이 기사에서는 주로 js 디버깅을 위한 Google 개발자 도구를 공유합니다. js 중단점 기능은 과거에는 IE의 경고 팝업 창을 통해서만 디버깅할 수 있었습니다. 프론트엔드 프로그래머를 위한 게임. 이 기사에서는 개발 과정에서 js 코드 때문에 미쳐가는 대신 즐겁게 디버깅하는 데 도움이 되는 소스의 구체적인 사용법을 소개합니다.
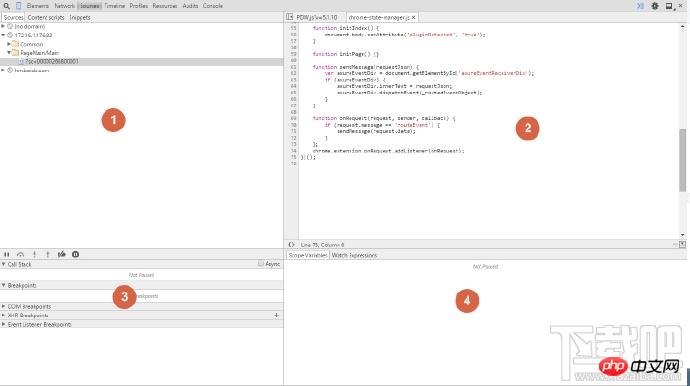
먼저 F12 개발 도구를 열고 소스 패널로 전환하세요

소스 기능 패널은 주로 네 부분으로 나누어져 있으며 서로 독립적이지 않고 상호 작용합니다. 중요한 기능 달성: 실행 중에 js 활동을 모니터링합니다. 쉽게 말하면 중단점이다.
먼저 영역 1을 살펴보겠습니다. 그 기능은 주로 웹 페이지에서 로드한 스크립트 파일(예: CSS, js 및 기타 리소스 파일)을 표시하는 리소스 패널과 다소 유사합니다(쿠키와 같은 정적 리소스 파일은 포함하지 않음). 그리고 img).

영역 1의 탐색 모음에는 세 가지 탭 전환 옵션이 있습니다. 모두 다른 도메인 이름과 환경에 js 및 css 파일을 저장합니다. 먼저 소스 옵션의 역할을 설명하겠습니다.
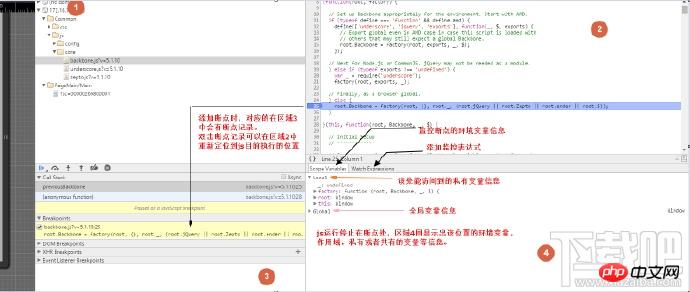
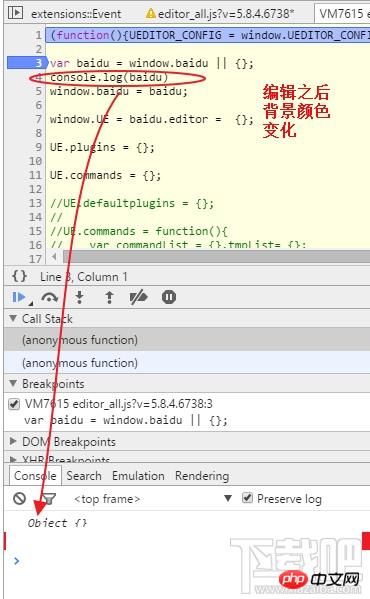
소스: 다음을 포함합니다. 프로젝트의 정적 리소스 파일. 파일을 더블 클릭하여 선택하면 영역 2에 파일 내용이 표시됩니다. js 파일을 선택하는 경우 js가 실행되는 한 영역 2의 줄 번호를 클릭하여 중단점 디버깅을 수행할 수 있습니다. 표시한 줄은 하향 실행을 중지하고 명령을 기다립니다.

