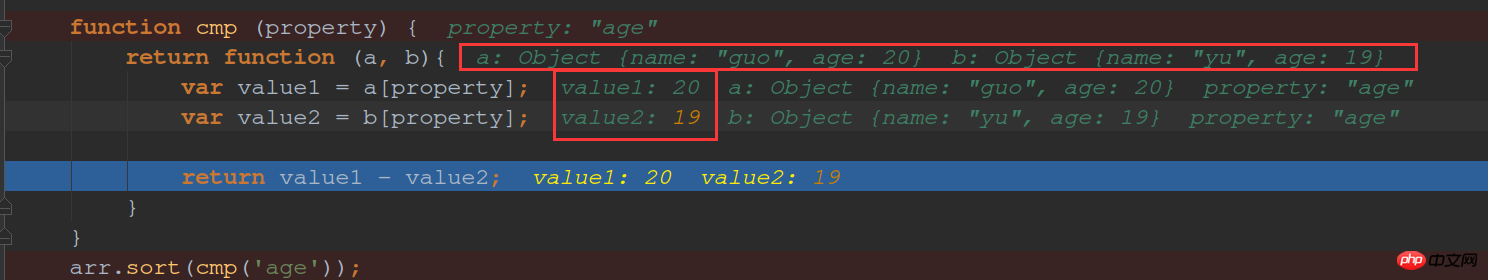
function cmp (property) {
return function (a, b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
arr.sort(cmp('age'));
for (var i=0; i<3; i++) {
alert(arr[i].name);
}
//liu, yu, guo
</script>이제 일부 사람들은 사용할 수 있습니다. cmp 함수 잘 이해되지 않으면 다음 코드를 디버깅하여 무슨 일이 일어나고 있는지 확인할 수 있습니다.

cmp 함수의 속성은 식별자 역할만 하지만 실제로는 arr 에 내부 함수를 사용하고, 내부 함수의 매개변수를 사용하여 비교를 위한 속성을 기반으로 비교해야 할 값을 구합니다.
위 내용은 JS에서 정렬 방법의 사용 및 원리를 분석합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




