이번에는 CSS 중심 레이아웃에 대한 요약을 가져오겠습니다. CSS 중심 레이아웃의 주의 사항은 무엇인가요?
먼저 간단하고 무해한 센터링 방법에 대해 이야기하겠습니다
1. 여백을 auto
로 설정합니다. 구체적으로 요소의 margin-left와 margin-right를 모두 센터링하도록 설정합니다. 자동으로 설정됩니다. 이 방법은 수평 중심 정렬만 수행할 수 있으며 부동 요소 또는 절대 위치 요소에는 유효하지 않습니다.
2. text-align:center를 사용하세요
그림, 버튼, 텍스트와 같은 인라인 요소(인라인 또는 인라인 블록 등으로 표시됨)만 가로 중앙에 배치할 수 있습니다. 그러나 IE6과 7이라는 두 가지 이상한 브라우저에서는 모든 요소를 수평으로 중앙에 배치할 수 있다는 점에 유의해야 합니다.3. line-height를 사용하여 한 줄의 텍스트를 수직으로 가운데에 배치합니다.
텍스트의 줄 높이를 텍스트 상위 컨테이너의 높이로 설정합니다. 이는 한 줄만 있는 상황에 적합합니다. 텍스트.4. 테이블 사용
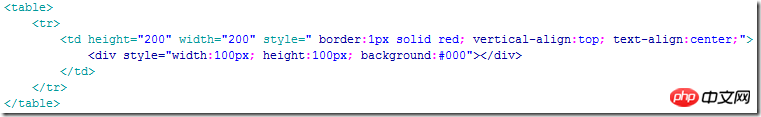
테이블을 사용하는 경우 td(및 가능하면 th) 요소의 align="center"를 사용하면 됩니다. valign="middle" 속성은 내부 콘텐츠의 수평 및 수직 중앙 정렬을 완벽하게 처리할 수 있으며, 테이블은 기본적으로 내부 콘텐츠를 수직 중앙에 배치합니다. CSS에서 테이블 내용의 중앙 정렬을 제어하려면 수직 중앙 정렬을 위해


5. display:table-cell을 사용하여 중앙에 배치
테이블이 아닌 요소의 경우 display:table-cell을 사용하여 테이블 셀로 시뮬레이션할 수 있으므로 테이블의 편리함을 사용할 수 있습니다. 센터링 기능. 예:

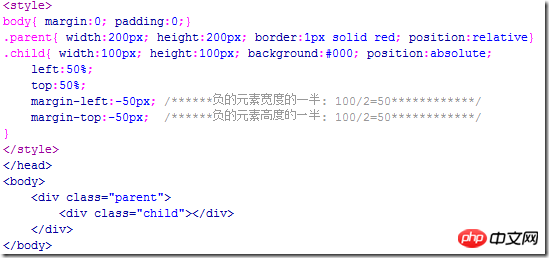
6. 중심 맞추기에 절대 위치 지정 사용
이 방법은 너비나 높이가 이미 알려진 요소에만 적용됩니다. 절대 위치 지정의 원리는 절대 위치 지정 요소의 왼쪽 또는 위쪽 속성을 50%로 설정하는 것입니다. 이때 요소는 중앙에 위치하지 않고 요소의 너비만큼 오른쪽 또는 왼쪽으로 오프셋됩니다. 또는 높이의 절반이므로 다시 중앙 위치로 가져오려면 음수 margin-left 또는 margin-top 값을 사용해야 합니다. 이 음수 여백 값은 요소의 너비 또는 높이의 절반을 차지합니다.

한 방향으로만 센터링을 수행하려면 left 및 margin-left만 사용하여 수평 센터링을 수행하고 top 및 margin-top을 사용하여 수직 센터링을 수행할 수 있습니다.
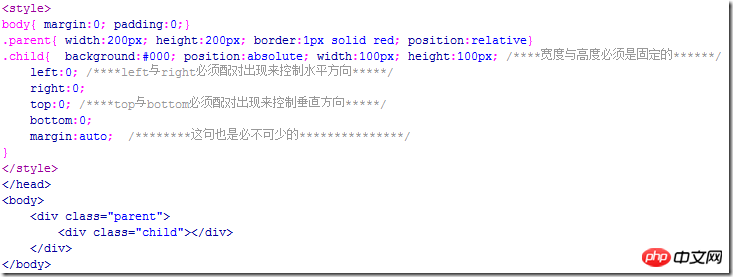
7. 절대 위치를 가운데로 사용하는 또 다른 방법
이 방법은 너비나 높이를 이미 알고 있는 요소에만 적용 가능하며 안타깝게도 IE9+, Google, Firefox 등만 지원합니다. 최신 브라우저 기반 w3c 표준에 따라.
다음은 이 방법을 이해하기 위한 코드입니다.

