이번에는 CSS를 사용하여 JS를 구현했을 때의 효과와 CSS를 사용하여 JS를 구현했을 때의 주의사항에 대해 소개해드리겠습니다.
1. 순수 CSS 도구 설명
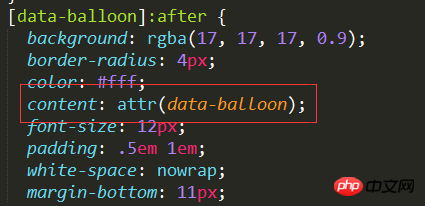
많은 웹사이트에서 여전히 도구 설명 효과를 만들기 위해 JavaScript를 사용하지만 실제로는 CSS를 통해 더 간단하게 구현할 수 있습니다. 가장 쉬운 방법은 data-tooltip="…"과 같이 HTML 코드에 도구 설명 텍스트가 포함된 속성 을 추가하는 것입니다. 그런 다음 CSS 파일에 다음 코드를 추가하여 attr() 함수

2.CSS3 카운터
카운터를 통해 프롬프트 텍스트를 표시할 수 있습니다. 이것은 대부분의 사람들에게 잘 알려진 속성은 아닙니다. 브라우저가 이 속성을 잘 지원하지 못한다고 생각할 수도 있지만 실제로는 모든 브라우저가 이 속성을 지원합니다. 여기에 코드를 삽입하세요<input type="checkbox" /><lable>里面是内容</label>
3. 더 나은 그리드를 만들려면 clac()를 사용하세요
flex 레이아웃을 사용하세요 일시적으로 결정됩니다4. clac()를 사용하여 고정 요소를 배치하세요
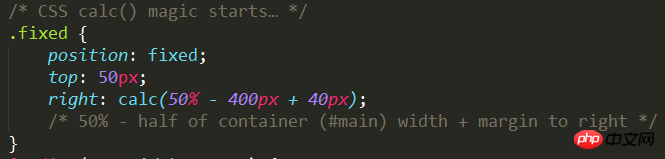
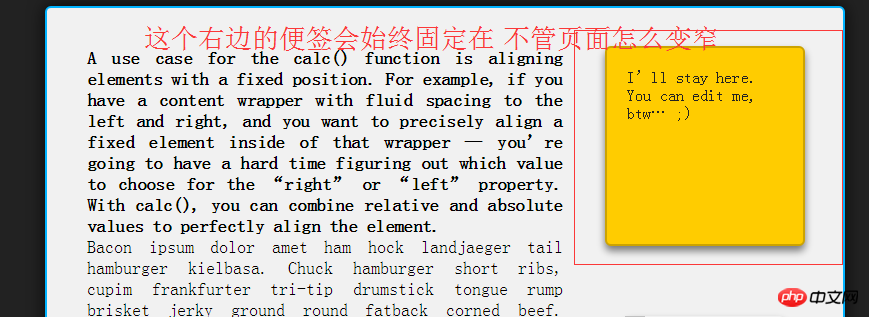
calc ()의 기능은 위치가 고정된 요소에 사용하는 것입니다. 예를 들어 콘텐츠 래퍼가 있는 경우입니다. 왼쪽과 오른쪽에 흐르는 간격이 있습니다. 위치가 고정된 요소가 이 콘텐츠 래퍼 내에서 정확하게 배치되기를 원합니다. 그러나 이 경우에는 왼쪽 속성과 오른쪽 속성의 구체적인 할당을 계산하기가 어렵습니다. calc()를 통해 정확한 위치 지정이 가능합니다. .wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
}

Clac(): calc() 말 그대로 함수 함수로 이해할 수 있습니다. 실제로 calc는 영어단어 계산(calculate)의 약어로 CSS3의 새로운 기능으로 요소의 길이를 지정하는데 사용된다. 예를 들어 calc()를 사용하여 요소의 테두리, 여백, 패딩, 글꼴 크기 및 너비 속성에 대한 동적 값을 설정할 수 있습니다. 동적 값이라고 하는 이유는 값을 얻기 위해 표현식을 사용하기 때문입니다. 하지만 calc()의 가장 큰 장점은 calc()를 통해 요소의 너비를 계산할 수 있다는 점이다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:href와 src, link와 @import의 차이점은 무엇입니까
위 내용은 CSS를 사용하여 JS 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!