선형 그래디언트 사용에 대한 자세한 설명
이번에는 선형 그라데이션 사용에 대해 자세히 설명하겠습니다. 선형 그라데이션 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
CSS3 그래디언트는 선형 그래디언트(선형 그래디언트)와 방사형 그래디언트(방사형 그래디언트)로 구분됩니다. 오늘 우리는 주로 선형 그래디언트의 구체적인 사용법을 분석하고 있습니다. CSS3 Gradient를 더 잘 적용하려면 먼저 Mozilla(Firefox, Flock 등), WebKit(Safari, Chrome 등), Opera(Opera 브라우저), Trident(Annoying) 등 여러 최신 브라우저의 핵심을 이해해야 합니다. IE 브라우저).
이 글에서는 평소처럼 IE를 무시합니다. 물론 Mozilla, Webkit, Opera의 애플리케이션을 살펴보겠습니다. 물론 IE 전용 필터를 사용하여 구현해야 합니다. 문법은 나중에 나열하겠지만 사용법은 자세히 소개하지 않겠습니다. 관심이 있는 경우 관련 기술 문서를 검색해 보세요.
1. Mozilla에서 선형 그라디언트 적용
구문:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
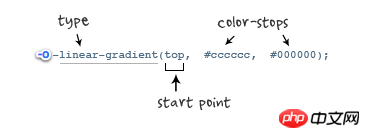
매개변수: 세 가지 매개변수가 있습니다. 첫 번째 매개변수는 선형 그라디언트의 방향을 나타내며 위쪽은 위에서 아래로, 왼쪽은 왼쪽에서 입니다. right, left top으로 정의하면 왼쪽 상단부터 오른쪽 하단까지를 의미합니다. 두 번째와 세 번째 매개변수는 각각 시작 색상과 끝 색상입니다. 여러 색상의 그라데이션을 나타내기 위해 그 사이에 더 많은 매개변수를 삽입할 수도 있습니다. 그림에 표시된 대로:

위 소개에 따라 먼저 간단한 예를 살펴보겠습니다.
HTML:
<p class="example example1"></p>
CSS:
.example {
width: 150px;
height: 80px;
}달리 지정하지 않는 한, 이후의 예는 모두 이것을 적용합니다. 섹션.html 및 css의 기본 코드입니다.
이제 이 p에 간단한 그라디언트 스타일을 적용합니다.
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}효과는 다음과 같습니다.

2. Webkit에서 선형 그라디언트 적용
구문:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
매개변수 :-webkit-gradient는 웹킷 엔진의 그래디언트 구현 매개변수로 총 5개가 있습니다. 첫 번째 매개변수는 선형(선형 그라데이션) 또는 방사형(방사형 그라데이션)일 수 있는 그라데이션 유형(유형)을 나타냅니다. 두 번째 매개변수와 세 번째 매개변수는 모두 한 쌍의 값으로, 각각 그래디언트의 시작점과 끝점을 나타냅니다. 이 값 쌍은 왼쪽 위(왼쪽 위 모서리), 왼쪽 아래(왼쪽 아래 모서리) 등 좌표나 키 값의 형태로 표현될 수 있습니다. 네 번째와 다섯 번째 매개변수는 각각 두 가지 색상 중지 기능입니다. 색상 정지 기능은 두 개의 매개변수를 받습니다. 첫 번째 매개변수는 그라디언트의 위치를 나타내고, 0은 시작점, 0.5는 중간점, 1은 끝점의 색상을 나타냅니다. 그림과 같이:


먼저 옛날 방식의 쓰기 예를 살펴보겠습니다.
코드 복사
코드는 다음과 같습니다.
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
효과는 다음과 같습니다.

