당신이 모르는 인기 없는 CSS 속성을 이번에 가져왔습니다. 인기 없는 CSS 속성을 사용할 때의 주의 사항은 무엇인가요?
매년 새로운 CSS 속성이 표준화되어 주요 브라우저에서 사용할 수 있게 됩니다. 이는 웹 개발자의 삶을 편하게 만들고 새롭고 아름다운 웹 사이트를 만들도록 설계되었습니다.
이 글에서는 여러분이 들어본 적도 없고 흥미롭다고 생각하는 비교적 새로운 CSS 속성 5가지를 소개하겠습니다. 이 문서의 목적은 이러한 CSS 속성에 대한 개요를 제공하고 사용할 수 있는 값, 사용 시나리오 및 몇 가지 예를 알려주는 것입니다.
구체적으로 이 다섯 가지 CSS 속성은 다음 세 가지 범주로 나눌 수 있습니다.
쓰기 표시(글꼴 표시 및 쓰기 모드)
렌더링 성능 향상(속성 포함 및 변경 예정)
새로운 멋진 디자인 만들기(클립 경로)
시작하기 전에 새로운 CSS 속성을 다룰 때 해당 속성의 지원 및 잠재적인 크로스 브라우저 문제를 확인하는 것이 좋다는 점을 상기시켜 드리고 싶습니다. 좋은 습관. 이 점에서 효율적인 도구를 사용할 수 있습니까?
1. 글꼴 표시
글꼴 표시 속성을 사용하면 다운로드 가능한 글꼴이 완전히 로드되기 전에 렌더링되는 방법이나 다운로드가 실패한 경우 수행할 작업을 제어할 수 있습니다. 사용자 정의 글꼴을 사용하는 방법과 이를 로드하는 데 걸리는 시간을 이해하는 것이 중요합니다. 실제로 사용자는 브라우저가 사용자 정의 글꼴이 로드되기를 기다리는 동안 특정 기간 동안 빈 콘텐츠만 보게 됩니다. 콘텐츠가 너무 느리게 로드되면 사용자가 페이지를 떠나게 된다는 것을 우리는 알고 있습니다. 콘텐츠가 비어 있는 시간은 사용하는 브라우저에 따라 다르지만 일반적으로 약 3초입니다. 하지만 웹페이지의 경우 이 기간이 상당히 깁니다.
지난 몇 년 동안 개발자들은 Font Face Observer 또는 Font Loading API와 같은 JavaScript 기반 솔루션을 사용해 왔습니다. 이제 "font-display"를 사용하면 상황이 개선됩니다.
@font-face를 선언할 때 글꼴 표시 속성이 사용됩니다. 이를 통해 JavaScript 기반 솔루션을 사용하지 않고도 간단한 CSS 줄로 글꼴이 표시되는 방식을 제어할 수 있습니다. 이는 우리의 웹 페이지가 더 작아지고 (아마도) 더 나은 성능을 발휘할 수 있음을 의미합니다.
font-display를 사용할 때 다음 5가지 값 중 하나를 사용할 수 있습니다.
auto: 기본값. 이는 이 속성을 전혀 사용하지 않는 것과 동일하며, 결과적으로 브라우저는 텍스트를 숨기고 사용자 정의 글꼴 로드가 완료되면 텍스트를 표시합니다.
block: 사용자 정의 글꼴이 로드되기를 기다리는 동안 브라우저가 텍스트를 숨기는 시간이 단축되었습니다(예: 1초). 이 시간 동안 사용자 정의 글꼴이 로드되지 않으면 텍스트는 대체 글꼴을 사용하여 렌더링됩니다. 그 사이에 브라우저는 사용자 정의 글꼴이 로드될 때까지 무기한 대기하고 사용자 정의 글꼴이 로드되면 텍스트에 사용자 정의 글꼴을 적용합니다.
swap: 사용자 정의 글꼴을 로드하는 동안 브라우저는 즉시 대체 글꼴을 표시합니다. 사용자 정의 글꼴이 성공적으로 로드되면 브라우저는 사용자 정의 글꼴을 사용하여 대체 글꼴을 대체합니다. 대부분의 경우 이것이 우리가 추구하는 효과입니다. 앞서 언급한 JavaScript 스크립트에서 구현한 기능은 기본적으로 이와 일치합니다.
