CSS는 아코디언 레이아웃을 구현합니다.
이번에는 CSS로 아코디언 레이아웃을 구현하는 방법을 알려드리겠습니다. CSS로 아코디언 레이아웃을 구현할 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
어제 여행 페이지 프로젝트를 진행하다가 프론트엔드 페이지 구현 과정에서 이런 필요성을 만났습니다. 아코디언 디스플레이 효과로 사진 그룹을 형성하는 것이 필요합니다. 신중하게 생각한 후에 이 요구 사항을 충족하기 위해 일반 HTML+CSS를 사용하기로 결정했습니다. 오늘은 여유 시간을 활용하여 조금 정리했습니다.
구현 원칙:

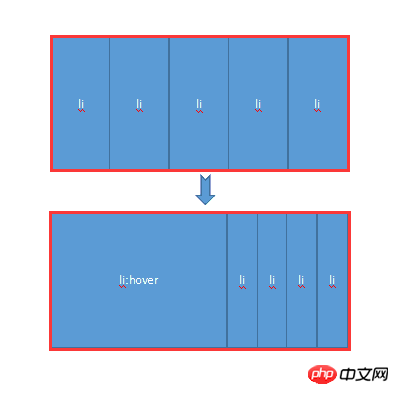
주로 CSS의 hover 속성을 사용합니다. 마우스가 위로 움직이지 않을 때 모든 li는 전체 컨테이너의 너비를 공유합니다. 마우스를 위로 올리면 호버가 적용되어 li 태그가 원본 이미지의 너비로 돌아가고 다른 이미지는 나머지 너비를 공유하게 됩니다. 동시에 전환 속성이 추가되어 그라데이션 효과를 생성합니다.
다음으로 간단한 데모를 통해 직접 체험해보겠습니다.
HTML 코드:
<body> <p class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <p class="title"> <a href="#">云南.大理</a> </p> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <p class="title"> <a href="#">广西.桂林</a> </p> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <p class="title"> <a href="#">福建.厦门</a> </p> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <p class="title"> <a href="#">浙江.千岛湖</a> </p> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <p class="title"> <a href="#">长江.三峡</a> </p> </li> </ul> </p> </body>
CSS 코드:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}구현 렌더링은 다음과 같습니다.

마우스가 위로 움직이지 않을 때의 효과

특정 사진 위로 마우스를 이동하는 효과
아주 간단하고 작은 데모로, 사용하기 쉽고 초보자에게도 어렵지 않습니다. 동시에 저 역시 이번 데모를 통해 CSS의 힘과 매력을 느꼈고, 여러분께 작은 도움이 되었으면 좋겠습니다. 마지막으로 정리하고 이 데모에 사용된 지식 포인트를 요약합니다.
1.hover 선택기
설명: :hover 선택기는 마우스 포인터가 떠 있는 요소를 선택하는 데 사용됩니다. :hover 선택기는 링크뿐만 아니라 모든 요소에 사용할 수 있습니다.
추가됨: :link selector는 방문하지 않은 페이지를 가리키는 링크 스타일을 설정하고, :visited selector는 방문한 페이지를 가리키는 링크를 설정하는 데 사용되며 :active selector는 활성 링크에 사용됩니다.
확장: CSS 정의에서 :hover는 :link 및 :visited(있는 경우) 뒤에 있어야 스타일이 적용됩니다.
2.Transition 속성
설명: Transition은 CSS3의 약어 속성으로, 4가지 전환 속성을 설정하는 데 사용됩니다.
transition-property: 전환 효과를 설정하는 CSS 속성의 이름을 지정합니다.
transition-duration: 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다.
transition-timing-function: 속도 효과의 속도 곡선을 지정합니다.
transition-delay: 전환 효과가 시작되는 시점을 정의합니다.
구문: 전환: 속성 기간 타이밍-함수 지연;
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
html 및 css를 사용하여 Cornell Notes 구현
위 내용은 CSS는 아코디언 레이아웃을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