위 그림에서 js가 중단점까지 실행될 때 각 영역의 변경 사항을 볼 수 있습니다. 먼저 Breakpoints는 정보를 기록합니다. Area 3이 강조 표시되고 Area 4의 Scope 옵션에 중단점의 Private 및 Public 변수 정보가 나열되므로 현재 js의 실행 상태를 직관적으로 알 수 있습니다. 마찬가지로 영역 2의 변수에 마우스를 놓으면 브라우저에 마우스를 올려놓은 변수에 대한 모든 정보가 포함된 작은 상자가 나타납니다.

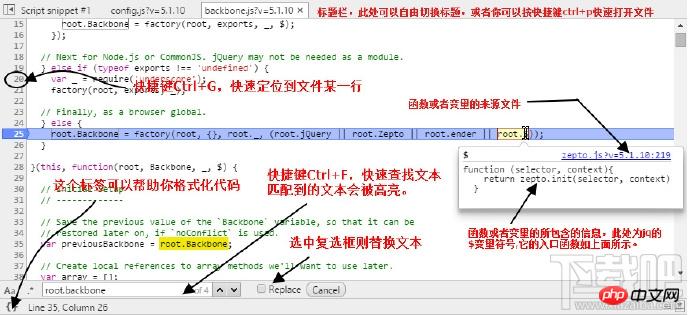
그런 다음 F10을 누를 수 있습니다. js를 따르세요. 다른 함수가 포함된 함수를 발견하면 F11을 눌러 함수로 들어가 코드 실행 활동을 관찰할 수 있습니다. 영역 1 하단에 있는 다양한 아이콘을 클릭하여 js 코드를 추적할 수도 있습니다. 하지만 이름에서 알 수 있듯이 단축키를 사용하는 것이 더 빠르고 편리하기 때문에 권장합니다. 그러나 그것을 사용하는 방법은 전적으로 개인 습관에 달려 있습니다. 아래 그림은 각 버튼의 기능을 보여줍니다.

