CSS3로 핑크색 로그인 인터페이스 만들기
이번에는 CSS3로 핑크색 로그인 인터페이스를 만드는 방법을 알려드리겠습니다. CSS3를 사용하여 핑크색 로그인 인터페이스를 만들 때의 주의사항은 무엇인가요?
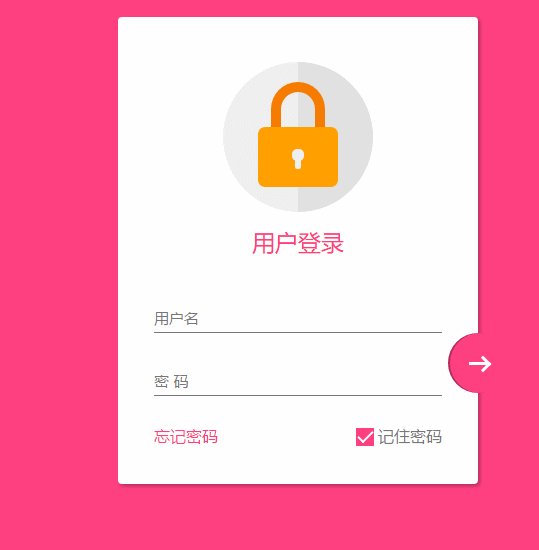
혹시 머티리얼 디자인의 디자인 스타일을 배우고 싶어서 로그인 페이지를 완성해보았습니다.
전체적인 효과는 이렇습니다.

느낌이 꽤 좋고, 코드도 첨부하겠습니다. 마지막으로
작성 과정에서 사진이나 폰트 아이콘은 사용하지 않고 모두 css3로 완성했지만, 여전히 어려운 점과 버그가 있어서 나중에 참고하기 쉽게 적어두려고 합니다
. 반응형 디자인
이 페이지에서는 다음 3가지 사항을 활용하여 반응형 디자인을 완성하세요
1. 최대 너비는 대형 화면에 맞게 설정되어 있습니다.
2. auto; 항상 중앙에 유지하기
3. 구성 요소 사용 Pixel
반응형 디자인에는 더 많은 포인트가 있습니다.
전체 페이지 레이아웃
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles/style.css"> </head> <body> <p class="container"> <p class="logo"> <p class="logo-block-top"> </p> <p class="logo-block-bottom"> </p> </p> <h4 class="login-header">用户登录</h4> <p class="content"> <p class="form-group"> <input type="text" required class="form-control"> <label class="form-label">用户名</label> </p> <p class="form-group"> <input type="text" required class="form-control"> <label class="form-label">密 码</label> </p> <p class="option"> <p class="option-left"><a href="">忘记密码</a></p> <p class="option-right"> <span class="md-checkbox" checked="checked"></span> <label class="form-label">记住密码</label> </p> </p> </p> <button class="login-button"> <span class="icon-login"></span> </button> </p> </body> <script src="./app.js type=" text/javascript "></script> </html>
CSS 시작
본문에 스타일 추가
html {
font-family: "Microsoft YaHei", 宋体, "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo;
background-color: #FF4081;
color: #777;
}Painting
.container{
position: relative;
max-width: 360px;
margin: 0 auto;
margin-top: 30px;
padding: 45px 20px;
border-radius: 4px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
box-sizing: border-box;
}여기서 패딩은 하위 요소의 여백 대신 내부 여백을 조정하는 데 사용됩니다. Margin을 사용하려면 BFC 효과를 위해 Overflow: Hidden을 추가해야 합니다. 이는 꼬리 버튼의 오버플로에 영향을 줍니다.
Head logo
.container>.logo {
height: 150px;
width: 150px;
position: relative;
background-color: #EFEFEF;
border-radius: 75px;
margin: 0 auto;
}border-radius를 너비와 높이로 설정합니다. 원

아래에 더 어두운 반원이 필요합니다
반원을 그리는 방법?
.container>.logo::after {
content: ' ';
height: 150px;
width: 75px;
position: absolute;
background-color: #E1E1E1;
border-radius: 0 75px 75px 0;
left: 75px;
top: 0;
}너비를 높이로 설정한 다음 왼쪽 위 모서리와 왼쪽 아래 모서리 필렛을 0으로, 오른쪽을 75px로 설정합니다.

