
이 기사에서는 주로 WeChat 애플릿을 처음부터 개발하는 방법(1)을 공유합니다. 나중에 WeChat 애플릿을 처음부터 개발하는 방법(2)을 계속 공유하겠습니다.
1: 등록
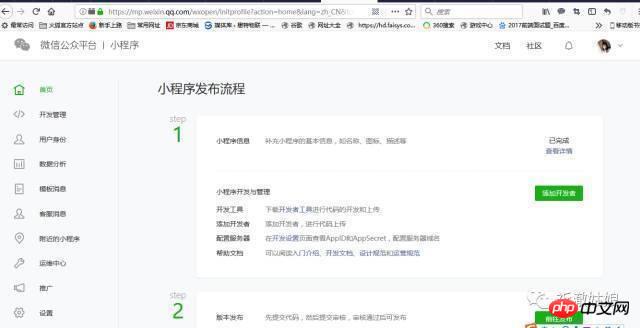
WeChat 공개 플랫폼에 등록되지 않은 이메일 주소로 WeChat 공개 계정을 등록하세요. 계정을 신청하려면 https://mp.weixin.qq.com/wxopen/waregister?action을 클릭하세요. =step1 정보를 입력하고 가이드라인에 따라 제출하면 나만의 미니 프로그램 계정을 가질 수 있습니다. 등록이 완료되면 로그인하세요.

image
2: https://mp.weixin.qq.com
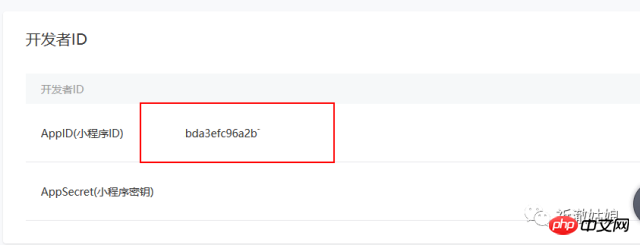
에 로그인하면 "설정" - "개발 설정" 메뉴에서 미니 프로그램의 AppID를 확인할 수 있습니다. 미니 프로그램의 AppID는 미니 프로그램 플랫폼의 ID 카드와 동일합니다. AppID는 나중에 여러 곳에서 사용하게 됩니다. (서비스 계정이나 구독 계정의 AppID와는 달라야 합니다.) 미니 프로그램 계정을 만든 후에는 미니 프로그램을 개발할 수 있는 도구가 필요합니다.
공식 튜토리얼 https://mp.weixin.qq.com/debug/wxadoc/dev/

image
3에 따라 개발하세요. 개발 도구 설치
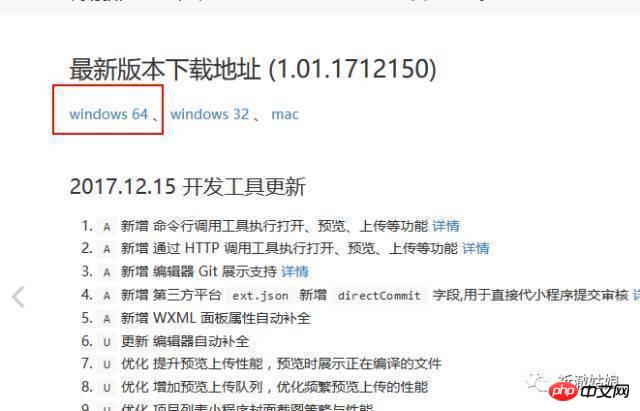
개발자 도구 다운로드 페이지로 이동하여 자체 작업 시스템에서 해당 설치 패키지를 다운로드하여 설치합니다. 개발자 도구에 대한 자세한 소개는 "개발자 도구 소개"를 참조하세요. 미니 프로그램 개발자 도구를 열고 WeChat을 사용하여 QR 코드를 스캔하여 개발자 도구에 로그인한 후 첫 번째 미니 프로그램을 개발할 준비를 하세요! 내 컴퓨터는 64비트입니다.

image
4: 설치가 완료된 후
첫 번째 애플릿 열기: 새 프로젝트를 만들고, 애플릿 프로젝트를 선택하고, 코드가 있는 하드 디스크 경로를 선택합니다. 방금 신청한 미니 프로그램의 AppID를 입력하고 프로젝트에 좋은 이름을 지정한 다음 마지막으로 "Create QuickStart Project"를 선택하고(참고: 이 옵션을 사용하려면 빈 디렉토리를 선택해야 함) 좋습니다. 이제 첫 번째 애플릿이 생겼습니다. 상단 메뉴에서 Compile을 클릭하면 IDE에서 첫 번째 애플릿을 미리 볼 수 있습니다.
image

image

image
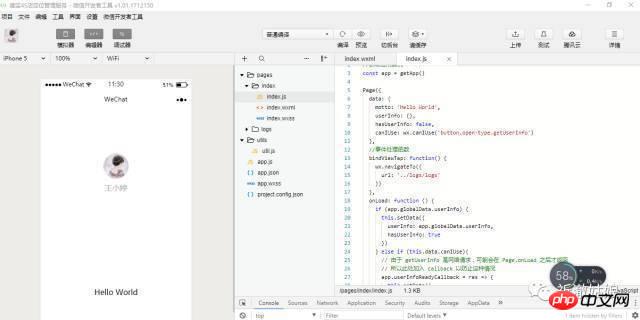
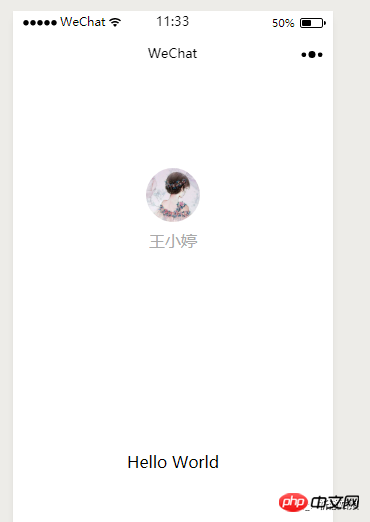
5: 컴파일 미리보기
도구에서 컴파일 버튼을 클릭하면 왼쪽 시뮬레이터 인터페이스에서 이 작은 프로그램을 볼 수 있습니다. 도구 성능을 확인하려면 미리보기 버튼을 클릭하여 WeChat에서 스캔하여 휴대폰에서 첫 번째 미니 프로그램을 경험할 수도 있습니다. 좋습니다. 첫 번째 미니 프로그램을 성공적으로 생성했으며 WeChat 클라이언트에서 원활한 성능을 경험했습니다.

image
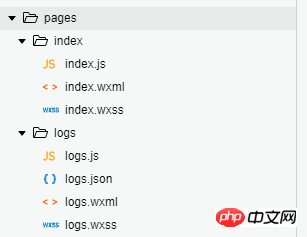
1: 페이지 페이지 폴더는 프로젝트 페이지 렌더링 관련 파일을 저장합니다.

image
2: utils는 js 라이브러리 및 디지털 서식 파일을 저장합니다.

image
3
WeChat 프로그램 개발 입문 사례
위 내용은 WeChat 미니 프로그램을 처음부터 개발하기 (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!