이번에는 IE6에서의 호환성 문제에 대한 해결책을 알려드리겠습니다. IE6에서의 호환성 문제를 해결하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
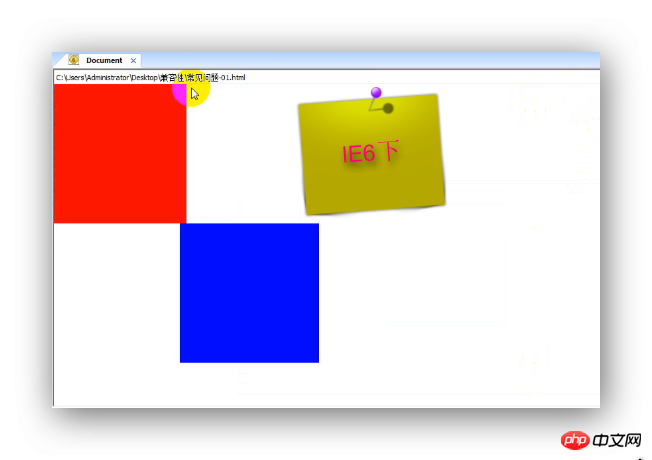
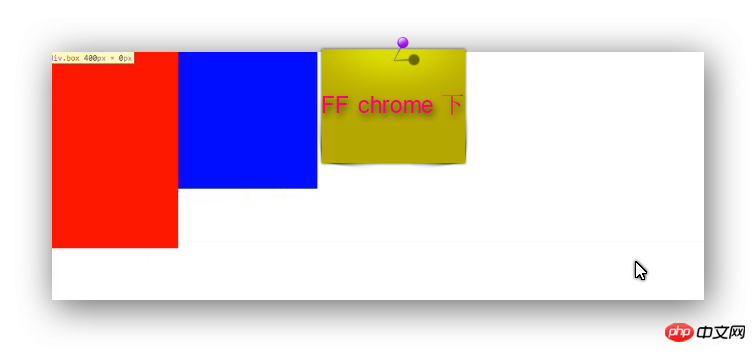
FAQ 1: Ie6에서는 콘텐츠가 상위 요소에 의해 설정된 너비와 높이를 확장합니다. 계산이 정확해야 합니다
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.p{width:180px;height:180px;background:blue;padding:25px;}<p class="box"> <p class="left"></p> <p class="right"> <p class="p"></p> </p> </p>


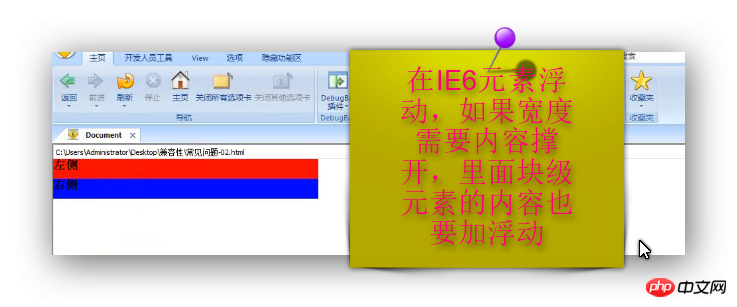
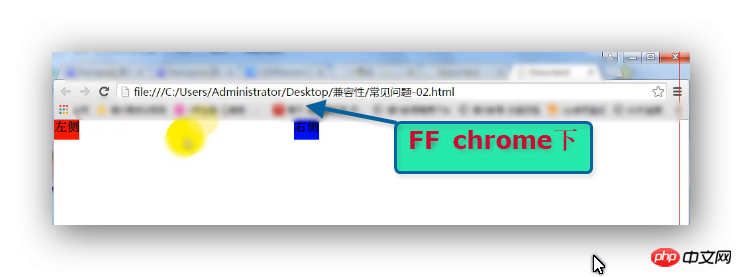
FAQ 2: IE6 요소에서 콘텐츠를 늘려야 하는 경우 내부의 블록 수준 요소 콘텐츠도 부동되어야 합니다
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}<p class="box"> <p class="left"> <h3>左侧</h3> </p> <p class="right"> <h3>右侧</h3> </p> </p>


