CSS3에서 진행률 표시줄을 구현하는 두 가지 방법
이번에는 CSS3에서 진행률 표시줄을 구현하는 두 가지 방법을 알려드리겠습니다. CSS3에서 진행률 표시줄 구현 시 주의사항은 무엇인가요?
효과 그림은 다음과 같습니다.


첫 번째 자세는 다음과 같습니다
우선 코드로 가세요
<p id="progress"> <span></span> </p>
/*对应CSS*/
#progress{
width: 300px;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
overflow: hidden; /*注意这里*/
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
background-size: 60px 30px;
text-align: center;
color:#fff;
animation:load 3s ease-in;
}
@keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
} CSS3에서 선형 사용 -gradient
linear-gradient 구문
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) <side-or-corner> = [left | right] || [top | bottom] <color-stop> = <color> [ <length> | <percentage> ]?
angle: 각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정합니다.
왼쪽: 오른쪽에서 왼쪽으로 그라데이션을 설정합니다. 해당 항목: 270deg
to right: 그라데이션을 왼쪽에서 오른쪽으로 설정합니다. 해당 항목: 90deg
to top: 그라데이션을 아래에서 위로 설정합니다. 해당 항목: 0deg
to 하단: 위에서 아래로 그라데이션을 설정합니다. 에 해당: 180deg. 이는 기본값이며 공백으로 두는 것과 같습니다.
color-stop: 그라데이션의 시작 및 끝 색상을 지정하는 데 사용됩니다.
color: 색상을 지정합니다.
length: 길이 값을 사용하여 시작 및 끝 색상 위치를 지정합니다. 음수 값은 허용되지 않습니다.
percentage: 시작 및 끝 색상 위치를 백분율로 지정합니다.
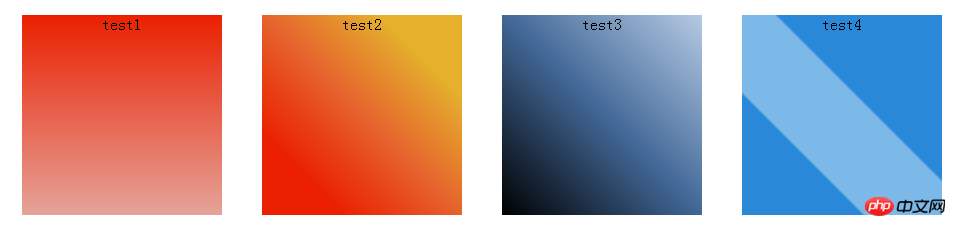
밤나무:
.test1{
background: linear-gradient(#EA2000, #E5A399);
}
.test2 {
background: linear-gradient(45deg,#EA2000 20%,#E5632D 50%, #E5B12D 80%);
}
.test3 {
background: linear-gradient(to top right, #000, #416796 50%, #B5CAE4);
}
.test4{
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
}Rendering:

애니메이션은 키프레임을 통해 구현되며, 스팬의 너비를 변경하여 진행 효과를 얻는 것이 간단하지 않습니까? !
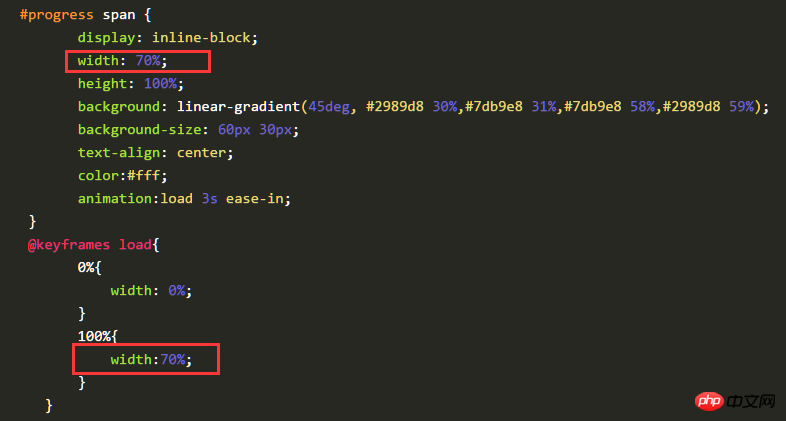
현재 진행률 표시줄 효과는 70%만 적용됩니다. 너비 값을 변경하면 됩니다. 아래 그림과 같이 특정 값으로 변경하면 됩니다.

