스타일 구성 요소의 사용법에 대한 자세한 설명
이번에는 Styled-Component의 사용법에 대해 자세히 설명하겠습니다. Styled-Component를 사용할 때 주의 사항은 무엇입니까?
styled 구성 요소는 스타일을 제어하는 새로운 프로그래밍 방법으로, CSS 전역 범위 문제를 해결하고 스타일과 구성 요소 간의 매핑 관계를 제거할 수 있습니다.
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
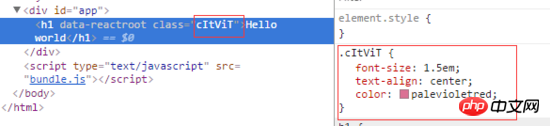
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);styled.h1은 태그 템플릿 기능
styled입니다. 스타일이 지정된 구성 요소는 이 React 구성 요소에 클래스를 추가합니다. 클래스의 값은 임의의 문자열입니다. styled.h1에 전달된 템플릿 문자열 매개 변수의 값은 실제로 CSS 구문입니다. 이 CSS는 React 구성 요소에 스타일을 추가하기 위해 React 구성 요소

2. 소품을 기반으로 테마를 사용자 정의합니다.
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);컴포넌트에 전달하는 모든 props는 컴포넌트 정의 시 얻을 수 있으므로 컴포넌트 테마를 쉽게 사용자 정의할 수 있습니다. 스타일이 지정된 구성 요소가 없으면 구성 요소 스타일 속성을 사용하거나 여러 클래스를 정의하여 이를 달성해야 합니다
3. 구성 요소 스타일 상속
일반적으로 CSS에서는 공백을 통해 여러 이름이 클래스에 전달됩니다. class="button Tomato"와 유사하게 분리된 방식으로 정의됩니다. 스타일 구성 요소에서는 js의 상속을 사용하여 이 스타일의 재사용을 실현합니다.
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
하위 구성 요소의 속성은 상위 구성 요소에 있는 동일한 이름의 속성을 덮어씁니다
4 구성 요소 내에서 className을 사용합니다.
일상적인 개발에서는 항상 구성 요소의 내부 스타일을 재정의해야 할 필요가 있습니다. 스타일 구성 요소에서 또는 타사 구성 요소를 사용할 때 className을 사용해야 할 수도 있습니다.
<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. 구성 요소의 다른 속성 유지
styled-comComponents는 입력 요소에 대한 유형 속성을 지정하는 등 html 요소의 다른 속성을 구성 요소에 전달하는 것도 지원합니다. attrs 메서드를 사용할 수 있습니다. 완전한
const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;실제로 개발 중에 이 방법은 타사 라이브러리의 CSS 스타일을 참조하는 데에도 유용합니다.
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;컴파일된 html 구조는 다음과 같습니다.
<button class="sc-gPEVay small gYllyG"> Styled Components </button>
이 방법을 사용하면 다른 곳에 정의된 작은 스타일을 사용할 수 있습니다. 또는 단순히 정의한 클래스를 식별하기 위해, 일반적인 상황에서 우리가 얻는 클래스 이름은 읽을 수 없는 인코딩이기 때문에
6. CSS 애니메이션 지원
styled-comComponents는 CSS 애니메이션의 @keyframe에 대한 좋은 지원도 제공합니다.
import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;7. 기존 반응 구성 요소 및 CSS 프레임워크와 호환됩니다.
styled-Components는 CSS 모듈 모델을 사용합니다. 또 다른 장점은 다른 테마 라이브러리와 잘 호환된다는 것입니다. 대부분의 CSS 프레임워크 또는 CSS 테마는 className 형식으로 스타일을 처리하기 때문에 추가 className과 테마의 className 사이에 큰 충돌이 없습니다. styled-Components의 구문은 React 구성 요소 확장도 지원합니다.
stylelint를 사용하여 CSS 코드를 확인할 수는 없습니다.styled-Components를 사용하는 과정에서도 몇 가지 문제가 발생할 수 있습니다. 예를 들어 우리 프로젝트에서는 stylelint를 사용하여 스타일 코드를 확인하지만 styled-compoents 이후에는 다음과 같은 문제가 있습니다. stylelint 규칙을 적용할 방법이 없습니다.prettier를 사용하여 CSS 코드 형식을 지정할 수 없습니다
이제 prettier는 JS 코드 형식뿐만 아니라 CSS 코드 형식도 지정할 수 있습니다. 하지만 스타일 구성 요소를 사용하는 경우 JS에서 템플릿 콘텐츠를 문자열로 묶을 방법이 없습니다. 포맷하는 것도 어색하다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:마우스가 그림 안으로 이동할 때 CSS3 동적 프롬프트 효과
고정 바닥글 절대 바닥 방법위 내용은 스타일 구성 요소의 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7684
7684
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 사용하려면 특정 코드 예제가 필요합니다. C 언어에서는 프로그램 초기에 프로그램 실행을 종료하거나 특정 조건에서 프로그램을 종료해야 하는 경우가 많습니다. C 언어에서는 이 기능을 구현하기 위해 exit() 함수를 제공합니다. 이 기사에서는 exit() 함수의 사용법을 소개하고 해당 코드 예제를 제공합니다. Exit() 함수는 C 언어의 표준 라이브러리 함수로 헤더 파일에 포함되어 있습니다. 그 기능은 프로그램 실행을 종료하는 것이며 정수를 취할 수 있습니다.
 WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPS는 일반적으로 사용되는 사무용 소프트웨어 제품군이며 WPS 테이블 기능은 데이터 처리 및 계산에 널리 사용됩니다. WPS 테이블에는 두 날짜 사이의 시차를 계산하는 데 사용되는 매우 유용한 함수인 DATEDIF 함수가 있습니다. DATEDIF 함수는 영어 단어 DateDifference의 약어입니다. 구문은 다음과 같습니다. DATEDIF(start_date,end_date,unit) 여기서 start_date는 시작 날짜를 나타냅니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL의 ISNULL() 함수는 지정된 표현식이나 열이 NULL인지 여부를 확인하는 데 사용되는 함수입니다. 부울 값을 반환하며, 표현식이 NULL이면 1, 그렇지 않으면 0을 반환합니다. ISNULL() 함수는 SELECT 문이나 WHERE 절의 조건부 판단에 사용할 수 있습니다. 1. ISNULL() 함수의 기본 구문: ISNULL(expression) 여기서 표현식은 NULL인지 또는 NULL인지를 결정하는 표현식입니다.




