이번에는 CSS의 마스크 이미지 속성에 대한 자세한 설명을 가져왔습니다. CSS의 마스크 이미지 속성을 사용할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다. CSS 마스크 속성은 CSS3 border-radius 및 기타 속성보다 훨씬 오래된 역사를 가지고 있으며 Safari 브라우저에 처음 등장했으며 2009년까지 거슬러 올라갑니다.
하지만 당시 마스크는 실험적인 속성으로만 사용할 수 있었고 일부 특수 효과에만 사용할 수 있었습니다. 결국 그 시대는 여전히
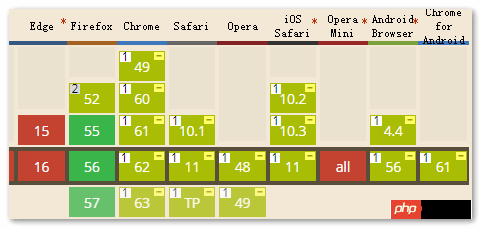
IE 브라우저의 시대였습니다. 비록 그 속성은 좋았지만 그 가치는 제한적이었습니다. 하지만 이제 상황이 많이 바뀌었고 IE와 Edge 브라우저는 지원하지 않는 것 외에도 Firefox, Chrome 및 모바일 단말기는 모두 지원하며 실제 응용 프로그램 가치는 더 이상 동일하지 않습니다. 특히, Firefox 브라우저는 버전 55부터 CSS3 마스크 속성을 완벽하게 지원합니다. 또한, 마스크 속성 사양은 후보 권장 사양 목록에 포함되어 있으며, 향후에는 누구나 안심하고 학습할 수 있어 유용할 것으로 예상됩니다. 미래.
 과거에는 CSS 마스크 속성을 마스크:xxx로 사용했는데, 이제는 이 속성이 표준화되면서 마스크 속성이 실제로는 Many Mask-*의 약어가 되었으며, 이는
과거에는 CSS 마스크 속성을 마스크:xxx로 사용했는데, 이제는 이 속성이 표준화되면서 마스크 속성이 실제로는 Many Mask-*의 약어가 되었으며, 이는
, border 속성은 동일합니다. 정확히 어떤 속성이 축약되어 있는지는 아래 목록을 참조하세요.
mask-image는 마스킹에 사용되는
image리소스를 나타냅니다. 기본값은 마스크된 이미지가 없음을 의미하는 none입니다. 따라서 border 속성의 border-style 속성과 유사하게 효과를 주기 위해 반드시 설정해야 하는 속성값입니다. 마스크 이미지 마스크는 url() 정적 이미지 리소스가 될 수 있는 다양한 이미지 유형을 지원하며 JPG, PNG 및 SVG를 포함한 형식도 지원됩니다. CSS3로 그린 다양한 그림을 사용하는 등 동적으로 생성된 이미지도 가능합니다. 구배. 문법적으로는 다양한 CSS3 그래디언트뿐만 아니라 url() 함수, image() 함수, 심지어 element() 함수도 지원합니다. 또한 여러 배경을 지원하므로 이론적으로 마스크 이미지를 사용하여 원하는 그래픽을 마스킹할 수 있으며 이는 매우 강력합니다.
보는 것이 믿는 것, 우리는 마스크 이미지의 힘을 보여주기 위해 많은 사례를 사용합니다.
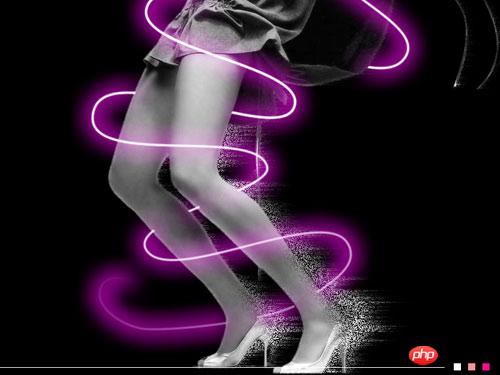
우선, 다음의 모든 경우에 사용된 원본 이미지는 다음과 같습니다.
 먼저 가장 기본적인 png 이미지 마스크를 보여드리겠습니다.
먼저 가장 기본적인 png 이미지 마스크를 보여드리겠습니다.
CSS 코드는 다음과 같습니다.
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
}HTML 코드는 다음과 같습니다.
<img src="ps1.jpg" class="mask-image">
최종 효과는 아래 그림과 같습니다.
 위의 가장 기본적인 경우에서 우리는 다음과 같은 것을 알 수 있습니다. 마스크라고 불리는 원본 이미지는 마스크 이미지의 불투명한 부분만 표시됩니다. 예를 들어 이 경우 로딩 링의 색칠된 부분이 외부 링이므로 결국 링만 하나씩 노출된 원본 사진임을 알 수 있습니다. 그리고 반투명 영역도 정확하게 마스크되어 표시됩니다.
위의 가장 기본적인 경우에서 우리는 다음과 같은 것을 알 수 있습니다. 마스크라고 불리는 원본 이미지는 마스크 이미지의 불투명한 부분만 표시됩니다. 예를 들어 이 경우 로딩 링의 색칠된 부분이 외부 링이므로 결국 링만 하나씩 노출된 원본 사진임을 알 수 있습니다. 그리고 반투명 영역도 정확하게 마스크되어 표시됩니다.
따라서 jpg 이미지를 마스크 이미지로 사용하는 경우는 거의 없습니다. jpg 이미지는 완전히 불투명해야 하고 최종 효과는 원본 이미지에서는 아무것도 볼 수 없게 되기 때문입니다.
또한 loading.png 로드에 실패하면 원본 이미지가 Firefox 및 Chrome 브라우저에 직접 표시되지 않습니다.
그럼 SVG 그래픽 마스크 효과 표시를 살펴보겠습니다.
css 코드는 다음과 같습니다.
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}html 코드는 다음과 같습니다.
<img src="ps1.jpg" class="mask-image">
最终的效果和上图相似。
上面是将svg作为背景图来实现的,现在我们再使用SVG图形中
CSS 代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}html代码如下:
<img src="ps1.jpg" class="mask-image">
再使用SVG元素内联SVG的
CSS 代码:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}SVG实现的代码:
<svg> <defs> <mask id="mask" maskContentUnits="objectBoundingBox"> <!-- 柔化边缘 www.xttblog.com--> <ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse> <rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect> <!-- 主体遮罩 --> <ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse> <rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect> </mask> </defs> </svg> <svg width="250" height="186"> <image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image> </svg>
无论是clip-path还是这里的mask,外链SVG特性的支持一定是比内联SVG弱的。既然Chrome浏览器连普通HTML的内联SVG的
那之前表现良好的Firefox浏览器呢?
比较幸运,Firefox浏览器最近支持了任意元素外链SVG文件的
至于上面的,任意元素内联SVG
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS 마스크-이미지 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!