이번에는 CSS를 사용하여 페이지의 날카로운 모서리, 작은 삼각형 및 날카로운 모서리를 다양한 방향으로 구현하는 방법을 보여 드리겠습니다. 다음은 실제 사례입니다. 일어나서 살펴보세요.
렌더링:
방법 1의 렌더링:

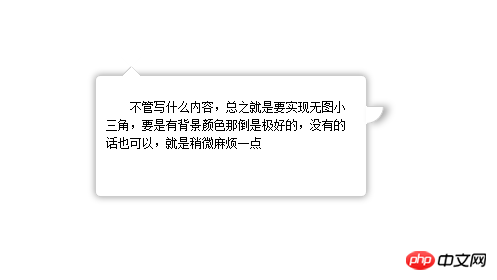
방법 2의 렌더링:

방법 3의 렌더링:

Me thod 1: 배경이 있기 때문에 모두 <p id="first">
<p>带背景颜色的小三角实现是比较简单的!</p>
<span id="top"></span>
</p>
#top {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;/*为了防止ie下出现题型*/
border-bottom: 10px solid #89b007;
border-left: 10px solid #fff;
border-right: 10px solid #fff;
left: 76px;
top: -10px;
}
#first {
border-radius:8px;
-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;-webkit-border-radius:8px;
position: absolute;
height: 150px;
width: 300px;
background: #89b007;
left: 22px;
top: 33px;
}
#first p{ padding:10px; line-height:1.5; color:#FFF;}<p class="w">
<p class="x">
<p><a href="#">用面向对象的思想去书写css,用面向对象的心态去书写css。</a></p>
<span class="z">◆</span> <span class="y">◆</span> </p>
</p>* {
margin: 0;
padding: 0;
}
a{ color:#666; text-decoration:none; line-height:25px; text-indent:24px;}
.w{ width:200px; position:absolute; background:#999; left:400px; top:200px; font-size:12px; text-align:left}/*模拟灰色阴影背景层*/
.x{ width:180px; position:relative; background:#fff; border:1px solid #ccc; padding:10px; left:-4px; top:-4px;}/*内容p*/
.y , .z{
position: absolute;
left: 141px;
}
.y{
color: #ccc;
font-size: 19px;
top:-12px;
z-index:1;
}/*模拟小三角*/
.z{
color: #fff;
font-size: 19px;
top:-11px; z-index:3;
}/*模拟小三角*/추천 자료: 연발 효과를 얻기 위해 CSS3 사용하기
당신이 모르는 인기 없는 CSS 속성
CSS에서 텍스트 생략을 사용자 정의하는 방법
위 내용은 CSS를 사용하여 페이지의 다양한 방향에서 날카로운 모서리, 작은 삼각형 및 날카로운 모서리를 구현하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!