이번에는 CSS 하위 선택자를 가져오겠습니다. CSS 하위 선택자 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
하위 항목 선택기는 자식 및 손자 등을 포함하여 태그의 모든 자손을 선택하는 데 사용되는 반면, 자손 선택기는 지정된 부모의 자손 태그(지정된 태그 요소의 1세대 자식 요소)만 선택합니다.
하위 항목 선택기는 추가 기호(꺾쇠 괄호 >)를 사용하여 두 요소 간의 관계를 나타냅니다.
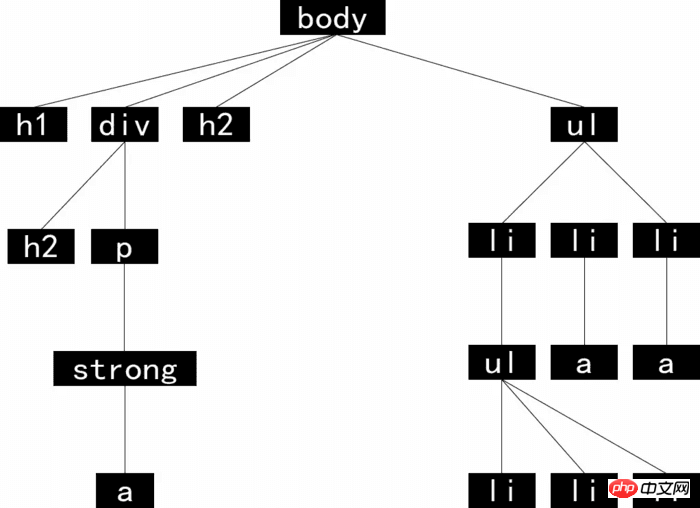
예: body>h1은
태그에서 1세대
HTML 코드
<h1>body里面的h1标题</h1> <p> <h2>p里面的h2</h2> <p> p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong> </p> </p> <h2>body里面的h2标题</h2> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(带链接)</a> </li> <li> <a href="#">列表3(带链接)</a> </li> </ul>
의 관계 다이어그램 위의 구조를 이해한 후 다음 코드를 시도해 볼 수 있습니다.
CSS 코드
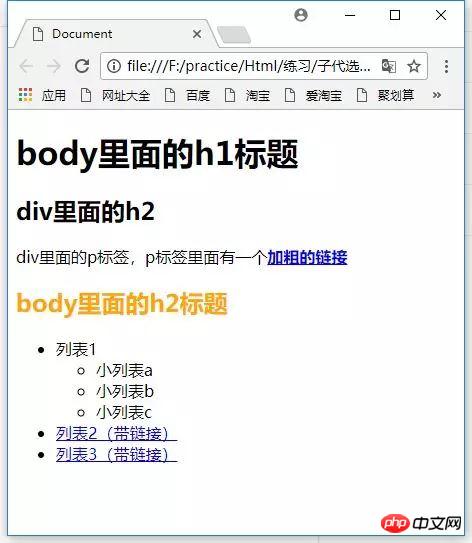
body>h2 {
color: orange;
}
위 HTML 내부 코드에는 총 2개의
안에 있으므로 위의 CSS 코드는
다음은 더 흥미로운 하위 선택기입니다
첫 번째 하위 태그를 선택하세요.
CSS 코드
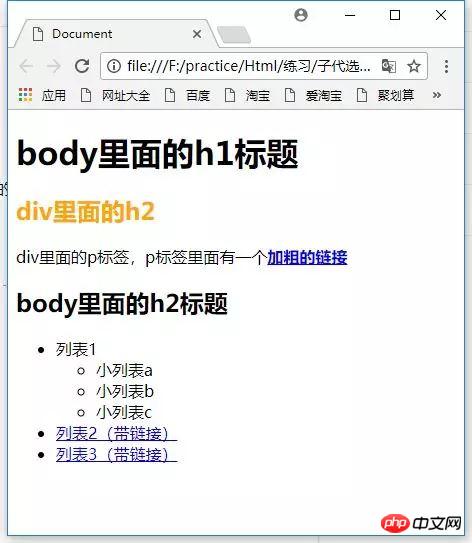
h2:first-child {
color: orange;
}
이 선택기의 기능은 다음과 같습니다. 먼저 웹 페이지에서 모든
여기서
의 첫 번째 태그는의
의 첫 번째 하위 요소이므로
:last-child
이 선택기는 :first-child 선택기와 유사하지만 요소의 마지막 자식을 선택합니다.
CSS 코드
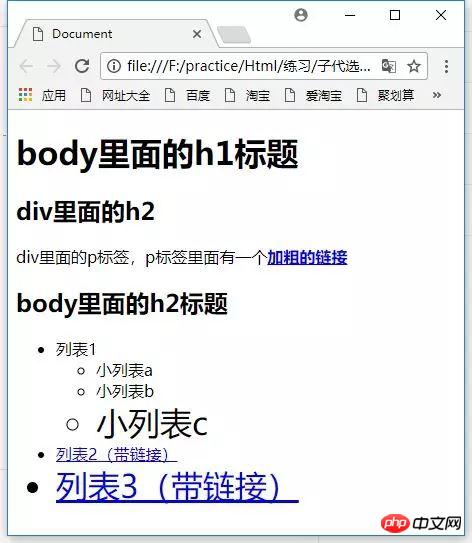
li:last-child {
font-size: 2em;
}
"Small List C"와 "List 3 (with link)"의 글꼴 크기가 커진 것을 확인할 수 있습니다. 왜냐하면 이 두 항목이 마지막으로 지정된 항목이기 때문입니다.
:only-child
는 요소의 유일한 자식을 선택합니다.
HTML code
<p> <p>第一个p的p</p> </p> <p> <p>第二个p的第一个p</p> <a href="#">第二个p的第一个a</a> </p>
CSS code
p:only-child {
color: orange;
}
위 스타일은 첫 번째
의
요소에만 적용됩니다. 두 번째
HTML代码
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
这时的效果是

li:nth-child(odd) 的意思是找到
因为