fit-content는 요소의 수평 중심을 달성합니다.
이번에는 요소의 수평 중심화를 위해 fit-content를 사용하는 방법을 소개하겠습니다. 요소의 수평 중심화를 위해 fit-content를 사용할 때 사용할 주의사항은 무엇입니까? 바라보다.
모듈을 수평으로 중앙에 놓으면 가장 먼저 떠오르는 것은 margin:0 auto입니다. 그래서 오늘은 fit-content속성을 소개하겠습니다. 사용해본 학생이 있을지 모르겠습니다. 만약 사용해보지 않으신 분들은 이 글을 건너뛰셔도 됩니다. 이제 이 속성을 사용해 볼 차례입니다. 이 CSS 속성은 수평 중앙 정렬에 사용되는 것으로 밝혀졌으며 width에 추가된 새로운 속성 값입니다. CSS3의 속성은 수평 중앙 정렬 효과를 쉽게 얻기 위해 여백과 함께 사용할 수 있습니다.
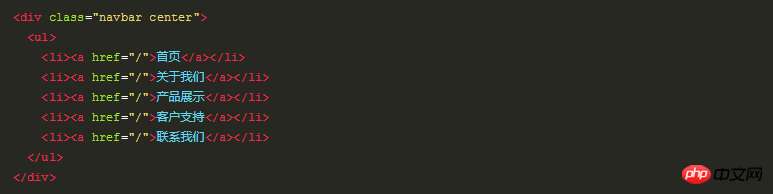
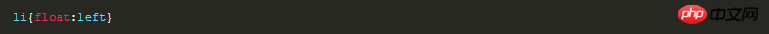
너비가 설정되지 않았고 요소에 float :left가 포함된 경우 먼저 코드를 살펴보겠습니다.


그래서 이 navigation은 우리가 설정했을 때 중앙에 위치하지 않습니다. - 센터링을 달성하기 위해 콘텐츠에 마진을 더한 것입니다.

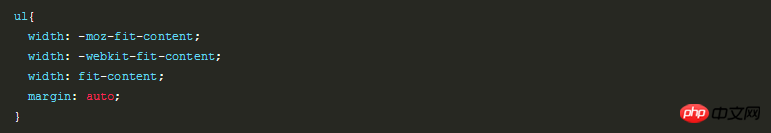
현재 이 속성은 Chrome 및 Firefox 브라우저만 지원합니다. 다음은 중심 코드입니다.