그럼 새로운 작성 방식을 살펴보겠습니다.
-webkit-linear-gradient(top,#ccc,#000);
이 효과는 더 이상 게시하지 않겠습니다. 브라우저에서 동일한 효과가 있는지 한눈에 알 수 있습니다. 잘 비교해 보면 Mozilla와 Webkit에서 두 가지의 학습 방법은 접두사의 차이를 제외하면 기본적으로 동일합니다. 물론 언젠가는 같은 것으로 통합될 수 있다면 더 좋을 것이기 때문에 그럴 필요는 없습니다. 그것을 처리해야합니다. 이는 우리의 개발 시간을 크게 절약해 줄 것입니다.
3. Opera에서 선형 그래디언트 적용
구문:
코드 복사
코드는 다음과 같습니다.
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例代码:
background: -o-linear-gradient(top,#ccc, #000);
效果如图所示:

四、线性渐变在 Trident (IE) 下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr 表示终点颜色。GradientType 表示渐变类型,0 为缺省值,表示垂直渐变,1 表示水平渐变。如图所示:

上面我们主要介绍了线性渐变在上述四大核心模块下的实现方法,接着我们主要针对线性渐变在 Mozilla、Webkit、Opera 三大模块下实现各种不同线性渐变实例:
从上面的语法中我们可以很清楚的知道,要创建一个线性渐变,我们需要创建一个起点和一个渐变方向(或角度),定义一个起始色:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -o-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
具体应用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/ background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/ background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/ background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
效果如下:

起始点(Starting Point)的工作方式类似于 background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等,接着我们主要一种一种来看其实现的效果:
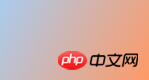
1、开始于center(水平方向)和top(垂直方向)也就是Top → Bottom:
/* Firefox 3.6+ */ background: -moz-linear-gradient(top, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* -webkit-gradient(, [, ]?, [, ]? [, ]*) */ background: -webkit-gradient(linear,top,from(#ace),to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(top, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(top, #ace, #f96);
效果:

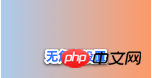
2、始于left(水平方向)和center(垂直方向)也是就Left → Right:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96);
效果如下:

3、起始于left(水平方向)和top(垂直方向):
background: -moz-linear-gradient(left top, #ace, #f96); background: -webkit-linear-gradient(left top, #ace, #f96); background: -o-linear-gradient(left top, #ace, #f96);
效果如下:

4、Linear Gradient (with Even Stops):
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
效果如下:

5、with Specified Arbitrary Stops:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
效果如下:

6、角度(Angle):
正如上面看到的示例,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。例如,下面的两个渐变具有相同的起点left center,但是加上一个30度的角度。
没有角度的示例代码:
background: -moz-linear-gradient(left, #ace, #f96); background: -webkit-linear-gradient(left,#ace,#f96); background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代码:
background: -moz-linear-gradient(left 30deg, #ace, #f96); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96)); background: -o-linear-gradient(30deg, #ace, #f96);
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。我来看看你核心代码:
background: -moz-linear-gradient(<angle>, #ace, #f96); background: -webkit-gradient(<type>,<angle>, from(#ace), to(#f96)); background: -webkit-linear-gradient(<angle>, #ace, #f96); background: -o-linear-gradient(<angle>, #ace, #f96);
我们来看看各角度的区别:
.deg0 {
background: -moz-linear-gradient(0deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg, #ace, #f96);
background: -o-linear-gradient(0deg, #ace, #f96);
}
.deg45 {
background: -moz-linear-gradient(45deg, #ace, #f96);
background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg, #ace, #f96);
background: -o-linear-gradient(45deg, #ace, #f96);
}
.deg90 {
background: -moz-linear-gradient(90deg, #ace, #f96);
background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg, #ace, #f96);
background: -o-linear-gradient(90deg, #ace, #f96);
}
.deg135 {
background: -moz-linear-gradient(135deg, #ace, #f96);
background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg, #ace, #f96);
background: -o-linear-gradient(135deg, #ace, #f96);
}
.deg180 {
background: -moz-linear-gradient(180deg, #ace, #f96);
background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg, #ace, #f96);
background: -o-linear-gradient(180deg, #ace, #f96);
}
.deg225 {
background: -moz-linear-gradient(225deg, #ace, #f96);
background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg, #ace, #f96);
background: -o-linear-gradient(225deg, #ace, #f96);
}
.deg270 {
background: -moz-linear-gradient(270deg, #ace, #f96);
background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg, #ace, #f96);
background: -o-linear-gradient(270deg, #ace, #f96);
}
.deg315 {
background: -moz-linear-gradient(315deg, #ace, #f96);
background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg, #ace, #f96);
background: -o-linear-gradient(315deg, #ace, #f96);
}
.deg360 {
background: -moz-linear-gradient(360deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg, #ace, #f96);
background: -o-linear-gradient(360deg, #ace, #f96);
}效果如下:

