이번에는 CSS3로 줄무늬 배경을 만드는 방법을 알려드리겠습니다. CSS3를 사용하여 줄무늬 배경을 만들 때 주의사항은 무엇인가요?
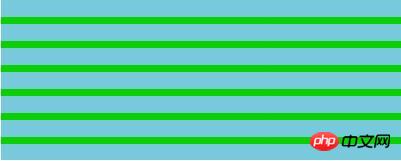
1. 너비가 다른 배경 줄무늬 구현:

.cont{
width: 500px;
height: 200px;
background: linear-gradient(#78C9DB 70%,#0acf00 0%);
background-size: 100% 20px;
}너비가 같은 그라데이션을 설정하려면 시작 값과 끝 값을 보완으로 변경하세요.
너비와 너비가 같은 그라데이션이 필요한 경우 전환이 없습니다. 시작 및 종료 값을 50%로 설정하면 됩니다.
세로 줄무늬를 원할 경우 배경 크기의 x 및 y 값만 조정하면 됩니다.
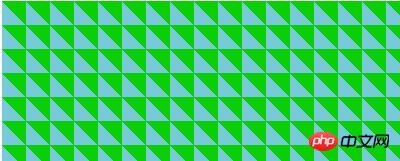
2. 타일 줄무늬 배경

.cont{
width:500px;
height:200px;
background:linear-gradient(45deg,#78C9DB 50%,#0acf00 50%);
background-size:30px 30px;
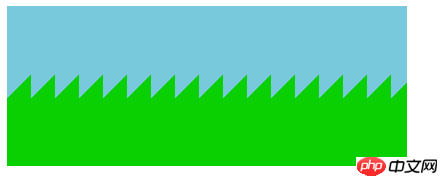
}3. 잔디 배경

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
background-size:30px 100%;
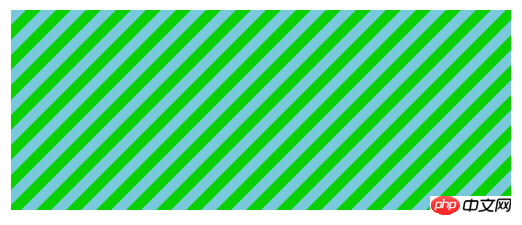
}4. 대각선 줄무늬 배경

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 25%,#78C9DB 0,#78C9DB 50%,#0acf00 0,#0acf00 75%,#78C9DB 0);
/*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
background-size: 30px 30px;
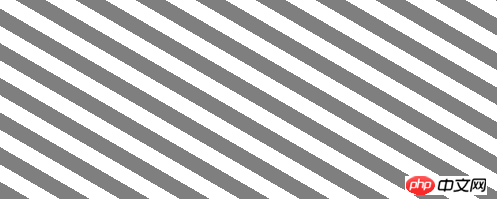
}5 .단색 대각선 줄무늬 배경(사용 투명하고 투명함)

.cont{
width:500px;
height:200px;
background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
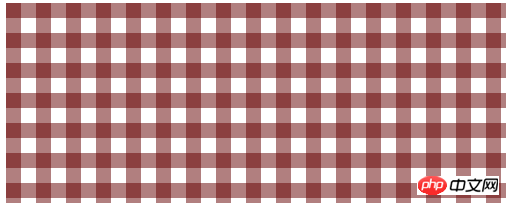
}6. 체크무늬 셔츠 배경

.cont{
width:500px;
height:200px;
background:#fff;
background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
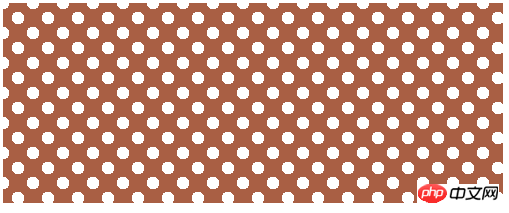
}7. 도트 배경

.cont{
margin:50px;
width:500px;
height:200px;
background:#a95f44;
background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
background-size:20px 20px;
background-position:0 0,10px 10px; // 必须是background-size尺寸的1/2
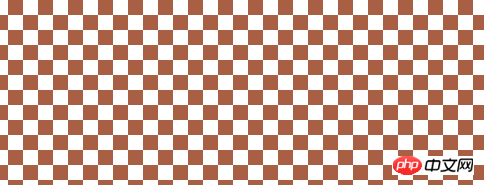
}8.

.cont{
width:500px;
height:200px;
background: #fff;
background-image:linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0),
linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0);
background-size:30px 30px;
background-position:0 0,15px 15px;
}이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
마우스가 그림 안으로 이동할 때 CSS3 동적 프롬프트 효과
위 내용은 CSS3로 큰 줄무늬 배경 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!