CSS3의 표시 속성 레이아웃에 대한 자세한 설명
이번에는 CSS3의 디스플레이 속성 레이아웃에 대한 자세한 설명을 가져오겠습니다. CSS3의 디스플레이 속성 레이아웃에 대한 주의 사항은 다음과 같습니다.
최근에 WeChat 애플릿을 배우고 있는데, 홈 페이지의 레이아웃을 디자인할 때 새로운 레이아웃 방법인 display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}를 발견했습니다. 컴파일 후의 효과는 매우 분명하고 인터페이스의 레이아웃도 매우 합리적입니다. 매우 명확해 보입니다. 그렇다면 이 속성은 무엇에 사용됩니까?
Flex는 "유연한 레이아웃"을 의미하는 유연한 상자(Flexible Box)의 약자로 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다. Flex 레이아웃으로 설정한 후에는 하위 요소의 float,clear 및 vertical-align 속성이 유효하지 않습니다.
컨테이너나 인라인 요소에 적용할 수 있습니다. (위 설명은 WeChat 개발자 도구 설명과 결합됩니다.) 2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 새로운 솔루션-Flex 레이아웃을 제안했습니다. 현재 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다.
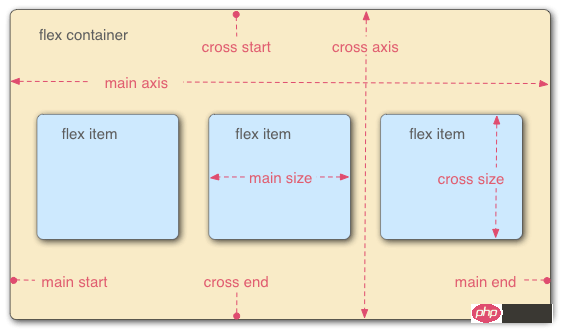
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너) 또는 줄여서 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다. 컨테이너에는 기본적으로 가로 기본 축과 세로 교차 축이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다. 항목은 기본적으로 기본 축을 따라 정렬됩니다. 단일 프로젝트가 차지하는 주축 공간을 메인 사이즈, 단일 항목이 차지하는 교차축 공간을 크로스 사이즈라고 합니다.

다음 6가지 속성이 컨테이너에 설정됩니다.
flex-direction 컨테이너에 있는 항목의 배열 방향(기본 가로 배열)
flex-wrap 컨테이너에 있는 항목의 포장 방법 컨테이너
flex- flow 위 두 속성의 약자
justify-content 주축에 항목이 정렬되는 방식
align-items 항목이 교차축에 정렬되는 방식
align- 내용 여러 축 방향의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 효과가 없습니다.
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }속성의 선택적 값 범위는 수평 주축을 따라 왼쪽에서 오른쪽으로 배열된 행(기본값), 오른쪽에서 왼쪽으로 배열된 행-역방향입니다. 가로 주축, 세로 주축을 따라 오른쪽 상단부터 다음까지, 열 반대 방향의 열입니다.
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }속성의 선택적 값 범위는 nowrap(기본값), Wrapping(첫 번째 줄은 위에 있음), Wrap-reverse(알고 계시죠~)
flex-flow입니다.
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }writing 속성에서 위 두 메소드의 값을 ||
justify-content
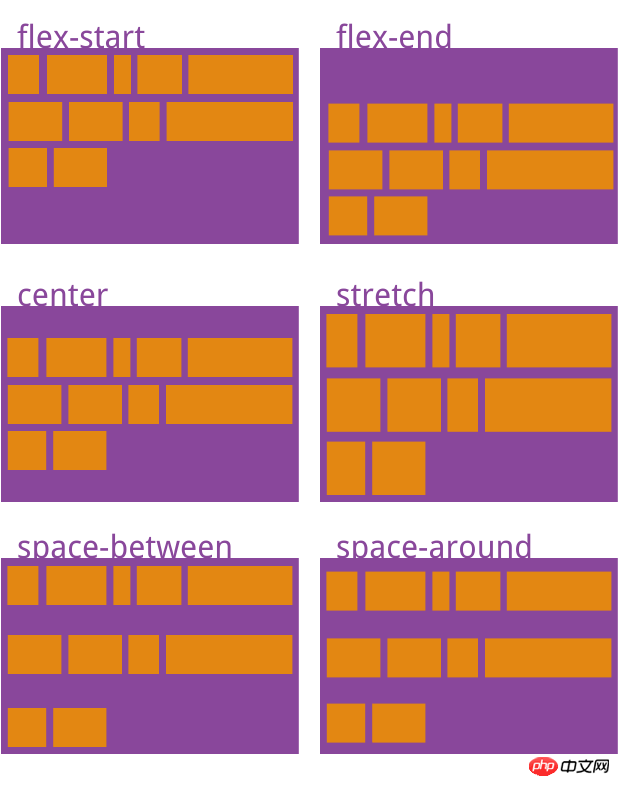
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }로 연결하면 됩니다. flex-direction 속성에 따라 설정됨)
flex-start : 주축을 기준으로 왼쪽 또는 위쪽에서 배열
flex-end : 주축을 기준으로 오른쪽 또는 아래쪽에서 배열
center: 주축의 중앙에 배열 axis
space-between: 주축에서 위쪽과 왼쪽 끝 또는 위쪽과 아래쪽 끝부터 배열
space-around: 각 항목의 양쪽 간격이 동일합니다. 따라서 항목 사이의 공간은 항목과 테두리 사이의 공간의 두 배입니다.
