CSS의 절대 위치 지정이 어떻게 모든 해상도와 호환될 수 있습니까?
이번에는 CSS의 절대 위치 지정이 모든 해상도에서 호환되는 방법을 보여 드리겠습니다. CSS 절대 위치 지정이 모든 해상도에서 호환되는 주의 사항은 무엇입니까?
때때로 페이지를 작성할 때 절대 위치에 있는 상위 요소가 상대적으로 배치되어 있는 것을 발견할 수 있지만, 해상도가 다른 컴퓨터에서는 절대 위치가 여전히 엉망인 것 같습니다. 역할을 하지 않았습니다.
먼저 다음 원칙을 이해해야 합니다.
1. 노트북의 해상도는 일반적으로 약 1366*768이고, PC의 해상도는 일반적으로 1920*1080입니다.
다음은 일반적인 컴퓨터 해상도입니다.

웹페이지 작성 시 1920처럼 큰 해상도로 작성 후 작은 해상도의 노트북으로 가서 동일한 웹페이지를 보면 기본적으로 노트북에서는 와이드 화면이 나오는 것을 볼 수 있습니다. 웹 페이지를 1.5로 확대하여 표시하면 표시 효과가 약 2배 향상됩니다.
2. 다른 해상도에서도 페이지가 정상적으로 표시되도록 하려면 페이지에 안전한 너비를 지정해야 합니다. 일반적으로 1920px 너비 페이지를 만들 때 중간에 약 1200px의 안전한 너비가 있어야 합니다. , 중앙 정렬 이 너비의 상자에 내용을 작성해야 합니다. 페이지 전체를 덮어야 하는 배경 이미지나 캐러셀 이미지가 있는 경우 중앙 정렬로 설정해야 해상도가 줄어들 때 배경 이미지 또는 배너 이미지1200 왼쪽, 오른쪽 및 가운데 너비 상자는 여전히 중앙에 있으며 왼쪽이나 오른쪽으로 벗어나지 않습니다.
상자 안의 p와 같은 작은 상자는 페이지 적응을 위해 백분율로 표현될 수 있습니다.절대 위치 지정 사용:
절대 위치 지정을 사용할 경우 해당 요소의 상위 요소를 상대 위치로 설정해야 다른 해상도에서 위치 지정이 혼동되지 않습니다. 요소가 안전한 너비 내에 있는 경우 상위 요소 자체가 해상도 감소로 인해 변경되는 요소인 경우 위치 지정이 확실히 엉망이 됩니다. 페이지 구조를 레이아웃할 때 안전한 너비가 1200px인 p와 같은 일부 상자 프레임이 필수적입니다. 예: 이 페이지의 배경이 큰 그림인 이벤트 페이지를 만드세요. 이 큰 그림에는 작은 그림을 배치하여 큰 그림을 직접 사용해서는 안 됩니다. 배경! 대신 확대된 이미지의 배경 p에 계속해서 안전한 너비 p를 넣은 다음 이를 상대 위치 지정을 위한 상위 요소로 사용하고 내부 하위 요소의 절대 위치 지정을 사용하여 혼동이 없도록 하세요. 다른 해상도에서 절대 위치 지정 문제. 네티즌들의 경험을 정리하자면, Zoom속성을 추가하면 페이지의 특정 부분이 다양한 해상도에 따라 자동으로 해당 영역으로 확대/축소될 수 있습니다. 그러나 버그가 있습니다. 즉, Firefox 브라우저입니다. 이 속성을 지원하지 않습니다. 변환:scale(x,y) 속성을 사용해도 도움이 되지 않습니다. 작은 문제도 있습니다. 페이지 로딩이 느린 경우, 페이지를 새로 고치면 먼저 확대된 효과가 표시되었다가 축소된 효과로 변경되어 잠시 동안 깜박이게 됩니다. 더 많이 아는 친구들이 서로 소통할 수 있기를 바랍니다.
zoom 코드는 다음과 같습니다:$(function(){ var w=window.screen.width; var zoom=w/1920;
$("#container").css({
"zoom",zoom,
"-moz-transform":"scale("+zoom+")",
"-moz-transform-origin":"top left"
});
});zoom: 현재 화면 해상도 너비/1920;
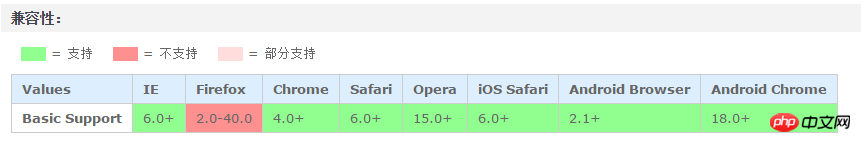
줌 속성에 대한 브라우저 지원:
추천 자료:
위 내용은 CSS의 절대 위치 지정이 어떻게 모든 해상도와 호환될 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 47
47
 19
19
 18
18
 20
20
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





