CSS에서 그라데이션의 영리한 사용
이번에는 CSS에서 그라디언트를 현명하게 사용하는 방법을 알려드리겠습니다. CSS에서 그라디언트를 사용할 때 주의할 점은 무엇인가요? 실제 사례를 살펴보겠습니다.
머리말이 글은 주로 CSS3의 선형 그라데이션과 방사형 그라데이션에 대한 관련 지식을 공유하고 그라데이션 사용에 대한 또 다른 각도를 제공합니다. 관심 있는 친구 여러분, 자세한 소개를 살펴보겠습니다.
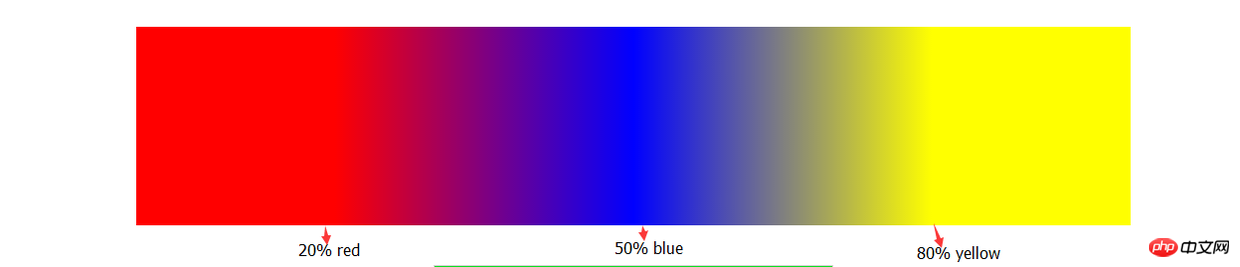
1. 선형 그래디언트여기서 기본 구문을 먼저 살펴보고 다음 예를 살펴보세요.
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);
 분명히 이 그림을 통해 이러한 매개 변수 설정의 역할을 대략적으로 이해하게 될 것입니다. 설명하기 위해 어떤 단어도 사용하지 않았지만. (그래서 정의를 이해할 수 없을 때는 연습을 해야 합니다.)
분명히 이 그림을 통해 이러한 매개 변수 설정의 역할을 대략적으로 이해하게 될 것입니다. 설명하기 위해 어떤 단어도 사용하지 않았지만. (그래서 정의를 이해할 수 없을 때는 연습을 해야 합니다.)
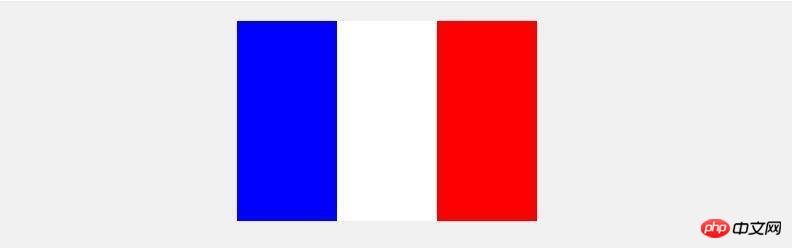
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);
 네, 위의 그래디언트 코드가 만들어낸 효과입니다. 이전의 그래디언트에 대한 인상을 깨뜨리는 것 같나요?
네, 위의 그래디언트 코드가 만들어낸 효과입니다. 이전의 그래디언트에 대한 인상을 깨뜨리는 것 같나요?
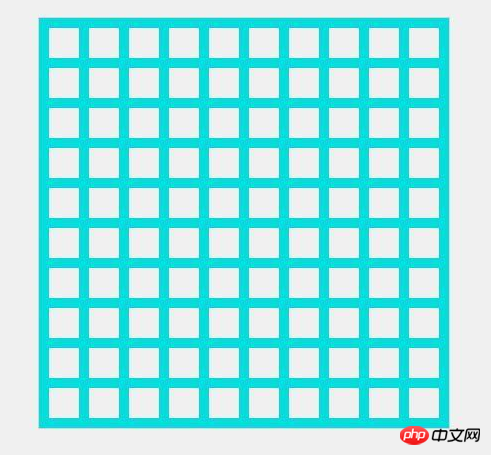
다음으로 선형 그라데이션을 사용하여 다음과 같은 멋진 효과를 얻습니다.

그라데이션에 대한 이해를 넘어섰다고 생각하시나요? 이 배경을 구현하는 아이디어에 대해 이야기하겠습니다. 이것은 규칙적인 패턴입니다. 우리는 당신이 그것을 찾았다고 믿습니다.
사용해야 할 지식 포인트:
- 배경은 쉼표로 구분된 여러 선형 그라디언트 선언을 지원합니다.