잠금 장치를 만들어 상단 잠금 장치와 하단 잠금 장치의 두 부분으로 나눕니다
.container>.logo>.logo-block-top {
box-sizing: border-box;
height: 45px;
width: 54px;
border: 10px solid #F57C00;
border-bottom: 0;
position: absolute;
border-radius: 27px 27px 0 0;
left: 48px;
z-index: 1001;
top: 20px;
}동그라미 모서리를 둥글게 설정합니다
.container>.logo>.logo-block-bottom {
position: absolute;
height: 60px;
width: 80px;
box-sizing: border-box;
background-color: #FFA000;
z-index: 1001;
top: 65px;
left: 35px;
border-radius: 7px;
}
핵심 설정, 이것도 위쪽 두 부분으로 나뉩니다. 둥근 구멍과 아래쪽 타원
은 lock-bottom
.container>.logo>.logo-block-bottom::before {
content: " ";
position: absolute;
height: 12px;
width: 12px;
background-color: #EFEFEF;
border-radius: 5px;
top: 22px;
left: 34px;
box-sizing: border-box;
}
.container>.logo>.logo-block-bottom::after {
content: " ";
position: absolute;
height: 12px;
width: 6px;
background-color: #EFEFEF;
border-radius: 2px;
top: 30px;
left: 37px;
box-sizing: border-box;
}여기서 로고가 완성되었습니다

