이번에는 CSS3로 반원호 선을 만드는 방법을 소개하겠습니다. CSS3로 반원호 선을 만들 때 주의사항은 무엇인가요?
이 글에서는 CSS3에서 반원호를 그리는 샘플 코드를 소개하고 여러분과 공유합니다. 자세한 내용은 다음과 같습니다.
css code
.circle1 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
}
.circle2 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
}
.circle3 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 0 100% 100% 0/50%;
border-left: none;
}
.circle4 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 0 0 50% 50%/0 0 100% 100% ;
border-top: none;
}html code
<ul> <li><p class="circle1"></p></li> <li><p class="circle2"></p></li> <li><p class="circle3"></p></li> <li><p class="circle4"></p></li> </ul>
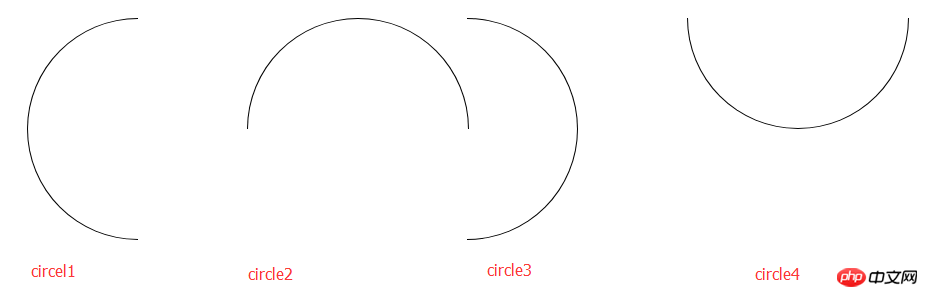
효과는 다음과 같습니다.

I 이 기사의 사례를 읽고 나면 당신이 그것을 마스터했다고 믿습니다. 더 흥미로운 방법을 알고 싶다면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
마우스가 그림 안으로 이동할 때 CSS3 동적 프롬프트 효과
위 내용은 CSS3는 반원호 선을 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!