위 그림에서 파란색 원 안의 숫자는 다음을 나타냅니다.
1. 중단점 디버깅을 중지합니다
2. 함수로 점프하지 말고 다음 코드 줄을 계속 실행합니다(F10)
3. 실행된 함수에서 점프합니다(F11). 5. 모든 중단점을 비활성화하고 디버깅을 수행하지 마세요
6. 프로그램 실행 중 예외가 발생할 때 중단할지 여부를 전환합니다
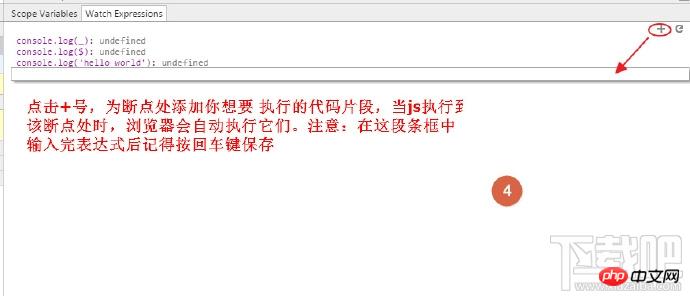
다음으로 영역 4의 Watch Expressions 옵션으로 전환합니다. 해당 기능은 현재 중단점 표현식을 추가하는 것입니다. , 중단점에서 내려갈 때마다 작성한 js 코드가 실행되도록 합니다. 이 기능을 사용할 경우 작성한 모니터링 코드가 계속해서 실행될 수 있으므로 주의해서 사용해야 합니다.
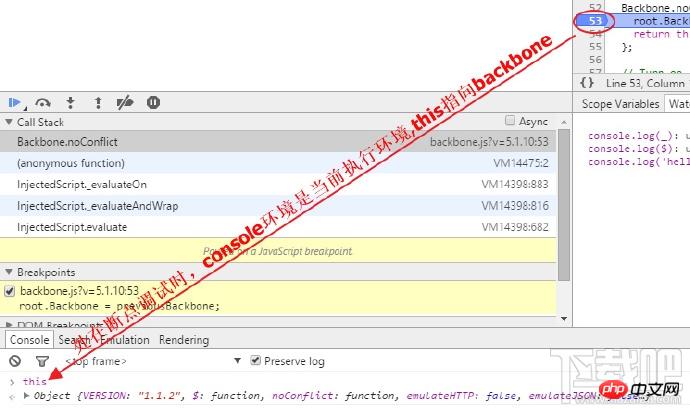
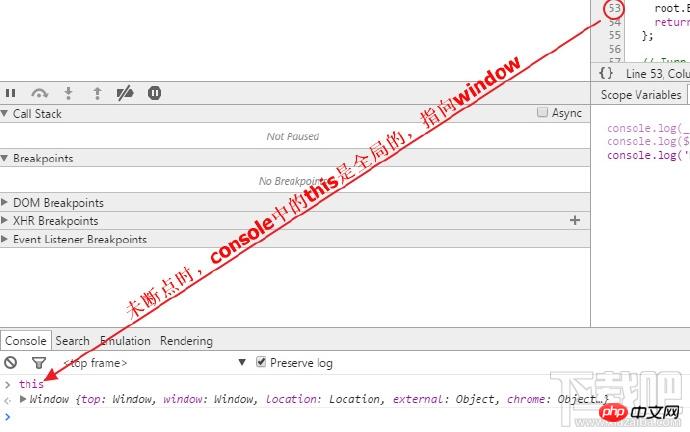
디버깅 코드의 반복 실행을 피하기 위해 디버깅 중에 현재 중단점의 정보를 한 번에 콘솔에 직접 출력할 수 있습니다(권장). 콘솔 패널에 있는 내용이 현재 중단점 환경인지 확인하기 위해 중단점 실행 전후에 이 값의 변경 사항을 비교할 수 있습니다.


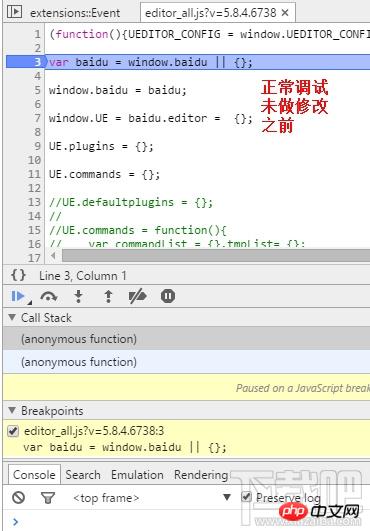
프로젝트가 온라인 상태이고 버그가 발생하여 수정한 후 실제 온라인 효과를 볼 수 없는 경우 온라인 프로젝트를 열고 브라우저에서 직접 코드를 수정하여 효과를 확인할 수 있습니다. 이런 종류의 효과는 종종 가장 직접적입니다. 이 방법은 또한 빈번한 검증과 릴리스의 수고를 덜어줄 수 있습니다. 결국, 프론트엔드 코더로서 당신은 분명히 백그라운드에서 큰 형님의 불만을 듣게 될 것입니다. release) : "XXX야, 테스트 통과했어? 나타나지 마. 한 번만 공개하기가 너무 귀찮아!". 크롬에서는 2번 영역에서 직접 수정하기만 하면 되며, 온라인에서 코드가 실행 가능한지 확인할 수 있습니다. 여기서는 이 기능의 용도 중 하나만 지적합니다. 나머지는 당신의 독창성에 달려 있습니다.