- 여러 선형 그라디언트를 선언하면 먼저 선언된 것이 사용자에게 더 가깝습니다. (여기서는 일반적으로 투명하게 덮는 문제를 고려해야 합니다.)
- 아직 배경의 약어를 익히지 못했지만 작동하지 않습니다. size
- 및
배경 - 위치
의 합리적인 조합. -
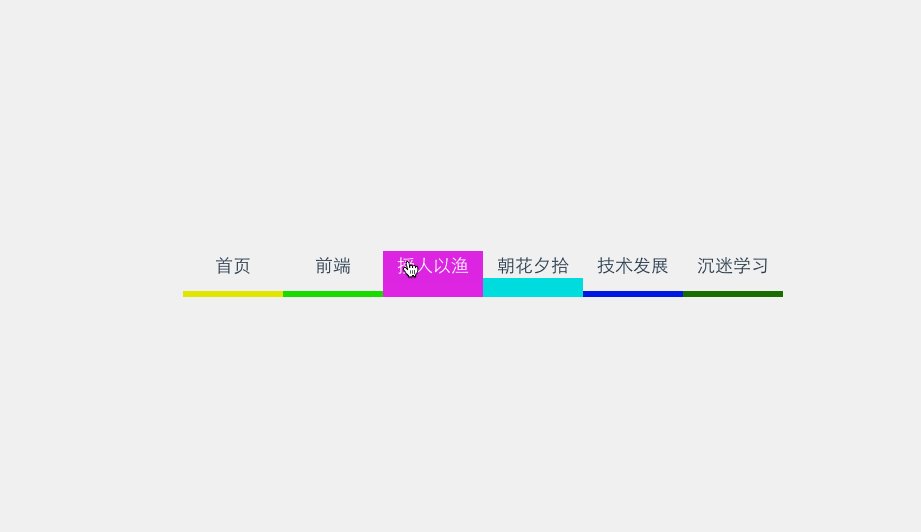
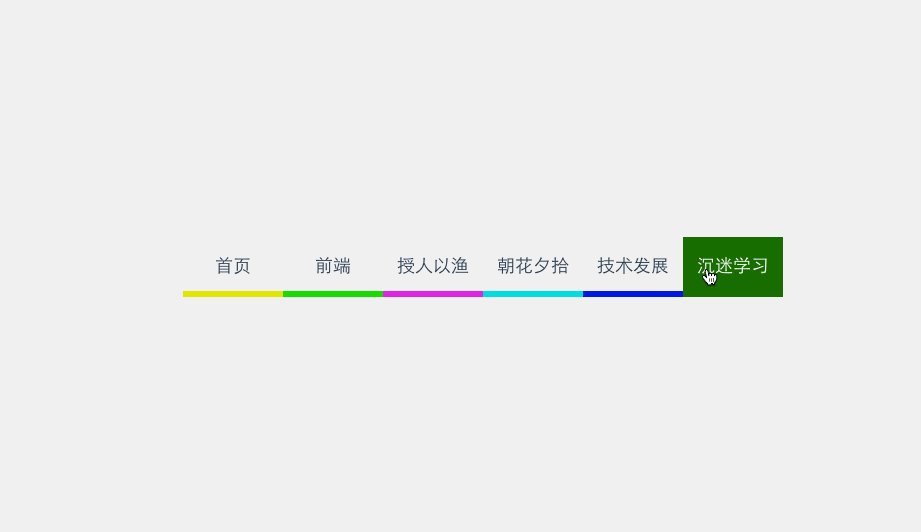
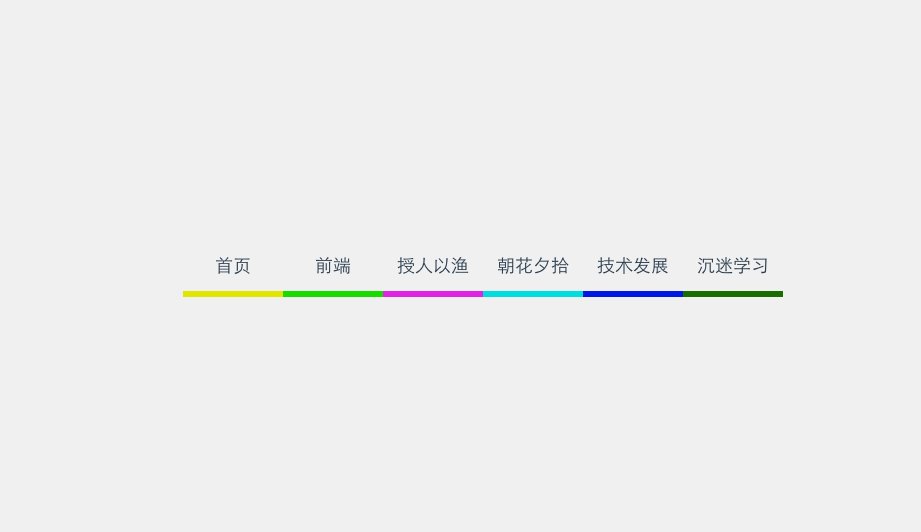
보세요, 예전에는 이런 효과를 얻으려면 아티스트에게 이미지를 잘라달라고 애원할 수밖에 없었지만 이제는 CSS3의 물결 속에서 자급자족할 수 있게 되었습니다(^_^). 그리고 그라디언트를 통해 추가 HTML 요소를 사용하지 않고도 배경색에 애니메이션을 적용하여 원하는 효과를 얻을 수 있습니다. 예:
width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
로그인 후 복사
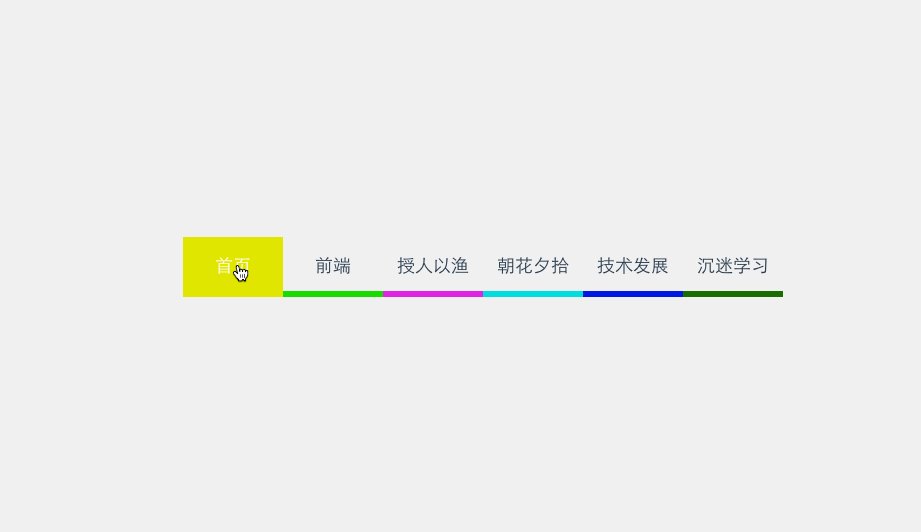
/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
} 
고민할 필요 없이 먼저 동심원을 그려 봅시다:
border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
무엇으로 끝날까요? 하하, 최근 쿠폰이 다양하니 그라데이션에 대한 지식을 활용하여 쿠폰을 만들어 봅시다:
 핵심 코드는 다음과 같습니다.
핵심 코드는 다음과 같습니다.
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;

