이번에는 CSS 로딩으로 인해 차단이 발생하는지, CSS 로딩으로 인해 차단이 발생할 경우 어떤 주의사항이 있는지 자세히 설명하겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다.
드디어 시험이 끝났습니다. 얼마 전 인턴십을 찾을 때 Toutiao의 면접관이 js 실행이 DOM 트리의 파싱 및 렌더링을 차단하므로 CSS도 그렇게 될 것이라고 갑자기 생각났습니다. 로딩이 DOM 트리의 구문 분석 및 렌더링을 차단합니까? 그래서 다음에는 CSS 로딩을 통해 DOM 트리를 파싱하고 렌더링하는 방법을 테스트해 보겠습니다.
이 테스트를 완료하기 위해 먼저 몇 가지 대중적인 과학을 해보겠습니다. Chrome을 사용하여 다운로드 속도를 설정하는 방법
1. Chrome 콘솔을 엽니다(F12 누르기). 아래 그림을 볼 수 있으며 초점은 빨간색 원을 그린 곳

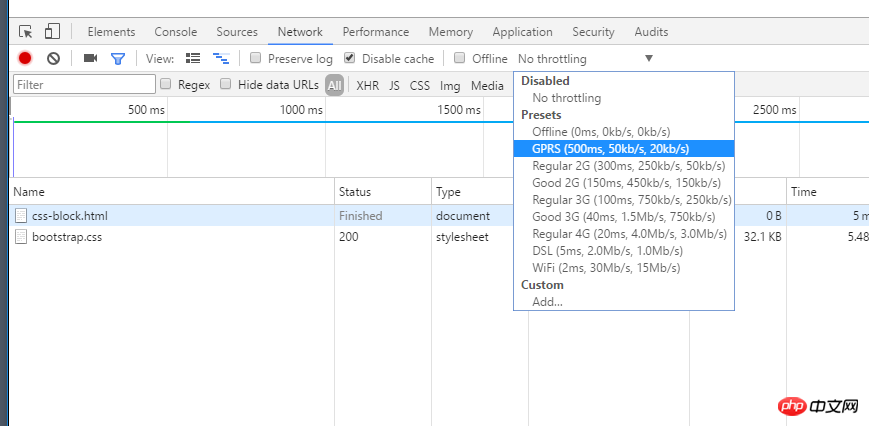
2. 빨간색 원을 그린 곳을 클릭하면(스로틀링 없음) 아래 그림이 표시되며 GPRS 옵션을 선택합니다

3. 리소스 다운로드 속도의 상한은 20kb/s로 제한됩니다. 좋습니다. 그러면 주요 주제로 넘어가겠습니다
CSS 로딩이 DOM 트리의 구문 분석 및 렌더링을 차단합니까?
코드로 말하면:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
가설: CSS 로딩은 DOM 트리 구문 분석 및 렌더링을 차단합니다.
가설 결과: bootstrap.css가 로드되지 않기 전에는 다음 콘텐츠가 구문 분석 및 렌더링되지 않습니다. . , 그러면 처음에 보이는 것은 흰색 화면이어야 하며 h1은 표시되지 않습니다. 그리고 이때 console.log의 결과는 빈 배열이어야 합니다.
