이번에는 CSS3 반사 효과에 대한 자세한 사진과 텍스트 설명을 가져오겠습니다. CSS3 반사 효과에 대한 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
효과 그림은 다음과 같습니다.

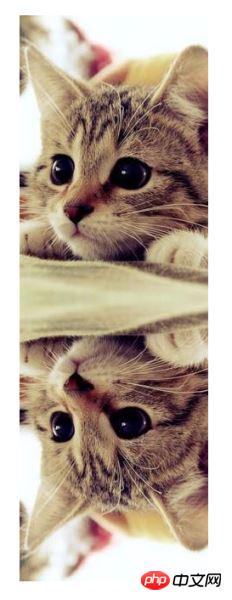
ExamplePicture
CSS3 이전에는 예제 그림과 같은 반사 효과를 얻으려면 일반적으로 그림 이후에만 처리하면 됩니다. CSS3의 출현으로 이러한 효과를 얻는 것은 매우 간단하며 단 하나의 CSS3속성으로 쉽게 얻을 수 있습니다.
오늘 말씀드릴 박스리플렉트 속성이 바로 이것입니다.
먼저 W3C에서 제공하는 상자 반사 구문을 살펴보겠습니다.
box-reflect: none | <direction>
기본값: none
box-reflect는 두 가지 속성 값을 제공할 수 있습니다. 하나는 기본값인 none, 즉 반사 효과가 없는 것이고, 다른 하나는 오늘 우리가 이야기할 내용입니다. 세 가지 속성 값을 동시에 할당할 수 있으며, 이는 반사 방향, 요소와 반사 사이의 거리, 반사에 추가된 마스크 이미지를 나타냅니다. 후자의 두 속성 값은 다음과 같습니다. 기본값으로 설정할 수 있지만
무미건조한 설명을 많이 한 뒤에는 예문을 활용하면 이해가 더 잘 될 것 같아요.
이제 기사 시작 부분에 있는 예제 이미지의 투영 효과를 단계별로 구현해 보겠습니다.
① 아래에 하나의 속성 값만 지정하세요.
<!--HTML代码--> < img class="img" src="imgs/cat.jpg" />
/*CSS代码*/
.img{ -webkit-box-reflect: below; box-reflect: below;}효과 달성:

②5px 간격을 추가합니다.
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}효과 달성:

3마지막으로 그림 마스크를 추가합니다.
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));
box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));}여기의 이미지 마스크는 그림을 사용하지 않고 선형 그라데이션에 사용되는 CSS3의 선형 그라데이션 속성 값을 사용합니다. 구체적인 사용법은 여기에서 언급하지 않으며 여기(http:// www.jb51.net/css/369475.html), 매우 자세하게 작성되었습니다.
효과 달성:

이것은 기사 시작 부분에 있는 예시 그림의 최종 효과입니다.
다음으로 방사형 그래디언트로 이미지 마스크를 만들고 이미지 마스크를 직접 사용하는 방법에 대해 이야기하겠습니다.
방사형 그라디언트는 실제로 선형 그라디언트와 유사합니다. CSS3의 기본 방사형 그라디언트 방법만 익히면 됩니다. 간단한 예를 들어 보겠습니다.
/*CSS代码*/
.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent);
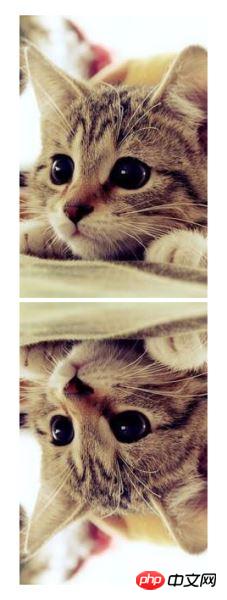
box-reflect: left 0 radial-gradient(#000 30%,transparent);}얻은 효과:

효과가 훌륭합니다! 정말 고양이가 거울을 보는거 같아요~~
이미지마스크를 직접 사용해보면 어떨까요? 예를 들어, 저는 이 그림을 마스크로 사용합니다:

/*CSS代码*/
.img{ -webkit-box-reflect: right 0 url(imgs/mask.png); box-reflect: right 0 url(imgs/mask.png);}효과를 얻기 위해:

mask.png
마스크 이미지가 반사 이미지를 채우기 위해 완전히 늘어나는 것을 볼 수 있으며, 그 효과는 완전히 투명한 부분이 표시되지 않는다는 것입니다(실제로 CSS3 그라데이션 이미지 마스크 원리는 이와 동일합니다).
주의해야 할 점: 위에 언급된 모든 효과는 사진뿐만 아니라 텍스트와 같은 다른 요소에도 사용할 수 있습니다.
호환성: Box-reflect는 매우 좋아 보이지만 아쉽게도 현재는 웹킷 코어 브라우저에서만 호환되지만 모바일 단말기에는 기본적으로 문제가 없습니다~~
이 기사 당신은 방법을 마스터했습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에서 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 CSS3를 사용한 반사의 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!