더 흥미로운 내용을 보려면 이 방법을 익히셨을 것입니다. , PHP 중국어 웹사이트의 기타 관련 기사를 주목해주세요!
추천 자료:
font-size-adjust 속성이 웹 페이지 레이아웃을 최적화하는 방법
위 내용은 fit-content는 요소의 수평 중심을 달성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 3060 그래픽카드 성능은 어떤가요?
Jan 27, 2024 am 10:36 AM
3060 그래픽카드 성능은 어떤가요?
Jan 27, 2024 am 10:36 AM
많은 게이머들이 그래픽 카드 3060에 대해 매우 궁금해하고 3060 디스플레이를 구입하고 싶어하지만 RTX 3060이 어느 수준인지는 사실 잘 모릅니다. 사실 이 그래픽 카드도 비교적 주류 수준입니다. 3060 그래픽 카드의 수준은 무엇입니까: 답변: 주류 수준. 이 RTX3060 그래픽 카드는 플레이어들 사이에서 매우 인기가 높으며 판매 중입니다. RTX30 시리즈의 고유한 장점을 가지고 있으며 게임 그래픽에 대한 요구 사항이 더 높은 플레이어는 이 그래픽 카드를 선택할 수 있습니다. 3060 그래픽 카드 확장 소개: 프레임 속도: 12GB의 대용량 비디오 메모리를 갖추고 있어 대다수의 플레이어에게 사랑받고 있습니다. 12GB의 대용량 비디오 메모리로 AAA 명작을 지연 없이 원활하게 실행할 수 있으며 프레임 속도는 60까지 도달할 수 있습니다. 가격 대비 가치: 이
 WPS 테이블 센터링 설정 방법
Mar 19, 2024 pm 09:34 PM
WPS 테이블 센터링 설정 방법
Mar 19, 2024 pm 09:34 PM
WPS의 기능이 점점 더 강력해짐에 따라 기능 사용에 있어 점점 더 많은 문제에 직면하게 됩니다. WPS에서는 WPS 테이블을 자주 사용합니다. WPS 테이블을 인쇄해야 할 경우 테이블을 아름답게 보이게 하려면 이때 테이블을 중앙에 배치해야 합니다. 그렇다면 문제는 WPS 테이블을 어떻게 중앙에 배치할 것인가 하는 것입니다. 오늘 저는 여기에서 튜토리얼을 공유하고 있습니다. 이것이 여러분에게 도움이 되기를 바랍니다! 단계 세부사항: 1. 실제 작업을 통해 설명하겠습니다. 다음은 WPS 테이블을 사용하여 만든 간단한 테이블입니다. 2. 인쇄 미리보기를 통해 WPS 테이블이 기본적으로 왼쪽에 있음을 확인할 수 있습니다. 테이블을 중앙에 배치하고 싶다면 어떻게 해야 할까요? 3. 이때 [도구 모음]에서 [페이지 레이아웃]을 클릭해야 합니다.
 Kirin 9000s의 성능과 수준을 평가해 보세요.
Mar 18, 2024 pm 03:21 PM
Kirin 9000s의 성능과 수준을 평가해 보세요.
Mar 18, 2024 pm 03:21 PM
올해 휴대폰 시장의 새로운 스타로 자리잡은 기린 9000s가 많은 주목을 받았다. 스마트폰 시장의 경쟁이 점점 치열해지면서 Huawei의 주력 프로세서인 Kirin 시리즈는 항상 많은 관심을 받아왔습니다. 최신 프로세서인 Kirin 9000s의 성능과 수준은 어떻습니까? 다음은 Kirin 9000s를 평가하고 다양한 측면에서 장점과 단점을 분석해 보겠습니다. 우선, 성능 측면에서 Kirin 9000s는 고급 5nm 공정을 사용하여 제조되었으며 ARM의 최신 Co를 통합했습니다.
 다른 div 안에 div를 중앙에 배치하는 방법은 무엇입니까?
Sep 08, 2023 am 11:13 AM
다른 div 안에 div를 중앙에 배치하는 방법은 무엇입니까?
Sep 08, 2023 am 11:13 AM
소개 div의 중앙 정렬은 프런트 엔드 개발의 가장 중요한 측면 중 하나입니다. 이 기사에서는 HTML과 CSS를 사용하여 하나의 div를 다른 div 안에 배치하는 기술을 살펴보겠습니다. 이 튜토리얼에서는 하위 div가 있어야 하는 상위 div가 있습니다. 우리의 임무는 하위 div를 상위 div의 중앙에 배치하는 것입니다. 변환 변환 및 위치 구문을 사용하는 것은 한 div를 다른 div 구문에 중앙 정렬하는 데 널리 사용되는 방법은 아닙니다. left:50%;top:50%;Transform:translate(-50%,-50%);above 구문은 다음을 수행합니다. 다음 - CSS 규칙 "left:50%;"는 요소의 가로 위치를 다음으로 설정합니다.
 CSS3에서 fit-content 속성을 사용하여 가로 중심 레이아웃을 얻는 방법
Sep 09, 2023 pm 04:49 PM
CSS3에서 fit-content 속성을 사용하여 가로 중심 레이아웃을 얻는 방법
Sep 09, 2023 pm 04:49 PM
CSS3에서 fit-content 속성을 사용하여 가로 중심 레이아웃을 구현하는 방법 CSS3의 개발로 다양한 레이아웃 효과를 얻기 위해 더 많은 속성과 기술을 사용할 수 있습니다. 그중에서 fit-content 속성은 가로 중심 레이아웃을 구현하는 데 도움이 될 수 있으므로 요소가 가로 정렬되고 상위 컨테이너 내에서 가운데 정렬될 수 있습니다. 이 기사에서는 CSS3의 fit-content 속성을 사용하여 가로 중앙 레이아웃을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. fit-content 속성 fit 소개
 CSS3 fit-content를 사용하여 요소의 수평 중심 맞추기
Sep 10, 2023 am 09:19 AM
CSS3 fit-content를 사용하여 요소의 수평 중심 맞추기
Sep 10, 2023 am 09:19 AM
CSS3fit-content를 사용하여 요소의 수평 중앙 정렬 효과 달성하기 웹 개발에서 요소의 수평 중앙 정렬은 항상 일반적인 요구 사항이었습니다. 과거에는 이를 달성하기 위해 flexbox, margin, position과 같은 CSS 속성에 자주 의존했지만 이러한 방법에는 몇 가지 제한 사항과 호환성 문제가 있습니다. 다행스럽게도 CSS3에는 fit-content 속성이 도입되어 요소의 수평 중앙 정렬 효과를 더 쉽게 얻을 수 있습니다. fit-content 속성이란 무엇입니까? 에프
 CSS3 기술 분석: fit-content 속성의 수평 중앙 정렬을 구현하는 방법
Sep 09, 2023 am 11:28 AM
CSS3 기술 분석: fit-content 속성의 수평 중앙 정렬을 구현하는 방법
Sep 09, 2023 am 11:28 AM
CSS3 기술 분석: fit-content 속성의 수평 중앙 정렬을 구현하는 방법 프런트 엔드 개발에서는 요소를 수평 중앙에 배치해야 하는 경우가 종종 있습니다. CSS의 fit-content 속성은 이러한 효과를 달성하는 데 도움이 되는 강력한 도구입니다. 이 기사에서는 fit-content 속성을 사용하는 방법을 자세히 분석하고 코드 예제를 제공합니다. fit-content 속성은 CSS3의 새로운 속성으로, 콘텐츠에 따라 요소의 너비를 자동으로 조정하는 것입니다.
 CSS에서 가로 스크롤 가능 섹션 만들기
Aug 29, 2023 am 09:29 AM
CSS에서 가로 스크롤 가능 섹션 만들기
Aug 29, 2023 am 09:29 AM
가로로 스크롤 가능한 섹션은 뷰포트 너비를 초과하는 콘텐츠를 표시하는 데 사용되는 일반적인 웹 디자인 패턴입니다. 이 디자인 패턴을 사용하면 사용자가 가로로 스크롤하여 큰 이미지, 갤러리, 타임라인, 지도 및 기타 콘텐츠를 표시하는 독특하고 매력적인 방법을 제공할 수 있습니다. 이는 Overflow-x:auto 또는 Overflow-x:scroll과 같은 CSS 속성을 사용하여 달성됩니다. 이는 수평 스크롤을 위한 기본 브라우저 기능을 사용하며 여러 장치에서 반응합니다. 콘텐츠를 쉽게 탐색하고 탐색할 수 있습니다. 추가 라이브러리나 플러그인이 필요하지 않습니다. 알고리즘은 "컨테이너" 클래스를 사용하여 컨테이너 요소를 정의합니다. 가로 스크롤을 활성화하려면 컨테이너의 "overflow-x" 속성을 "auto"로 설정하세요. 컨테이너




