이번에는 CSS로 부채꼴 패턴을 그리는 방법을 알려드리겠습니다. CSS로 부채꼴 패턴을 그릴 때 주의사항은 무엇인가요?
이 기사를 읽으려면 중심각, 라디안 시스템, 삼각법 함수 등 기본적인 수학적 지식이 필요합니다.
다음 효과를 얻기 위해 열심히 노력합니다.

물론 Svg를 수용할 수도 있습니다... 여기서는 단 3단계만으로 순수 CSS로 링 진행률 표시줄을 만드는 방법을 공유하겠습니다!

2+1 샌드위치 비스킷인데 청록색 부분이 잼이에요. 비스킷은 두 개의 둥근 p로 만들어졌음이 분명합니다. 우리는 잼 만드는 방법을 시연하는 데 중점을 둡니다.

그림과 같이 큰 부채 모양의 모양은 각각 6개의 작은 부채 모양 부품으로 구성되어 있습니다. 작은 부채 모양은 둥근 케이크 전체의 1/15를 차지하고, 큰 부채꼴 모양은 전체 둥근 케이크의 6/15를 차지합니다. 섹터 단위를 구성하고 이를 6개의 복사본으로 복사한 다음 해당 각도로 회전하고 서로 연결하기만 하면 됩니다.
부채 모양을 만드는 방법은 무엇입니까? 삼각형을 사용하여 변장하세요...

삼각형의 너비와 높이를 어떻게 계산하나요? 원 반경 $radius가 100px이고 분수 $count가 15라고 가정합니다. 그러면 작은 섹터의 중심각은 360deg/15, 삼각형의 높이는 100px, 너비는 2 * 100px * tan(360deg/15/2)입니다. 그 중 360deg/15/2는 PI/15(PI == 360deg/2)로 라디안으로 변환됩니다.
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}수학을 잘 못하는 학생들은 꼭 공부하세요...
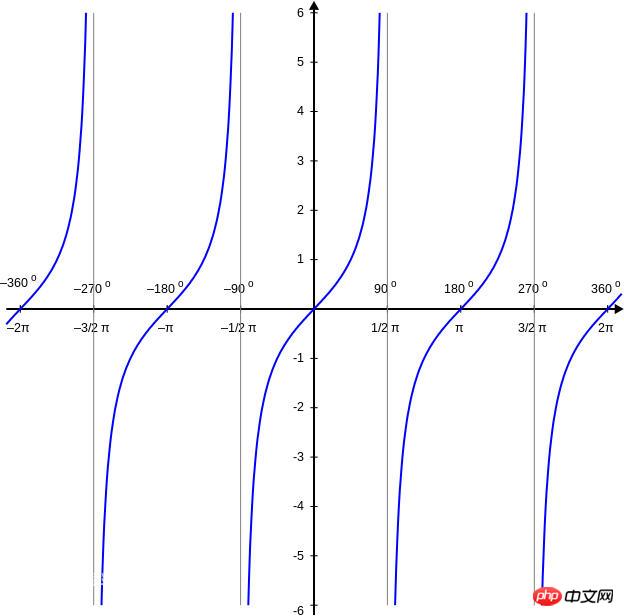
$count가 1 또는 2인 경우 tan(PI) 및 tan(PI/2)는 무한한 값이기 때문에 특별한 처리가 필요합니다. 이해가 안 돼요. 접선 함수를 연구하세요. 이미지:

관련 코드($diameter = 2 * $radius는 원의 지름):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}마지막으로 섹터 단위를 하나씩 복사하고 회전합니다.
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}이 기사의 사례를 읽으신 후 마스터하셨다고 생각합니다. 방법, 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
CSS3에서 선형 그라데이션 선형 그라데이션을 사용하는 방법
위 내용은 CSS 그리기 팬 패턴의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!