작동 효과:

요소의 너비와 높이가 여기에서 정의되지 않은 경우 요소의 너비는 값에 따라 결정됩니다. 왼쪽과 오른쪽의 경우 높이는 위쪽과 아래쪽의 값에 따라 결정되므로 요소의 높이와 너비를 설정해야 합니다. 동시에 왼쪽, 오른쪽, 위쪽, 아래쪽의 값을 변경하면 특정 방향으로 요소를 오프셋할 수도 있습니다.
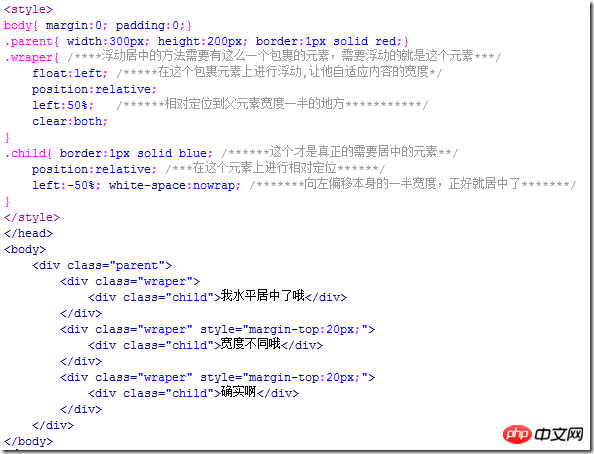
8. 플로팅 및 상대 위치 지정을 사용하여 수평 센터링 수행
이 방법은 플로팅 요소를 수평으로 중앙에 배치하는 방법에 대한 솔루션이기도 하며 중앙에 배치해야 하는 요소의 너비를 알 필요가 없습니다.
플로팅 센터링의 원리는 플로팅 요소를 상위 요소 너비의 50%에 상대적으로 배치하는 것입니다. 그러나 이때 요소는 아직 중앙에 위치하지 않았지만 이 경우 너비는 중앙 위치보다 절반 더 넓습니다. 내부의 하위 요소는 상대 위치 지정을 사용하여 자체 너비의 추가 절반을 가져오므로 자체 너비의 절반만 왼쪽 또는 오른쪽으로 설정하면 됩니다. 얻으므로 실제 너비가 무엇인지 알 필요가 없습니다.
중앙에 부동 및 상대 위치 지정을 사용하는 이 방법은 너비가 지속적으로 변경되는 경우에도 중앙에 배치할 요소의 너비를 알 필요가 없다는 장점이 있습니다. 요소를 중앙에 배치하십시오.
코드를 살펴보세요:

작동 효과:

9 수직 중앙 정렬을 위해 글꼴 크기를 사용하세요
부모 요소의 높이가 알려진 경우, 그 안에 있는 자식 요소는 다음과 같아야 합니다. 조정 가능 가로 및 세로 가운데 맞춤의 경우 하위 요소의 너비나 높이를 몰라도 이 방법을 사용할 수 있습니다.
이 방법은 IE6 및 IE7에만 유효합니다.
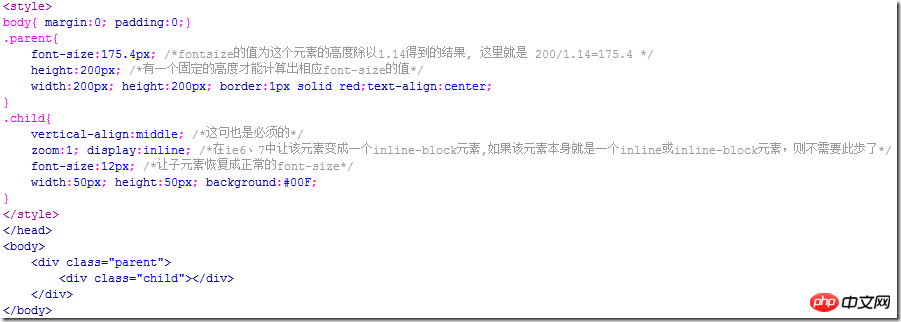
이 방법의 핵심은 상위 요소에 적합한 글꼴 크기 값을 설정하는 것입니다. 이 값은 상위 요소의 높이를 1.14로 나눈 값이며, 하위 요소는 인라인 또는 인라인 블록이어야 합니다. 요소에 수직 정렬:중간 속성을 추가해야 합니다.
왜 다른 숫자가 아닌 1.14로 나누어지는지는 아무도 모르실텐데요. 1.14라는 숫자만 기억하시면 됩니다.


방법 5에서 IE8+, Firefox, Google 등 현재 브라우저에서는 centering에 display:table-cell을 사용할 수 있다고 했는데, 여기서의 글꼴 크기 방법은 IE6, IE7에 적합합니다. 따라서 이 두 가지 방법을 결합하면 모든 브라우저에서 호환될 수 있습니다.



위의 예에서 중앙에 배치할 요소는 블록 요소이므로 이를 인라인 요소로 바꿔야 합니다. 중앙에 배치할 요소가 그림과 같은 인라인 요소인 경우 이 단계를 생략할 수 있습니다.
또한, 자식 요소가 아닌 부모 요소에 수직 정렬:중간을 쓰는 경우에도 가능하지만, 글꼴 크기를 계산할 때 사용되는 1.14의 값은 약 1.5가 됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
절대 위치에 있는 요소를 수평 및 수직 중앙에 배치하는 세 가지 방법
위 내용은 CSS 중심 레이아웃 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!