당신이 모르는 인기 없는 CSS 속성
href와 src, link와 @import의 차이점은 무엇인가요위 내용은 CSS에서 그라데이션의 영리한 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .
 vue의 파일 수가 적어지면 데이터가 유입될 수 있나요?
May 07, 2024 pm 12:06 PM
vue의 파일 수가 적어지면 데이터가 유입될 수 있나요?
May 07, 2024 pm 12:06 PM
예, Vue의 Less 파일은 CSS 변수 및 Less 믹스인을 통해 데이터를 도입할 수 있습니다. 데이터가 포함된 JSON 파일을 생성하세요. @import 규칙을 사용하여 JSON 파일을 가져옵니다. CSS 변수 또는 Less 믹스인을 사용하여 JSON 데이터에 액세스합니다.
 Visual Studio 2019에서 CSS의 기본 속성을 설정하기 위한 그래픽 단계
May 09, 2024 pm 02:01 PM
Visual Studio 2019에서 CSS의 기본 속성을 설정하기 위한 그래픽 단계
May 09, 2024 pm 02:01 PM
1. Visual Studio 2019를 열고 옵션 설정을 찾은 다음 CSS를 클릭합니다. 2. 여기서는 다음 속성의 기술 설정을 볼 수 있습니다. 3. 이제 여기에서 텍스트를 설정하고 테두리를 채울 수 있습니다. 4. 이때 여기에서 부동 위치 설정도 설정할 수 있습니다. 5. 이때 여기에서 테두리와 배경을 설정하여 작업을 완료할 수도 있습니다. 6. 마지막으로 여기에서 확인 버튼을 클릭하여 CSS 기본 속성을 설정합니다.




