회사의 프로젝트 환경을 자신의 컴퓨터에 구축하는 것이 꽤 번거롭다는 것은 프론트 엔드에 종사하는 사람이라면 누구나 알고 있을 것입니다. 이 글에서는 모두에게 도움이 되기를 바라면서 주로 node.js 서버 설정 방법을 공유합니다.
먼저 일반 개인용 컴퓨터는 회사 구성만큼 성능이 좋지 않습니다.
둘째: 자신의 컴퓨터에서 회사 프로젝트를 구축하려면 캐시 환경, 리소스 환경 패키지, 데이터베이스, 등을 추가하면 하루 정도는 충분합니다. (익숙함) 회사에서 구축한 환경 제외)
제가 속한 회사의 경우 프론트 엔드 엔지니어로서 이 상황입니다. 프론트 엔드는 현재 폴리머를 기반으로 합니다. 최근에 제가 직면한 문제는 제가 작성한 페이지에 문제가 있는지 알 수 없다는 것입니다. 하지만 이를 보려면 프로젝트의 tomcat을 성공적으로 시작해야 합니다. 페이지를 직접 열 수 없으며 리소스 구문 분석 오류가 포함됩니다.
그래서 Baidu는 nodejs와 nginx를 보고 프론트엔드 서버에 대한 호기심으로 자체 연습을 시작했습니다. 어느 날 밤에 몇몇 학우들과 상담을 하다가 영감을 얻었습니다.
단계는 다음과 같습니다.
1. nodejs 공식 웹사이트 http:/ /nodejs.cn/ 설치가 완료되면 환경이 자동으로 시스템에 매핑됩니다. 환경 변수를 직접 구성한 다음 콘솔을 열 필요가 없습니다.
명령어를 입력하세요: node
No 오류는 작업이 성공했음을 의미합니다.
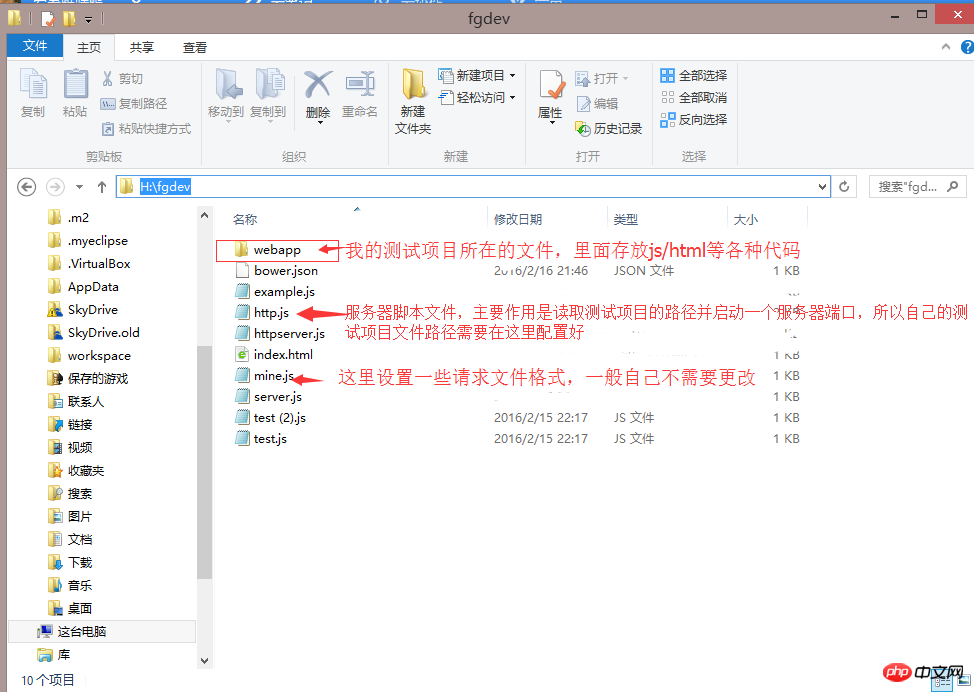
2. 그런 다음 테스트 디렉터리와 동일한 수준의 디렉터리로 이동합니다. 다음 두 개의 js 파일
http.js(서버 스크립트 구성 파일)
var PORT = 3000;//var http = require('http');var url=require('url');var fs=require('fs');var mine=require('./mine').types;//var path=require('path');var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, { 'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, { 'Content-Type': 'text/plain'
});
response.end(err);
} else { var contentType = mine[ext] || "text/plain";
response.writeHead(200, { 'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon",
"jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript",
"json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml",
"swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav",
"wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml"};다음은 내 디렉터리에 해당하는 파일입니다. 다른 설정은 필요하지 않습니다.
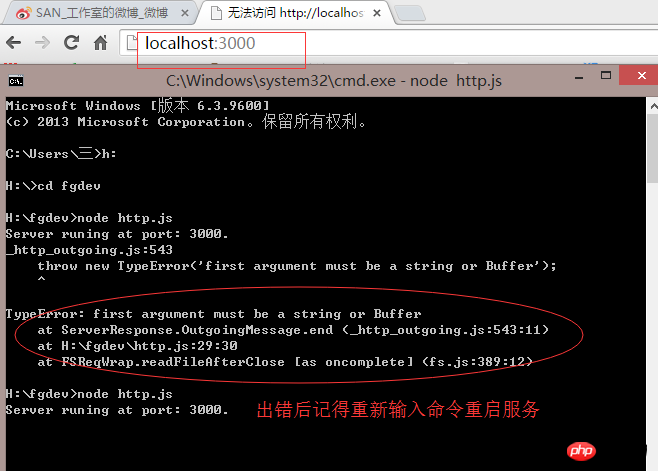
 3. 성공 여부를 확인하기 위해 콘솔이 서버 테스트를 시작합니다.
3. 성공 여부를 확인하기 위해 콘솔이 서버 테스트를 시작합니다.
아래 그림을 참조하세요.
프로젝트가 있는 디렉터리를 열고 node http.js를 입력하세요.
그런 다음 테스트하려는 파일의 주소를 직접 입력하세요. 예를 들어, 내
http://localhost:3000/index.html
참고: 성공적으로 실행하려면 포트 번호 뒤에 고유한 파일 경로를 추가해야 합니다. 그렇지 않으면 http.js가 비교적 간단하고 아직 직접 매핑되지 않았기 때문에 오류가 보고됩니다.
http://localhost:3000
오류가 발생하면 시작 서비스를 다시 작성하세요.
ie: node.js
물론이죠. 관심이 있다면 다시 작성할 수 있습니다 node.js가 개선합니다 
마지막으로 이렇게 말했습니다: 이 두 j는 블로그와 Baidu에서 본 일부 전문가가 작성한 것이지만 그들이 작성한 튜토리얼은 충분히 명확하지 않습니다. (저는 좋지 않습니다. 충분히 그들의 아이디어를 따를 수 있습니다) ),
블로그 전문가들에게 다시 한 번 감사드립니다.
그런 다음 다음을 시도해 보세요.
nginx에서 테스트 파일을 실행하고,
nodejs+mangodb 테스트 프로젝트를 빌드하고, anglejs 트리를 폴리머로 마이그레이션
Angular tree는 전 프런트엔드 전문가가 작성한 것인데, 전혀 이해하지 못했고, 다른 전문가가 작성한 ng-tree를 읽기 위해 Baidu에 가지 않았습니다(아마 더 강력한 전문가가 더 많을 수도 있습니다)
관련 권장 사항:
위 내용은 node.js를 사용하여 서버를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!