폴백: 사용자 정의 글꼴을 사용하여 렌더링된 텍스트는 짧은 기간(약 100ms) 동안 표시되지 않습니다. 그 후 브라우저는 이 기간 동안 사용자 정의 글꼴을 계속 로드합니다. 스타일이 지정되지 않은 상태. 사용자 정의 글꼴이 로드되면 텍스트에 사용자 정의 글꼴이 할당됩니다. 그러나 글꼴을 로드하는 데 시간이 너무 오래 걸리면 텍스트는 대체 글꼴을 사용하고 더 이상 사용자 정의 글꼴로 대체되지 않습니다(이후 사용자 정의 글꼴 로드가 성공하더라도).
선택 사항 효과는 대체와 거의 동일합니다. 먼저 텍스트가 매우 짧은 시간 동안 표시되지 않은 다음 사용자 정의 글꼴이 로드되기 전에 대체 글꼴이 사용됩니다. 그러나 선택적 옵션을 사용하면 브라우저가 사용자 정의 글꼴을 사용할지 또는 로드할지 여부를 결정할 수 있습니다. 선택을 브라우저에 맡기는 이유는 사용자의 네트워크 환경이 좋지 않은 경우 글꼴을 로딩하는 것이 좋은 선택이 아닐 수 있기 때문입니다. 이러한 사용자 정의 글꼴이 웹 페이지의 브랜딩에 영향을 주지 않거나 디자인을 방해하지 않는 경우 이 값을 선택하는 것이 좋습니다.
@font-face {
font-family: AmazingFont;
src: url('/fonts/amazingfont.woff2') format('woff2'),
url('/fonts/amazingfont.eot') format('eot');
font-display: fallback;
}
h1 {
font-family: AmazingFont, Arial, sans-serif;
}这个功能在浏览器中的支持程度仍然很低,但情况会很快得以改善。在使用浏览器前缀的情况下, Chrome 49+,Firefox 46+和Opera 36+都支持这个属性。 不过,未来Chrome 60和Opera 47将使得该属性无需前缀标志(译者注:文章写作时,这两个版本还没有发出)。
如果您想问当浏览器还未支持这个属性的时候,使用font-display将会发生什么?答案是这些浏览器会忽略该属性,字体渲染的行为将与以前一样。 如果您真的希望改善用户的体验,即使浏览器不支持该属性,您也可以使用到上述基于JavaScript的解决方案之一。
2. contain
如果您构建具有许多小部件(包括第三方)的复杂网站,则新的contain 属性可能是优化网页的好工具。 如果您考虑在构建当今网页时大量使用Web Components和React组件,此属性可能会特别有用。
如果您正在寻找一种将样式,布局和重绘计算范围限制为只有 DOM的局部的方法,则可以使用contains属性。 如果你不熟悉那些概念,我推荐你阅读这些文章 10中减少重排提升性能的方式。当你理解这些方式后,再推荐你另外一个好的学习资源 CSS Triggers.
引用 W3C 关于contain属性的定义,
contain属性允许开发者声明当前元素和它的内容尽可能的独立于其他部分的 Dom 树。
但这在实践中意味着什么呢? 这意味着如果您有一个具有固定高度和宽度的小部件(独立的部分),当你想要更新它的内容和样式的时候,使用这个属性可以通过限定浏览器的计算来避免影响到其他的DOM结构。 浏览器将执行较少的计算,从而获得更好的性能。
这个属性是相当新的,因此它的支持程度不是很好。 目前,只有Chrome 52+和Opera 40+才支持它。 contains允许几个值,每个值都可以让你限制浏览器需要做多少渲染工作。 我们详细分析一下每个值:
none:默认值。使用此值不应用限制效果。
size:该值开启元素的大小限制。这意味着修改元素的大小可以不需要检查其后代。
layout:该值开启元素的布局限制。这规定外面任何东西都不会影响其内部布局,反之亦然。
style:该值打开元素的样式限制。因此,对元素及其后代可能产生影响的属性不会影响这个元素之外的任何内容。
paint:该值打开元素的绘制限制。这意味着元素的后代不会显示在其边界之外。例如,如果一个元素是屏幕外(或不可见的),它的所有元素都是屏幕外(或不可见的)。典型的用例是移动设备上的屏幕菜单。
strict:该属性适用于所有形式的限制,本质上是除去none所有上述值的组合(即包含:size layout style paint)。
content:这个值与strict但像,除了不包含size。
这个例子的属性如下所示 在JSFiddle上也能看到. 看下下面代码:
<button id="button">Show menu</button> <ul id="menu" hidden> <li>Home</li> <li>About</li> <li>Contact</li> </ul>
