
이전 장에서는 WeChat 애플릿을 처음부터 개발하는 방법을 알려드렸습니다(1). 애플릿을 등록하고 새 프로젝트를 추가하면 전반적인 준비와 개발이 완료되었습니다. 간단한 페이지 만들기:
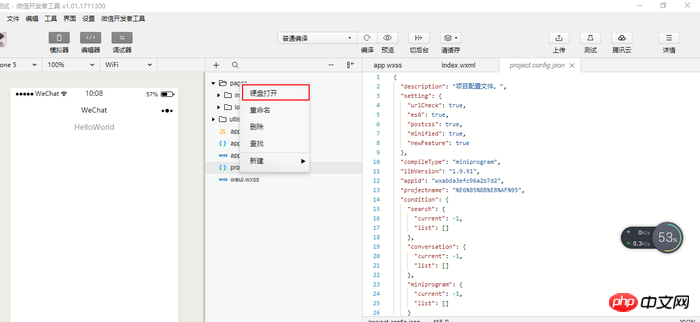
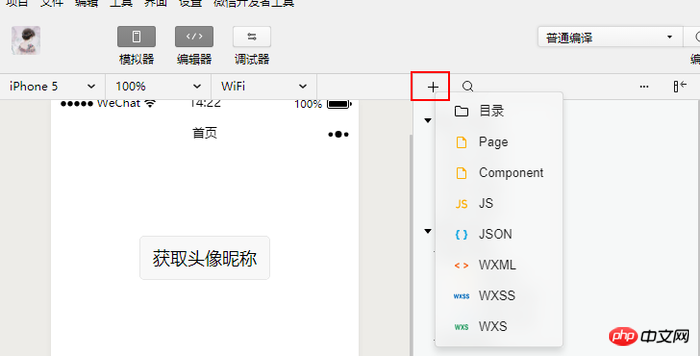
페이지를 선택하고 마우스 오른쪽 버튼을 클릭하여 하드 디스크에서 엽니다. 새 폴더 테스트 (또는 + 부호를 클릭하여 하나의 디렉토리별로 추가하고 디렉토리 아래에 필요한 파일을 추가하십시오)



이렇게 추가하세요
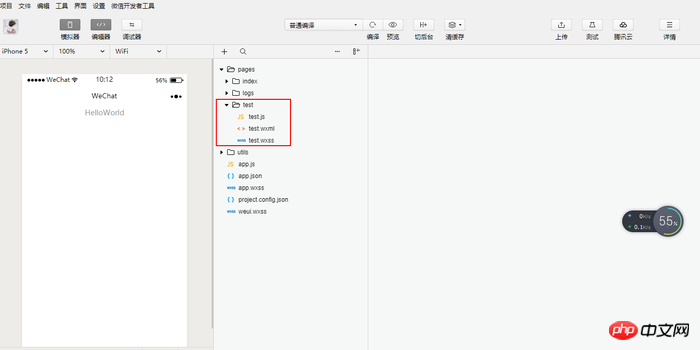
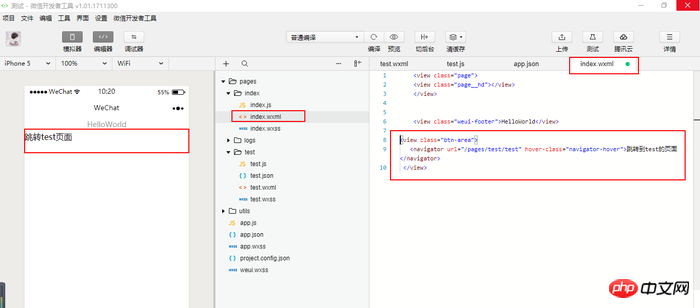
test 폴더 아래에 빈 wxml 파일을 새로 만듭니다.

<view class="container">
<text>这是我的test页面哦哦!!!</text> </view>4 같은 방법으로 테스트 .js 파일을 생성하고, test.js 파일을 편집합니다
//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
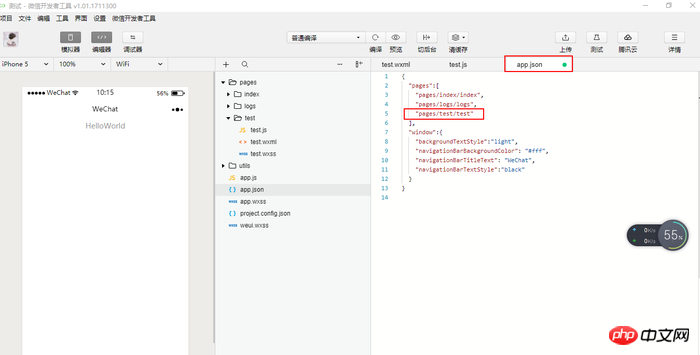
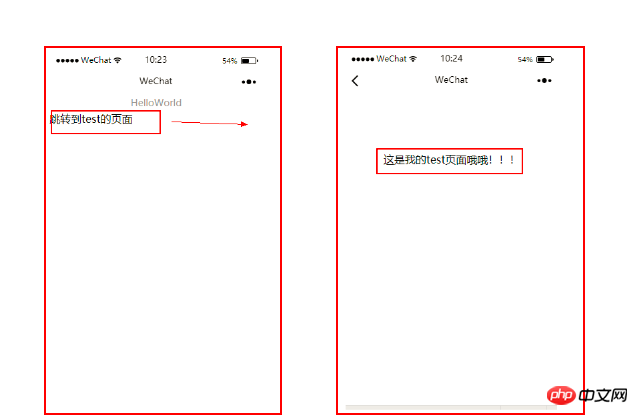
6. 홈페이지에 점프 접속 링크
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

7에 직접 코드 조각과 링크를 추가하세요. Test

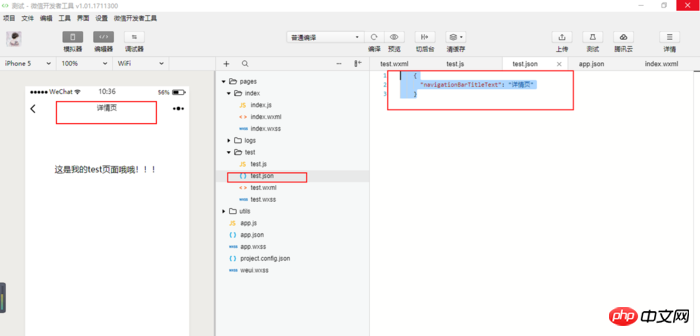
8 ) 예를 들어 지난번에 구축한 테스트 페이지에서 페이지/test/ 디렉터리를 찾아 새 test.json 파일을 만들고 다음 코드를 추가합니다.
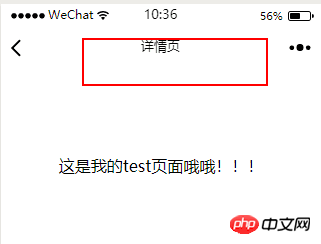
{ "navigationBarTitleText": "详情页"} 효과는 다음과 같습니다.
효과는 다음과 같습니다.
자, 이제 페이지 생성과 페이지 간 이동 구현이 완료되었습니다.
관련 권장 사항:
위 내용은 WeChat 미니 프로그램을 처음부터 개발하기 (2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!