다음은 '사용자 로그인' 제목입니다.
여기서 패딩 대신 여백을 사용하는 것이 가장 좋습니다. 원본 h4 태그를 파기하지 마세요.
.container>.login-header {
text-align: center;
font-size: 23px;
color: #FF4081;
font-weight: 400;
margin: 15px 0 18px 0;
}콘텐츠용 컨테이너 추가
.container>.content {
width: 90%;
margin: 0 auto;
}레이블 및 입력 태그를 포함한 양식 그룹 추가, 상대 레이아웃 설정
.container>.content>.form-group {
position: relative;
}다음은 핵심 부분입니다. 입력 스타일을 설정합니다. (여기서는 버그가 생성되며, 이에 대해서는 마지막에 소개할 예정입니다.)
.container>.content>.form-group>.form-control {
z-index: 3;
position: relative;
height: 58px;
width: 100%;
border: 0px;
border-bottom: 1px solid #777;
padding-top: 22px;
color: #FF4081;
font-size: 12px;
background: none;
box-sizing: border-box;
outline: none;
display: inline-block;
-webkit-transition: 0.3s;
transition: 0.3s;
}labe 태그, 절대 위치 지정을 사용하고 그 위에 배치합니다. 입력
.container>.content>.form-group>.form-label {
z-index: 1;
position: absolute;
bottom: 10px;
left: 0;
font-size: 15px;
-webkit-transition: 0.3s;
transition: 0.3s;
}두 양식 그룹 사이에 일정한 간격을 설정하세요. 그렇지 않으면 아래쪽 부분이 위에 설정된 상자를 가리게 됩니다. -shadow
.container>.content>.form-group>:first-child {
margin-bottom: 5px;
}동적 효과 추가
.container>.content>.form-group>.form-control:focus,
.container>.content>.form-group>.form-control:valid {
box-shadow: 0 1px #FF4081;
border-color: #FF4081;
}
.container>.content>.form-group>.form-control:focus+.form-label,
.container>.content>.form-group>.form-control:valid+.form-label {
font-size: 12px;
-ms-transform: translateY(-20px);
-webkit-transform: translateY(-20px);
transform: translateY(-25px);
}이제 아래쪽 옵션도 두 부분으로 나뉩니다. option-left 및 option-right
.container>.content>.option {
width: 100%;
height: 14px;
margin-top: 24px;
font-size: 16px;
}
.container>.content>.option>.option-left {
width: 50%;
float: left;
}
.container>.content>.option>.option-left>a,
.container>.content>.option>.option-left>a:hover {
color: #FF4081;
text-decoration: none;
}option-right에서 이 확인란은 기본 입력이 아니라 p 회전을 사용하여 얻은 것입니다. 기본 확인란은 스타일을 변경할 수 없기 때문입니다.
.container>.content>.option>.option-right {
width: 50%;
float: right;
text-align: right;
position: relative;
}
.container>.content>.option>.option-right>.md-checkbox {
height: 18px;
width: 18px;
display: inline-block;
box-sizing: border-box;
position: absolute;
background-color: #FF4081;
cursor: pointer;
position: absolute;
top: 3px;
right: 68px;
}
.container>.content>.option>.option-right>.md-checkbox[checked]:after {
content: " ";
border-left: 2px solid #fff;
border-bottom: 2px solid #fff;
height: 8px;
width: 15px;
box-sizing: border-box;
position: absolute;
transform: rotate(-45deg);
top: 3px;
left: 2px;
}Css3의 회전 여기서는 선택 효과를 모방하기 위해 사용됩니다
참고: p를 직접 선택할 수는 없지만 속성에 checkd를 추가할 수는 있습니다. 이 속성은 js를 통해 제어할 수 있는 특수 CSS 이벤트 효과입니다.
마지막으로 로그인 버튼을 누르세요.
여기서도 절대 위치 지정을 사용해야 하며 기준점은 아래쪽과 오른쪽입니다
.container>.login-button {
position: absolute;
height: 60px;
width: 60px;
border: 0px;
outline: 0px;
background-color: #FF4081;
border-radius: 30px;
right: -30px;
bottom: 91px;
box-shadow: 2px 0 0 rgba(0, 0, 0, 0.3) inset;
}By box-shadow: 2px 0 0 rgba(0, 0, 0, 0.3) inset 이 문장은 인라인 효과를 알 수 있습니다. .
中间的按钮在不适用字体图标的情况下也必须要用p 旋转来模仿了
.container>.login-button >.icon-login {
box-sizing: border-box;
position: relative;
width: 18px;
height: 3px;
background-color: #fff;
transition: 0.3s;
display: block;
margin: auto;
}
.container>.login-button >.icon-login::after {
content: ' ';
box-sizing: border-box;
position: absolute;
left: 8px;
height: 12px;
width: 12px;
border-top: 3px solid #fff;
border-right: 3px solid #fff;
transform: rotate(45deg);
top: -4px;
}最后是鼠标hover上的放大和阴影效果
.container>.login-button:hover {
box-shadow: 0 0 0 rgba(0, 0, 0, 0.3) inset, 0 3px 6px rgba(0, 0, 0, 0.16), 0 5px 11px rgba(0, 0, 0, 0.23)
}
.container>.login-button:hover>.icon-login {
-ms-transform: scale(1.2);
=webkit-transform: scale(1.2);
transform: scale(1.2);
}至此,所有的css已经结束了,查看效果

transition bug修复
当我刷新页面或者点击忘记密码的时候,input框就会抖动一下,这个问题只会出现在chrome 浏览器上,firefox 或者edge都不会重现,所以我才这应该是兼容性的问题。 在不断尝试中,我发现,只有取消 transition属性,就不会产生抖动。
这个问题困扰了我3天,真实百思不得其姐。
在某度中查询半天,未果 。
后来终于在 StackOverFlow 中,搜索chrome input transition 时,终于一个回到让我貌似顿开。
this bug has been reported, adding an script tag somewhere can advoid it.
之后,我在页面尾部添加一个下面节点,终于顺利解决。
<script src="./app.js type=" text/javascript "></script>
在阅读过一些文章之后,总结为
当chrome 的input 默认属性向自定义过度时,因为存在transition,所以会产生抖动。 而基本上所有的页面都有script标签,所以这个bug 几乎很难被重现。而我遇到,算是运气好吧。。
至此,这个页面全部内容已经完成。
material-design 很赞,angular-material 是使用 AngularJS 封装了 material-design 的UI 库,很漂亮。不同于 bootstrap的完全扁平化风格,它采用的是盒子堆砌效果,动画效果也比较赞。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS3로 핑크색 로그인 인터페이스 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