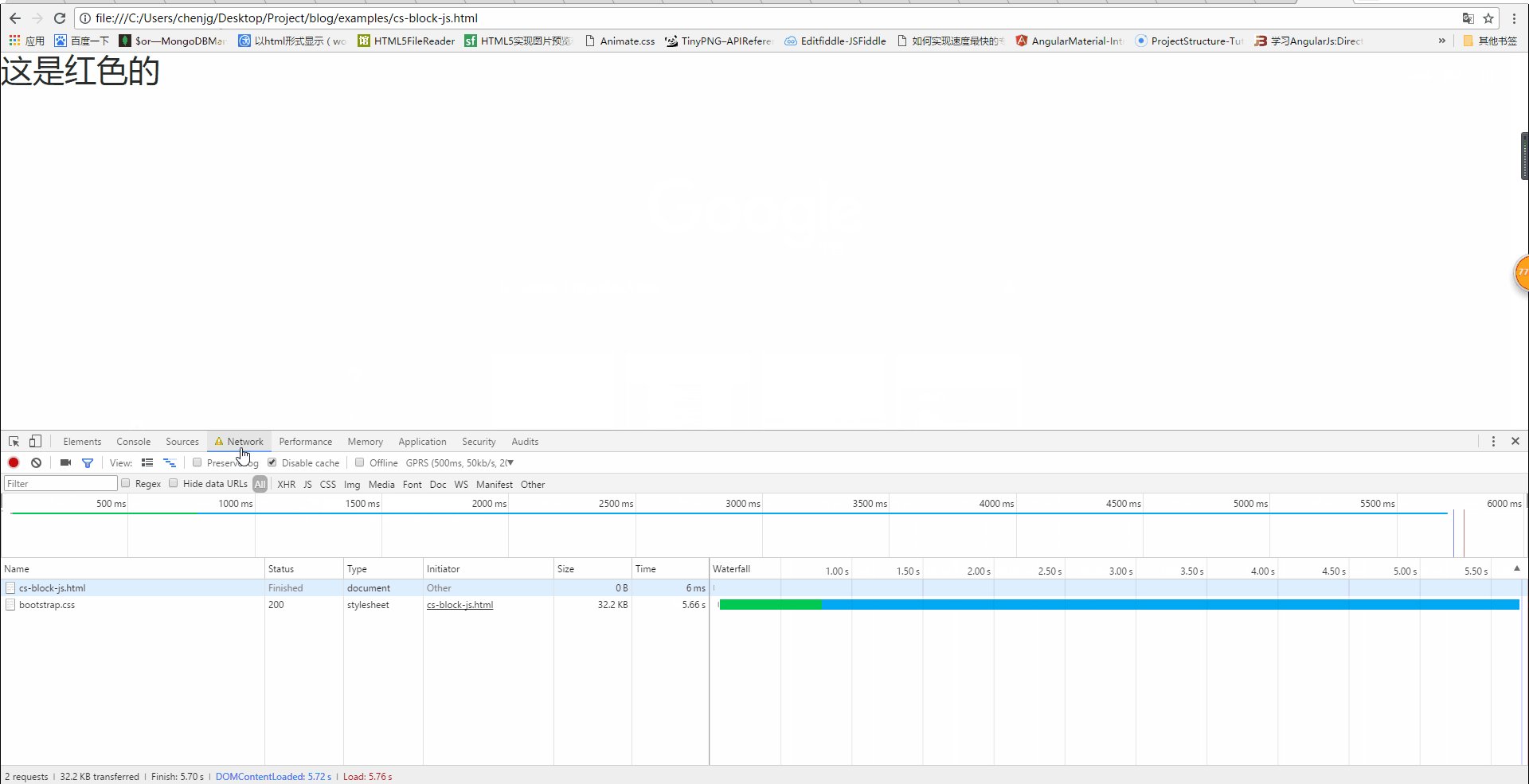
실제 결과: 아래와 같습니다

CSS가 DOM 트리 구문 분석을 차단합니까?
위 그림을 보면 CSS가 로딩되지 않은 상태에서는 h1이 표시되지 않는 것을 알 수 있는데 이때 콘솔 출력은 다음과 같습니다

DOM 트리가 h1에 도달하면 CSS가 아직 로드되지 않았으므로 CSS가 DOM 트리의 구문 분석을 차단하지 않는다는 의미입니다.
CSS 로딩이 DOM 트리 렌더링을 차단합니까?