除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。 这也是通过CSS3 Gradient制作渐变的一个关键所在,其直接影响了你的设计效果,像我们这里的示例都不是完美的效果,只是为了能给大家展示一个渐变的效果,大家就这样先用着吧。我们接着看一下不同的起址色的示例:
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96); background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); background: -o-linear-gradient(top, #ace, #f96 80%, #f96);
效果如下:

如果没有指定位置,颜色会均匀分布。如下面的示例:
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace); background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace); background: -o-linear-gradient(left, red, #f96, yellow, green, #ace);
效果如下

7、渐变上应用透明度(Transparency):
透明渐变对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

是不是很神奇呀。如果想体会的话,快点动手跟我一起做吧。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
CSS3中nth-child与nth-of-type的区别以及使用技巧
위 내용은 선형 그래디언트 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크는 리소스를 다운로드하기 위한 링크 방식으로, 기존 다운로드 방식보다 더 편리하고 효율적입니다. 마그넷 링크를 사용하면 중간 서버에 의존하지 않고 P2P 방식으로 리소스를 다운로드할 수 있습니다. 이번 글에서는 마그넷 링크의 사용법과 주의할 점을 소개하겠습니다. 1. 마그넷 링크란 무엇인가요? 마그넷 링크는 P2P(Peer-to-Peer) 프로토콜을 기반으로 한 다운로드 방식입니다. 마그넷 링크를 통해 사용자는 리소스 게시자에 직접 연결하여 리소스 공유 및 다운로드를 완료할 수 있습니다. 전통적인 다운로드 방법과 비교하여 자기
 mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 파일, mds 파일 사용법 컴퓨터 기술의 지속적인 발전으로 우리는 다양한 방법으로 데이터를 저장하고 공유할 수 있게 되었습니다. 디지털 미디어 분야에서는 특별한 파일 형식을 자주 접하게 됩니다. 이 기사에서는 일반적인 파일 형식인 mdf 및 mds 파일에 대해 설명하고 사용 방법을 소개합니다. 먼저 mdf 파일과 mds 파일의 의미를 이해해야 합니다. mdf는 CD/DVD 이미지 파일의 확장자이고, mds 파일은 mdf 파일의 메타데이터 파일입니다.
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
스피커의 재생 버튼을 길게 누른 후 소프트웨어에서 Wi-Fi에 연결하면 사용 가능합니다. 튜토리얼 적용 모델: Xiaomi 12 시스템: EMUI11.0 버전: Xiaoai Classmate 2.4.21 분석 1 먼저 스피커의 재생 버튼을 찾아 길게 눌러 네트워크 배포 모드로 들어갑니다. 2 휴대폰의 Xiaoai 스피커 소프트웨어에서 Xiaomi 계정에 로그인하고 클릭하여 새 Xiaoai 스피커를 추가하세요. 3. Wi-Fi의 이름과 비밀번호를 입력한 후 Xiao Ai에게 전화를 걸어 사용할 수 있습니다. 보충: Xiaoai 스피커에는 어떤 기능이 있습니까? 1 Xiaoai 스피커에는 시스템 기능, 소셜 기능, 엔터테인먼트 기능, 지식 기능, 생활 기능, 스마트 홈 및 교육 계획이 있습니다. 요약/주의사항: 간편한 연결 및 사용을 위해서는 Xiao Ai 앱을 휴대폰에 미리 설치해야 합니다.




