불꽃 효과를 얻기 위한 CSS 필터
이번에는 불꽃 효과를 얻기 위한 CSS 필터를 소개하겠습니다. CSS 필터에서 불꽃 효과를 내기 위한 주의사항은 무엇인가요?
지난번에는 CSS 필터, CSS 필터 필터속성
에 대한 기본 지식을 배웠습니다. 이번에는 CSS 필터를 사용하여 불꽃 효과를 만들어 보겠습니다.
설명

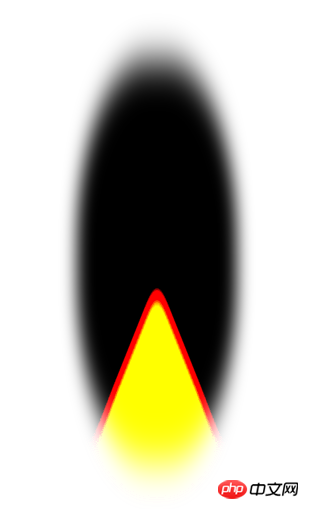
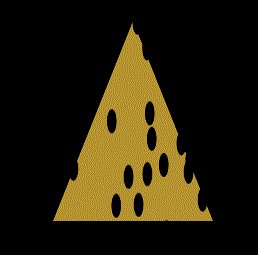
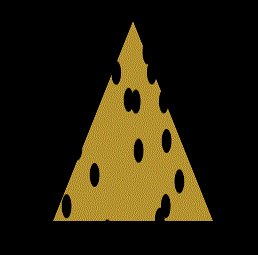
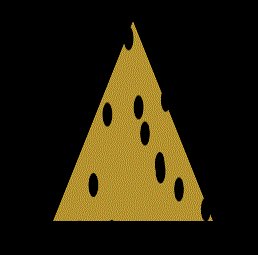
위의 불꽃 효과를 얻으려면 먼저 몇 가지 필요한 사항을 이해해 봅시다.
지난번에는 흐림 효과와 대비라는 두 가지 필터에 대해 이야기했습니다.
blur는 이미지에 Gaussian Blur를 설정하는 것이고, Contrast는 이미지의 대비를 조정하는 것입니다.
Rendering

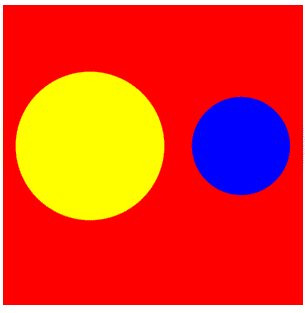
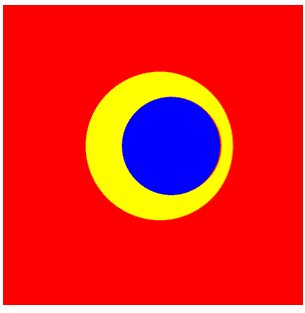
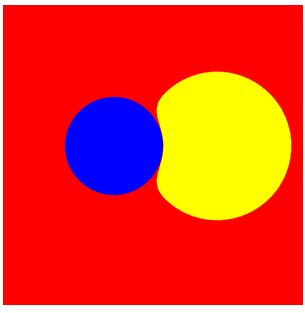
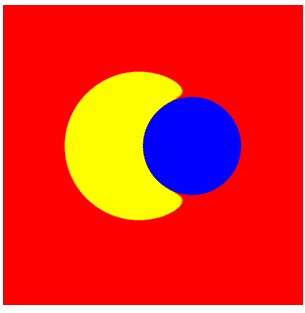
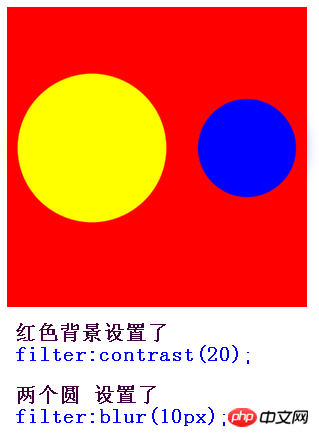
사진에는 빨간색 배경이 설정되어 있어요filter:contrast(20); 这点很重要,两个圆设置了 filter:blur(10px); 아직 잘 모르겠으면 비교해 보세요.


알았으니 불꽃 효과 구현을 시작해 보겠습니다.
대략 다음 3단계가 필요합니다.
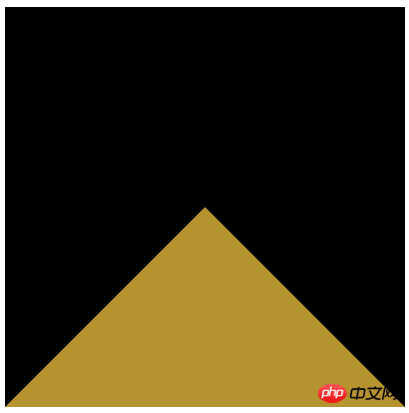
1. 먼저 테두리가 있는 삼각형을 그립니다
너비가 0이고 높이도 0인 경우 테두리만 사용하면 테두리가 삼각형이 된다는 점을 알아야 합니다. 너비와 높이를 살펴보겠습니다. 모두 0이지만 테두리 너비는 100px입니다. 위 그림에서는 4개의 삼각형 테두리 색상이 확실히 다릅니다. 이렇게 하면 모두가 그것을 달성하는 방법을 알고 있다고 믿습니다.


border-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
3. 불꽃을 움직여 보세요

좋아, 이 코드를 이해하는 것은 정말 쉽습니다.
 코드 완성
코드 완성
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>추천 도서:
사진 벽에 3D 효과를 구현하는 순수 CSS
위 내용은 불꽃 효과를 얻기 위한 CSS 필터의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







