이번에는 HTML5+CSS3 로딩 진행바 및 다운로드 진행바 구현에 대해 알려드리겠습니다. HTML5+CSS3 로딩 진행바 및 다운로드 진행바 구현 중 Notes란 무엇입니까? 다음은 실제 사례입니다. 보세요.
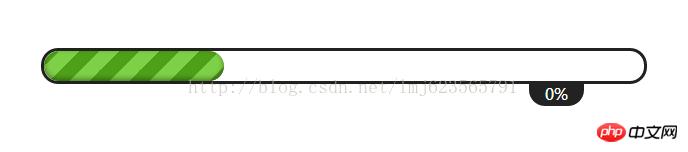
렌더링:

1. HTML 구조:
<p id="loadBar01" class="loadBar"> <p> <span class="percent"> <i></i> </span> </p> <span class="percentNum">0%</span> </p>
간단한 분석:
p.loadBar는 전체 진행률 표시줄을 나타냅니다.
p.loadBar p에는 둥근 테이블 프레임이 있습니다. p.loadBar p 스팬은 다음과 같습니다. 진행 상황(폭이 동적으로 변경됨), p.loadBar p 스팬 i는 배경색으로 채워진 진행 상황(예: 폭=100%)
HTML 구조입니다. 직접 디자인할 수 있습니다. 합리적인 한 문제가 없습니다. ~
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}이때 효과는 다음과 같습니다.

전체 레이아웃은 상대적 위치와 절대 위치를 사용하는 것입니다~
더 어려운 부분은 그라데이션 막대 구현입니다.
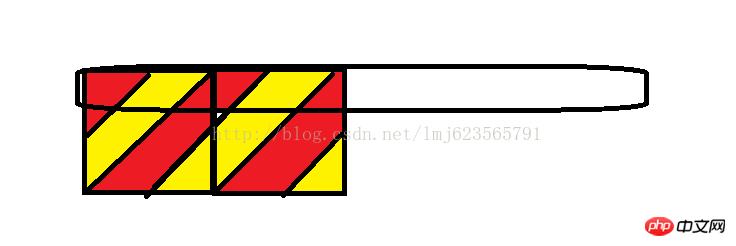
우리는 왼쪽 위에서 오른쪽으로
a를 사용합니다. 그라데이션
b와 아래 색상은 다음과 같습니다. 0-25%는 #7ed047, 25%-50%는 #4ea018, 50%-75%는 #7ed047, 75 %-100%는 #4ea018
c 입니다. 크기는 40px 40px 입니다. 이 설정은 높이가 클수록 기사의 폭이 넓어집니다.
 설정 원리는 위 그림과 같습니다. 동시에 배경 너비를 크게 설정할수록 기사의 너비도 넓어집니다.
설정 원리는 위 그림과 같습니다. 동시에 배경 너비를 크게 설정할수록 기사의 너비도 넓어집니다.
4. 테스트
마지막으로 코드를 테스트합니다.function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};반응형 및 구성 가능한 복권 캐러셀을 만들기 위한 CSS의 동적 로딩에 대한 자세한 설명
CSS3의 webkit-tap-highlight-color 속성을 사용하는 방법
위 내용은 HTML5+CSS3 로딩 진행률 표시줄 및 다운로드 진행률 표시줄 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!