중단점에서도 코드를 편집할 수 있습니다. ctrl+S를 눌러 저장하면 영역 2의 배경이 흰색에서 밝은 색으로 바뀌고 중단점이 다시 실행됩니다.
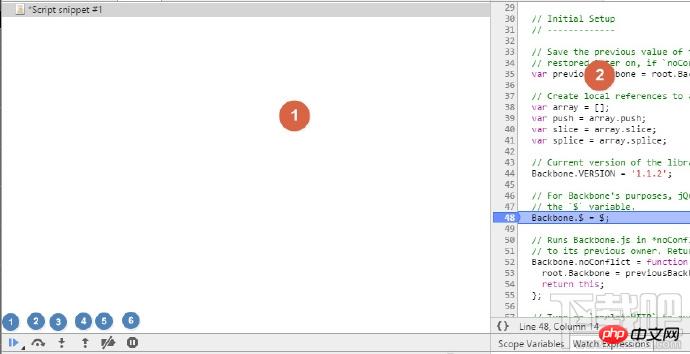
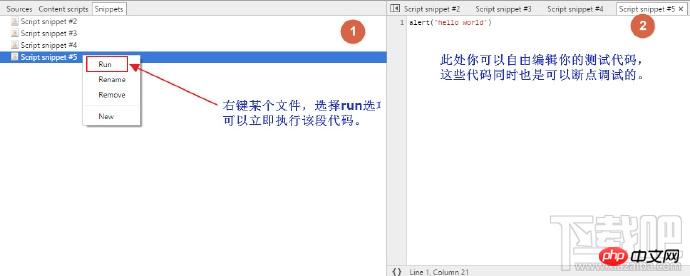
1번 영역으로 돌아가서, 콘텐츠 스크립트 옵션에는 일부 타사 플러그인이나 브라우저의 자체 js 코드가 포함되어 있으며 종종 무시되며 실제로 효과가 거의 없습니다. Snippets 옵션에 좀 더 주의를 기울일 수 있습니다. 기본에서 소개된 스타일을 아직도 기억하시나요? 그 안에서 인터페이스의 CSS 코드를 편집하고 매핑 효과를 즉시 확인할 수 있습니다. 마찬가지로 Sinppets에서는 js 코드 조각을 편집(다시 작성)할 수도 있습니다. 이러한 조각은 실제로 js 파일과 동일합니다. 차이점은 로컬 js 파일이 편집기에서 편집되지만 여기서는 브라우저에서 작성한다는 것입니다. 이러한 코드 조각은 수동으로 실행하지 않는 한 브라우저를 새로 고칠 때 사라지거나 실행되지 않습니다. 로컬 브라우저에 저장할 수 있으며, 브라우저를 닫아도 다시 열면 그대로 남아 있습니다. 주요 기능을 사용하면 일부 프로젝트의 테스트 코드를 작성할 때 편리할 수 있습니다. 편집기에서 이러한 코드를 작성하면 게시할 때 주석 기호를 추가하거나 수동으로 삭제해야 하지만 브라우저에서는 작성이 되지 않습니다. 너무 번거로울 필요가 있습니다.
스니펫 옵션의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 팝업 새 옵션을 선택한 다음 자신만의 새 파일을 만든 다음 영역 2에서 편집하세요.