위 그림에서 CSS가 로드되지 않은 경우 페이지에 흰색 화면이 표시되는 것을 볼 수 있습니다. 즉, CSS가 로드될 때까지는 빨간색 글꼴이 표시되지 않습니다. 다음 콘텐츠가 구문 분석되었지만 렌더링되지 않았습니다. 따라서 CSS 로딩은 DOM 트리 렌더링을 차단합니다.

이 메커니즘에 대한 개인적인 평가
사실 이것도 브라우저의 최적화 메커니즘이 아닐까 생각합니다. CSS를 로드할 때 아래의 DOM 노드 스타일을 수정할 수 있기 때문에 CSS 로딩이 DOM 트리 렌더링을 차단하지 않으면 CSS가 로드된 후 DOM 트리를 다시 그리거나 리플로우해야 할 수 있습니다. 이로 인해 일부 불필요한 손실이 발생했습니다. 따라서 먼저 DOM 트리의 구조를 구문 분석하고 수행할 수 있는 작업을 완료한 다음 CSS가 로드될 때까지 기다린 다음 최종 스타일에 따라 DOM 트리를 렌더링하면 됩니다. 성능.
CSS 로딩이 js 실행을 차단하나요?
위의 추론에서 CSS 로딩은 DOM 트리 구문 분석을 차단하지 않지만 DOM 트리 렌더링을 차단한다는 결론을 내릴 수 있습니다. 그러면 CSS 로딩이 js 실행을 차단할까요?
