이번에는 CSS3 Shape에 대한 요약을 가져왔습니다. Css3 Shape 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
1. 적응형 타원
테두리 반경 기능:
가로 및 세로 반경을 별도로 지정할 수 있으며 값은 백분율일 수 있습니다. /(슬래시)를 사용하여 이 두 값을 구분하세요. (적응형 너비 타원 구현 가능).
수평 및 수직 반경을 4개의 다른 각도로 별도로 지정할 수도 있습니다(반타원 구현 가능)
1/4 타원, 주로 수평 및 수직 반경 조정
샘플 코드:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. 평면 사변형
왜곡을 위해 변형의 SkewX에 적용해야 합니다.
주요 솔루션은 컨테이너가 평면 사변형이 되고 내부 텍스트와 요소가 수직으로 표시된다는 것입니다.
중첩된 요소, 내부 요소는 기울이기를 사용하여 역으로 비틀 수 있습니다. 인라인 요소에는 변환을 적용할 수 없으므로 중첩된 내부 요소는 블록이어야 합니다.
왜곡을 위해 의사 요소 사용(:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
Three, rhombus
요소 중첩을 적용하고 외부 요소와 내부 요소가 서로 회전하여 팔각형을 얻습니다.
전체 이미지가 전체 외부 p만 채울 수 있도록 내부 요소의 최대 너비를 100%로 설계합니다.
scale 속성은 이미지의 확대율을 제어하며 기본값은 중심점이 배율의 원점이라는 것입니다(피타고라스 정리가 사용됩니다. 변환 원점을 추가로 지정하지 마십시오).
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
4. 모서리 자르기 효과
선형 그라데이션을 사용하면 각도, 다중 값 및 그라데이션 투명도를 설정할 수 있습니다.
배경이 겹쳐서 효과가 적용되지 않는 것을 방지하려면 배경 크기 및 배경 반복 속성 설정에도 주의를 기울여야 합니다
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
border-image를 사용하면 border-image-slice의 값을 설정할 수 있습니다(그림 테두리는 안쪽으로 오프셋됨).
border-image는 svg를 사용하여 그림을 만듭니다.
border는 너비를 설정합니다. + 투명도와 테두리 이미지 슬라이스는 안쪽으로 오프셋됩니다. 이동하면 모서리가 잘린 테두리가 생성됩니다.
배경 클립: 패딩 상자로 설정해야 합니다. 그렇지 않으면 배경이 테두리까지 확장됩니다.
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}기타 솔루션
clip-path 속성을 사용하지만 완전히 지원되지는 않습니다.
css4는 코너 절단을 지원하기 위해 코너 경로 속성을 직접 제공합니다
5. 사다리꼴 패턴
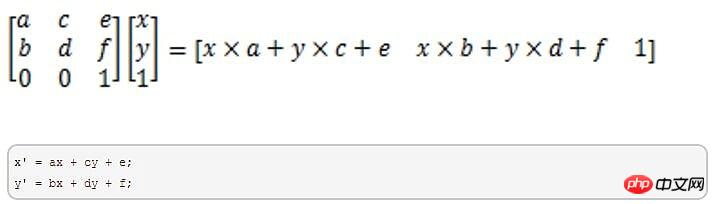
변환의 기본 원리를 이해하세요

a와 d는 크기 조정을 나타내며 0이 될 수 없습니다. c와 b는 기울기를 제어합니다. e와 f는 변위를 제어합니다.
변환(변위): 행렬(1,0, 0,1 ,x,y)
scale(스케일): 행렬(x,0,0,y,0,0);
skew(스큐): 행렬(1,tany,tanx,1 ,0, 0), 입력이 deg(각도)이므로 각도를 라디안으로 변환해야 합니다
rotate(회전): 행렬(cosN,sinN,-sinN,cosN,0,0), 각도 라디안으로 변환됩니다
위 값의 적용은 위치 지정 요소의 회전 원점인 변환 원점 값과 관련이 있으며 상단, 하단, 중앙 등이 될 수 있습니다. 3개의 좌표 x, y, z 시스템을 지정할 수 있습니다
perpective:透视,不可以负数,0或百分比,只能是数值;
表示观察者到被观察物体的一段距离
透视距离与物体越远,物体就会显得越小
透视只能设置在变形元素的父级或祖先级,因为浏览器会为其子级的变形产生透视效果
在3d变换上没有倾斜(skew)这个属性。

六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS3 모양 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!