스니펫은 매우 강력하며 숨겨진 기능 중 상당수가 아직 발견되지 않았습니다. 현재 Luzhui는 이를 디버깅 조각, 단위 테스트 및 소량의 기능 코드 작성 기능을 기억하는 데 사용합니다.
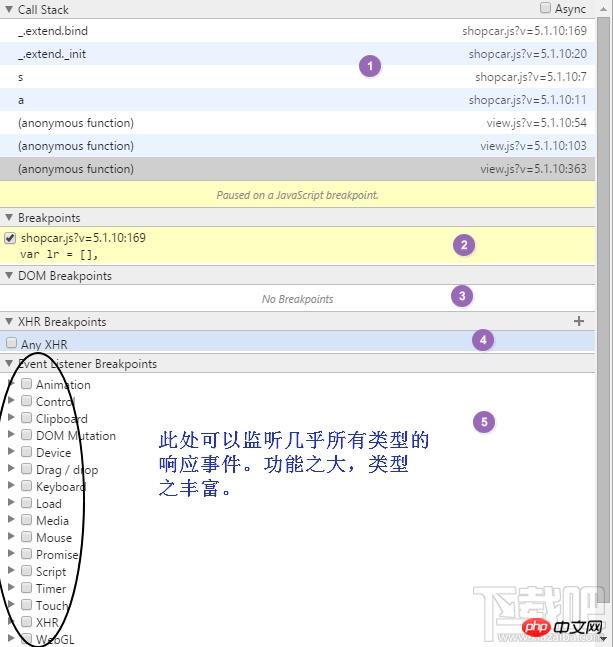
마지막으로 js의 시간이 풍부한 모니터링 기능을 살펴보겠습니다. 이전 기사에서 소개한 것처럼 Sources 패널에는 Elements 패널과 동일한 이벤트 모니터링 기능이 있으며 Sources의 기능은 더욱 풍부하고 강력해졌습니다. . 이 기능 부분은 영역 3에 집중되어 있습니다. 그 효과를 관찰하기 위해 다음 그림을 예로 들어 보겠습니다.

위에서 아래로 보라색 원 안의 숫자의 의미:
1. 중단점의 부채 스택은 함수에서 시작하여 호출된 함수의 이름을 단계별로 추적합니다. 예:
function a () {
b();
}
function b() {
c();
}
function c() {
//在该处断点,查看call stack
}
a->b->c.
call stack 从上到下的顺序就是
c
b
a2. 영역 2의 중단점 디버깅 정보입니다. 중단점이 실행되면 해당 정보가 강조 표시되며 해당 정보를 두 번 클릭하면 영역 2에서 빠르게 찾을 수 있습니다.
3. Dom 모니터링 정보를 추가했습니다.
4. +를 클릭하고 URL에 포함된 문자열을 입력하면 해당 URL의 Ajax 요청을 모니터링할 수 있습니다. 입력 내용은 URL 필터와 동일합니다. 아무것도 채워지지 않으면 모든 XHR 요청이 수신됩니다. XHR 호출이 트리거되면 request.send()에서 중단됩니다.
5. 웹 페이지에 다양한 유형의 중단점 정보를 추가합니다. 예를 들어 마우스의 항목(클릭)이 선택된 경우 웹 페이지에서 이 작업을 시작하면(웹 페이지의 아무 곳이나 클릭) 브라우저는 이벤트를 모니터링하기 위해 즉시 중단점을 지정합니다.
다시 반복할 가치가 있습니다. 소스는 일반적인 기능 개발에서 가장 일반적으로 사용되는 유용한 기능 패널입니다. 여기에 포함된 많은 기능은 프런트 엔드 프로젝트를 개발하는 데 매우 유용합니다. 오늘날의 web2.0 시대에도 여전히 자신의 코드에 디버깅 정보를 작성하는 것은 권장하지 않습니다. 이렇게 하면 개발이 번거로워지기 때문입니다. 우리는 크롬 개발 도구가 제공하는 강력한 기능을 잘 활용해야 합니다. 이번 글은 조금 번거롭기는 하지만, 드디어 돼지고기 조림을 활용한 경험과 아이디어를 기본적으로 표현한 글이 여러분께 도움이 되기를 바랍니다. 좋다고 생각하시면 이 글을 추천해주시고 Lu Zhuzai의 블로그를 계속 팔로우해주세요. 다음 글에서는 크롬 개발 도구의 성능 디버깅에 대해 소개하겠습니다.
관련 권장 사항:
JS 디버깅을 위한 5가지 필수 디버깅 기술_javascript 기술
JavaScript 프로그래밍의 JS 디버깅_javascript 기술
위 내용은 Node.js 디버깅 Google 개발자 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!