And the following JavaScript:
const menu = document.querySelector('#menu');
document.querySelector('#button').addEventListener('click', function() {
if (menu.hasAttribute('hidden')) {
menu.removeAttribute('hidden');
} else {
menu.setAttribute('hidden', '');
}
});
通过使用 contain 属性,你可以减少浏览器的计算:
#menu {
contain: paint;
}
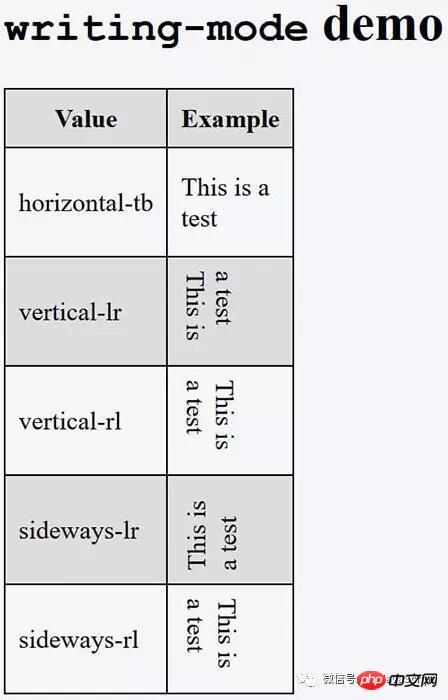
3. writing-mode
writing-mode并不算是一个全新的CSS属性,但仍有许多开发人员不了解它。 诚然,这是一个不常见的用例。 writing-mode属性定义文本行是水平还是垂直布置,块的进度方向。 所有主流浏览器(包括Microsoft Edge)目前都支持它,尽管Internet Explorer支持早期版本规范中的不同值。 此外,Safari还支持此CSS属性的供应商前缀版本 。
writing-mode 支持下列的值:
horizontal-tb:内容为我们常规的水平排列,从左到右阅读,第二行在第一行的下方。
vertical-rl:内容垂直排列,从上到下,从右到左阅读,第二行在第一行的左侧。
vertical-lr:内容垂直排列,从上到下,从左到右阅读,第二行在第一行的右侧。
sideways-lr:内容垂直排列,从上到下,从左到右阅读,在所有的排版方式中,即使是垂直版式, 字的顶部都是向左的。
sideways-rl:内容垂直排列,从上到下,从右到左阅读,在所有的排版方式中,即使是垂直版式,字的顶部都是向右。
最后两个值目前仅有Firefox支持。
想了解这个属性如何工作, 请看 a JSFiddle. 结果就在下面:

请记住,只有使用日语或中文等语言时,一些值的效果才会展现。 有关更全面的示例,请查看演示 the relevant MDN page.
4. clip-path
如果你想从CSS中创建简单的形状到相当复杂的形状,那么clip-path属性是很方便的。 使用它,您可以隐藏元素的特定区域。 最常见的用例是对于图像使用这个属性,你可以通过“clip-path”仅显示一部分内容,从而创造出比原图更有创意的图片。
clip-path: <clip-source> | [ <basic-shape> | <geometry-box> ] | none
这些值的含义:
clip-source: 引用内部或外部SVG元素的URL
basic-shape: 基础形状函数, 定义在 CSS Shapes specification
geometry-box: 如果明确与“组合,它将为基本形状提供参考框。
none: 没有剪贴
每个基本形状都有不同的参数。列出全部的参数很无聊。下面是两个应用了这个属性的两个示例图片:


除了Microsoft的浏览器(Edge和IE)之外,所有主流浏览器都支持clip-path。此外,您应该记住支持此属性的浏览器的一些注意事项。 第一个是Safari支持带有-webkit-‘前缀的属性。 第二个是所有实现了这个功能的浏览器只有部分的支持。 “部分支持”的含义因浏览器而异。 如果您想了解更多信息,请查看 相关属性的支持。
如果想试用 clip-path,我推荐你用Chrome,因为它支持最多。
另外,如果你想用一个工具在线查看这些属性如何起作用, 你可以查看 clippy.
5. will-change
我们都知道速度和性能是至关重要的,特别是在移动设备上。与台式机相比,它们有限的RAM和GPU存储器使得一些CSS操作更难以执行(在页面加载速度或图形影响方面)。如果浏览器可以在发生之前知道会发生什么,是不是这样会增加页面的响应性?
有一种方法我们可以给我们的浏览器一些重要的暗示,通过使用will-change属性,提前通知元素将会发生什么改变。因为这个属性,浏览器将在元素被改变之前有时间完成其优化工作,相应地分配内存。
听起来很酷,对吧?好消息是,Chrome 53+,Opera 43+,Firefox 52+,Safari 10和Android目前支持此属性。 (IE和Microsoft Edge不支持
위 내용은 당신이 모르는 인기 없는 CSS 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!