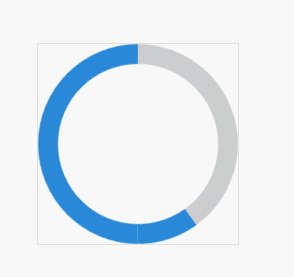
두 번째 자세
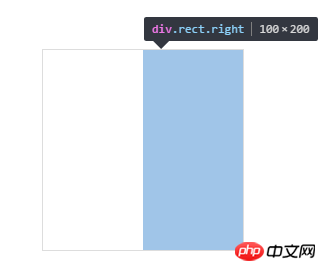
먼저 정사각형 p를 구성하고, 정사각형을 다음과 같이 좌우 대칭으로 두 조각으로 나눕니다.
여기에 구성되는 것은 200px x 200px의 정사각형입니다. 두 개의 100px200px 직사각형으로 나뉩니다.
<p class="progress2"> <p class="rect right"> </p> <p class="rect left"> </p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
border:1px solid #ddd;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden; /*注意这里*/
}
.right{
right:0;
}
.left{
left:0;
}다음 효과

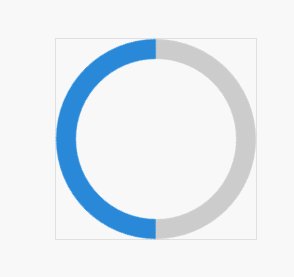
다음으로 각 직사각형에 속이 빈 원을 만들고 먼저 다음과 같이 오른쪽 절반을 구성합니다.
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> </p> </p>
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
}다음 효과를 볼 수 있습니다

수업 시간에: Rect에서는 오버플로가 숨겨지도록 설정되므로, 이후의 효과 구현도 이 속성 관계와 밀접하게 연결됩니다.
이 속성을 설정하지 않으면 효과는 다음과 같습니다.

그러면 일부가 덮여 있는 것을 볼 수 있습니다. 45도 회전할 수 있습니다.
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg); /*注意这里*/
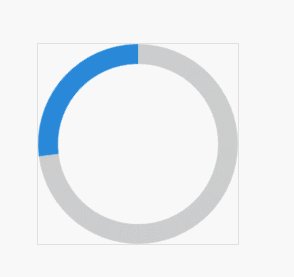
}효과는 다음과 같습니다

애니메이션 효과를 얻는 방법은 오른쪽 절반을 180도 회전시킨 다음 왼쪽 절반을 180도 회전시켜 완전한 효과를 얻으세요.
먼저 오른쪽 절반에 애니메이션 효과를 설정합니다. 즉, 처음에는 45도 회전한 다음 180도 회전합니다. 이것은 오른쪽 절반만이므로 50% 회전해야 변경되지 않습니다. 그후에.
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
animation: load_right 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}이것은 오버플로를 설정하지 않은 경우의 효과입니다. ect 클래스에 숨겨져 있습니다

这是在class rect中设置了overflow:hidden的效果

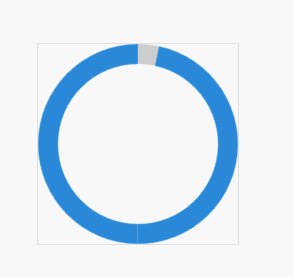
现在,我们就可以把左半边也凑上了,同理,动画效果一开始先旋转45度,调正,然后一直保持不变,到50%之后,再开始旋转180度。这样就与右半边衔接上了。
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.leftcircle{
border-bottom:20px solid rgb(41,137,216);
border-left:20px solid rgb(41,137,216);
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}这是整体的效果

可以调整角度或者调整颜色即可实现反向的效果。
我是调整了颜色就可以得到最开始的动画效果啦,下面是完整的代码
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circle{
width: 160px;
height: 160px;
border:20px solid rgb(41,137,216);
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid #ccc;
border-right:20px solid #ccc;
right:0;
animation: load_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid #ccc;
border-left:20px solid #ccc;
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
css的background-attachment进阶使用方法
위 내용은 CSS3에서 진행률 표시줄을 구현하는 두 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 스팬 태그의 기능은 무엇입니까
Apr 30, 2024 pm 01:54 PM
스팬 태그의 기능은 무엇입니까
Apr 30, 2024 pm 01:54 PM
SPAN 태그는 스타일, 색상, 글꼴 크기 등의 속성을 적용하여 텍스트를 강조 표시하는 데 사용되는 인라인 HTML 태그입니다. 여기에는 텍스트 강조, 텍스트 그룹화, 호버 효과 추가 및 동적인 콘텐츠 업데이트가 포함됩니다. 강조하려는 텍스트 주위에 <span>, </span> 태그를 배치하여 사용하며, CSS 스타일링이나 JavaScript를 통해 조작됩니다. SPAN 태그의 이점에는 의미의 명확성, 스타일 유연성 및 유지 관리 용이성이 포함됩니다.
 js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
js에서 프롬프트를 래핑하는 방법
May 01, 2024 am 06:24 AM
JavaScript에서 프롬프트() 메서드를 사용할 때 다음 세 가지 방법을 통해 줄 바꿈을 수행할 수 있습니다. 1. 줄을 끊으려는 위치에 "\n" 문자를 삽입합니다. 2. 줄 바꿈 문자를 사용합니다. 프롬프트 텍스트; 3. CSS의 "white" -space: pre" 스타일을 사용하여 줄바꿈을 강제합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.