마찬가지로 코드를 통해 검증해 보세요.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>
가설: CSS 로딩이 후속 js 실행을 차단할 것입니다
예상 결과: 링크 뒤의 js 코드, 이후에 실행해야 합니다. CSS 로딩이 완료되었습니다
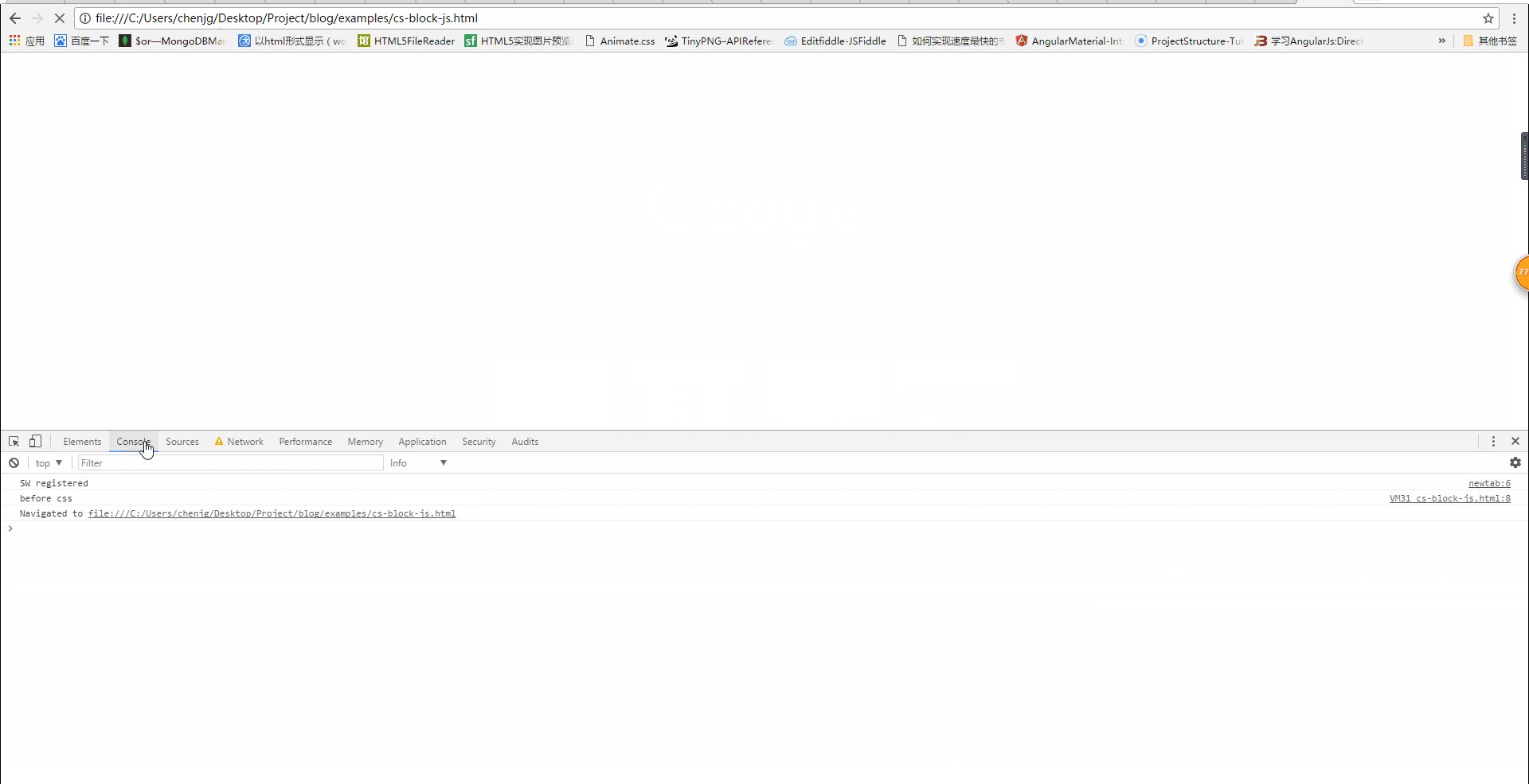
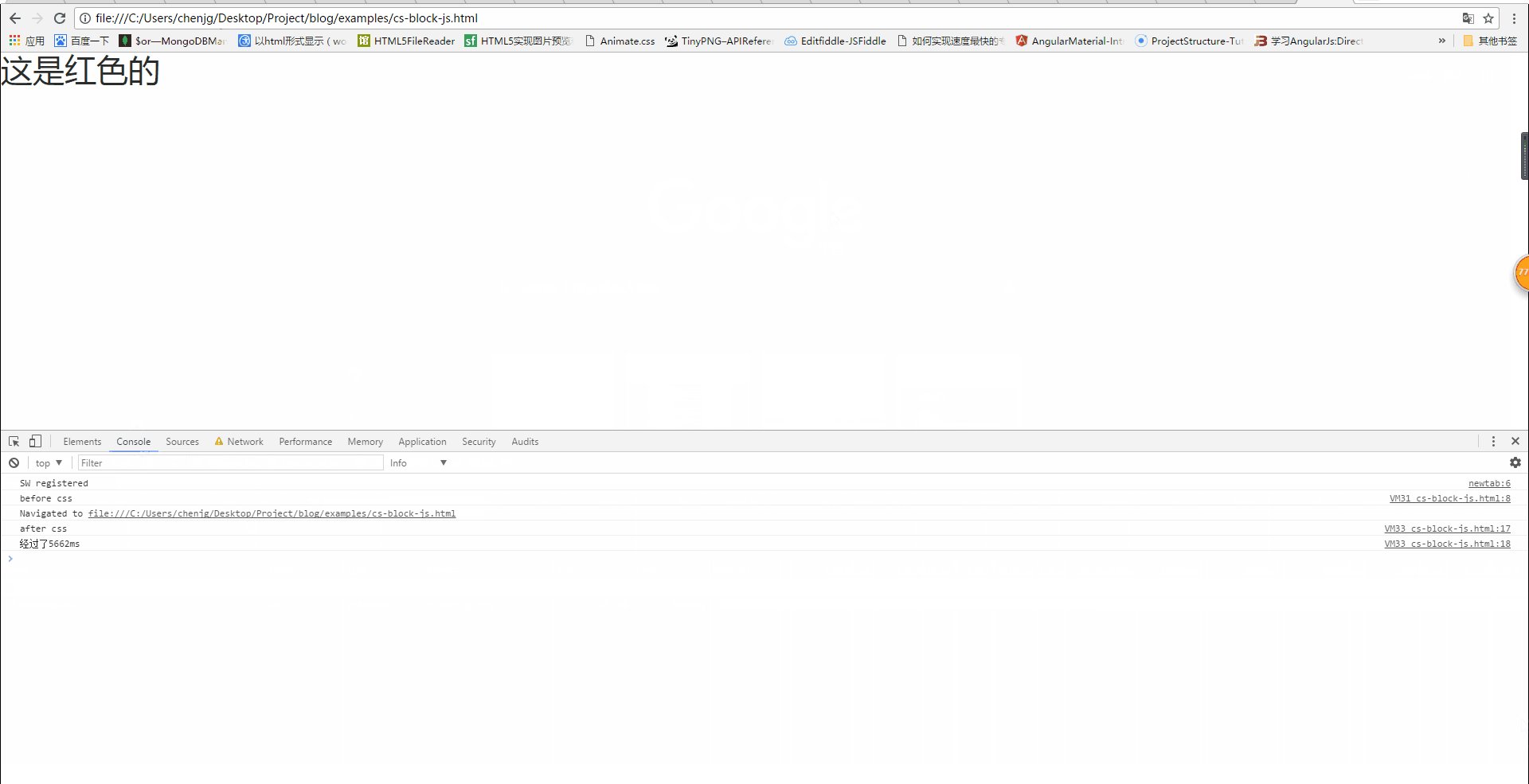
실제 결과:
위 그림에서 볼 수 있듯이 CSS 로딩 문 앞에 위치한 js 코드가 먼저 실행되고, CSS 로딩 문 뒤에 위치한 코드가 나중에 실행됩니다. CSS가 로드될 때까지 실행되지 않습니다. 이는 또한 CSS 로딩이 후속 js 문의 실행을 차단한다는 것을 보여줍니다. 자세한 결과는 아래 그림을 참조하세요(css 로딩에 5600ms 이상 소요):

결론
위에서 다음과 같은 결론을 내릴 수 있습니다.
1.css 로딩은 구문 분석을 차단하지 않습니다. DOM 트리
2.css 로딩은 DOM 트리 렌더링을 차단합니다
3.css 로딩은 후속 js 문 실행을 차단합니다
따라서 사용자에게 긴 흰색 화면 시간이 표시되는 것을 방지하려면 CSS 로딩 속도를 최대한 개선해야 합니다. 예를 들어 다음과 같은 방법을 사용할 수 있습니다.
1. CDN을 사용합니다. 네트워크 상황에 맞게 캐시된 콘텐츠가 있는 가장 가까운 노드를 선택하여 리소스를 제공하면 로딩 시간을 줄일 수 있습니다.
2. CSS를 압축합니다(webpack, gulp 등 다양한 패키징 도구를 사용할 수도 있고, gzip 압축 켜기)
3. 캐시의 합리적인 사용(cache-control 설정, 만료, E-tag 모두 좋지만 한 가지 주의할 점은 파일이 업데이트된 후에는 캐싱의 영향을 피해야 한다는 것입니다. 해결책과 예방책 중 하나는 파일 이름 뒤에 버전 번호를 추가하는 것입니다
4. http 요청 수를 줄이고, 여러 CSS 파일을 병합하거나, 간단히 인라인 스타일로 직접 작성하세요(인라인 스타일의 단점은 사용할 수 없다는 것입니다). 캐시됨)
이 기사의 사례를 읽으실 것이라고 믿습니다. 더 흥미로운 정보를 얻으려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 CSS 로딩으로 인해 Blocking_CSS tutorial_CSS_Web 페이지 생성이 발생하는지에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!