align-items
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }사진을 보면 더 명확하게 설명됩니다

align-content
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
위에서는 컨테이너의 속성을 소개했습니다. 컨테이너 속성:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS3의 표시 속성 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 유출된 셀카 디스플레이가 이전에 저렴했던 카메라 라인에 복잡성을 추가함에 따라 Fujifilm X-M5 가격 기대치가 높아졌습니다.
Sep 07, 2024 am 09:34 AM
유출된 셀카 디스플레이가 이전에 저렴했던 카메라 라인에 복잡성을 추가함에 따라 Fujifilm X-M5 가격 기대치가 높아졌습니다.
Sep 07, 2024 am 09:34 AM
Fujifilm 팬들은 최근 X-T50의 전망에 매우 흥분했습니다. X-T50은 1,000달러 미만 APS-C 카테고리에서 꽤 인기를 끌었던 예산 중심의 Fujifilm X-T30 II의 재출시를 선보였기 때문입니다. 안타깝게도 후지필름 X-T50이 출시되면서
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 Apple Studio Display의 전원 코드는 분리 가능하지만 특별한 도구가 필요합니다
May 17, 2023 pm 03:05 PM
Apple Studio Display의 전원 코드는 분리 가능하지만 특별한 도구가 필요합니다
May 17, 2023 pm 03:05 PM
Apple Studio Display는 이제 공식적으로 매장에서 판매되고 있으며 전 세계의 많은 고객이 제품을 구입했습니다. ProDisplayXDR과 달리 StudioDisplay에는 제거할 수 없는 것처럼 보이는 고유한 전원 커넥터가 있습니다. 케이블은 제거가 가능한 것으로 밝혀졌지만 케이블을 제거하려면 특별한 도구가 필요합니다. Apple은 자사 웹사이트에서 Studio Display의 전원 코드는 분리할 수 없다고 밝혔으며 많은 사용자가 그렇게 생각합니다. 손으로 케이블을 빼는 것은 불가능해 보이지만 다행히 케이블은 모니터에서 분리될 수 있기 때문이다. , Apple에는 새로운 StudioDispl에서 정보를 추출하기 위한 특수 도구가 있습니다.
 참고:Apple Studio Display와 Samsung Smart Monitor M8 비교
May 11, 2023 pm 10:46 PM
참고:Apple Studio Display와 Samsung Smart Monitor M8 비교
May 11, 2023 pm 10:46 PM
삼성 스마트 디스플레이 M8 vs. 애플 스튜디오 디스플레이: 디자인과 크기 애플 스튜디오 디스플레이는 출시 이후 비교적 단순한 L자형 스탠드에 비교적 얇은 패널로 구성된 아이맥과 비교돼 왔다. 이는 잘 알려져 있고 많은 사랑을 받는 미학인데, 삼성은 이를 프레젠테이션에 차용한 것 같습니다. Samsung SmartMonitor M8은 매우 유사해 보이는 스탠드에 얇은 화면을 적용한다는 동일한 아이디어를 사용합니다. 왼쪽 하단 모서리의 작은 부분이 조금 튀어나온 점, 삼성의 턱 부분이 매우 얇은 등 일부 자잘한 요소는 다르지만 기본적인 디자인 면에서는 거의 비슷한 것 같습니다. 삼성은 24인치 아이맥에서 많은 영감을 얻은 것 같습니다. 애플의 디스플레이는 삼성보다 작다.
 삼성: E Ink 기술을 기반으로 한 새로운 대형 디스플레이는 색상을 표시하고 무선으로 통신합니다.
Jun 19, 2024 pm 03:37 PM
삼성: E Ink 기술을 기반으로 한 새로운 대형 디스플레이는 색상을 표시하고 무선으로 통신합니다.
Jun 19, 2024 pm 03:37 PM
우리는 e-리더와 같은 전자 잉크를 사용하는 디스플레이 기반 장치에 대해 자주 보고합니다. 이 기술은 여러 가지 장점을 제공합니다. 백라이트 없이 밝은 환경에서 읽을 수 있으며 조명 없이 전환할 때만 전원이 필요합니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.