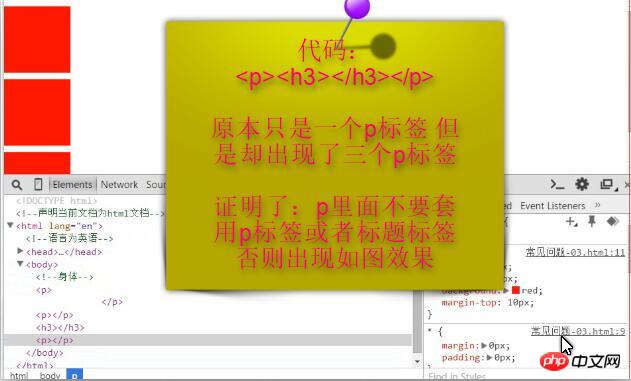
FAQ 3: p

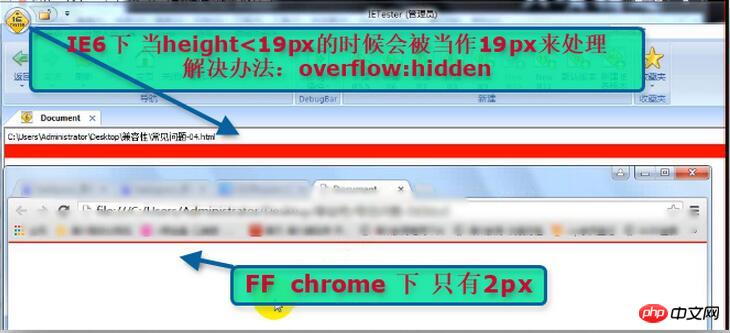
FAQ 4: IE6에서 최소 높이 문제
높이가 19px 미만인 경우 ,
해결책: overflow:hidden
.box{height:2px;background:red;overflow:hidden}
<p class="box"></p>
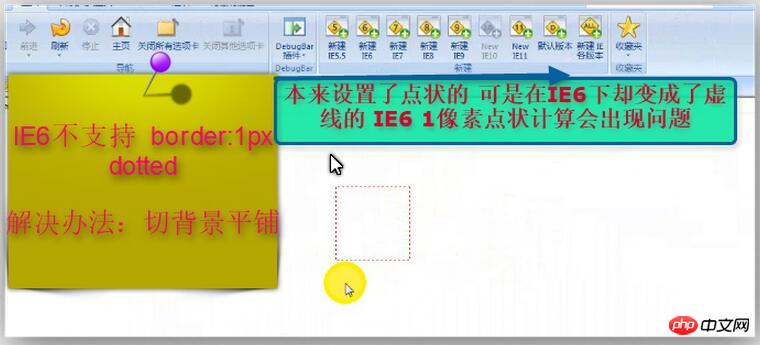
FAQ 5: border: 1px dotted; IE6은
해결책: 배경 자르기 Tile
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<p class="box"></p> 

FAQ 6: IE6에서 상위 요소는 테두리를 사용하며 하위 요소의 여백은 사라집니다
해결책: 상위 요소의 haslayout을 트리거합니다.
.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.p{width:200px;height:200px;background:blue;margin:100px}<p class="box"> <p class="p"></p> </p>


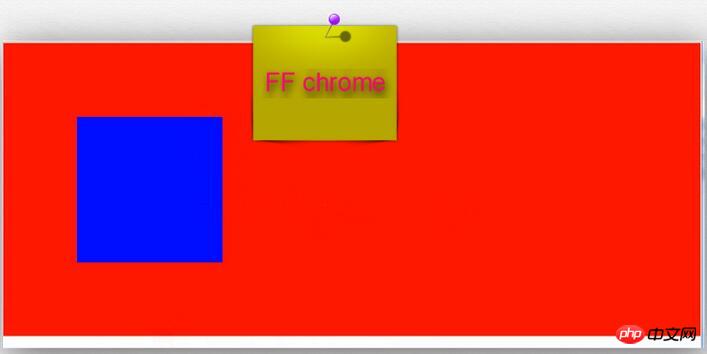
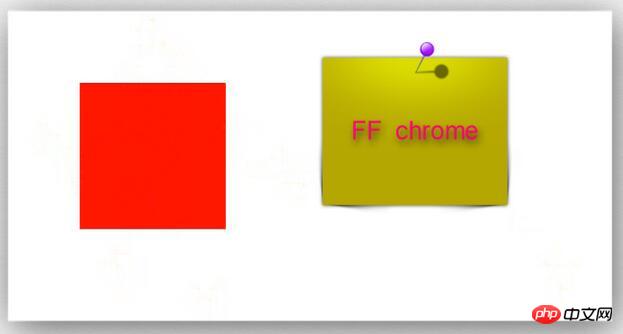
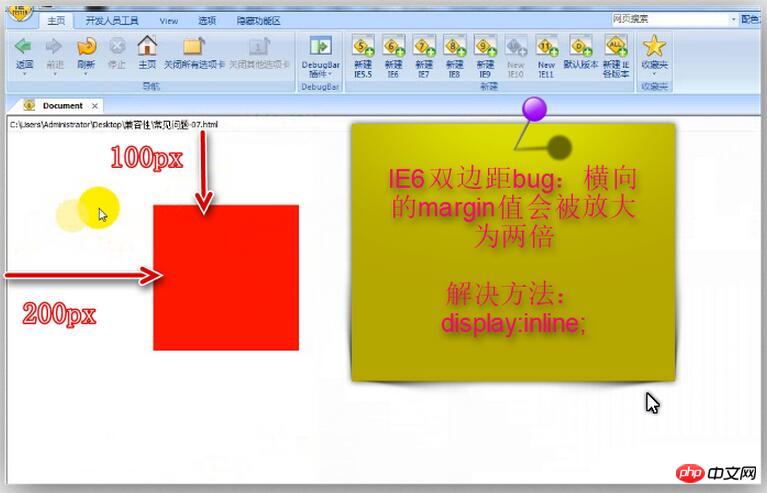
FAQ 7: IE6 이중 여백 버그: 가로 여백 값이 두 배가 됩니다.
해결책: display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<p class="box"></p>

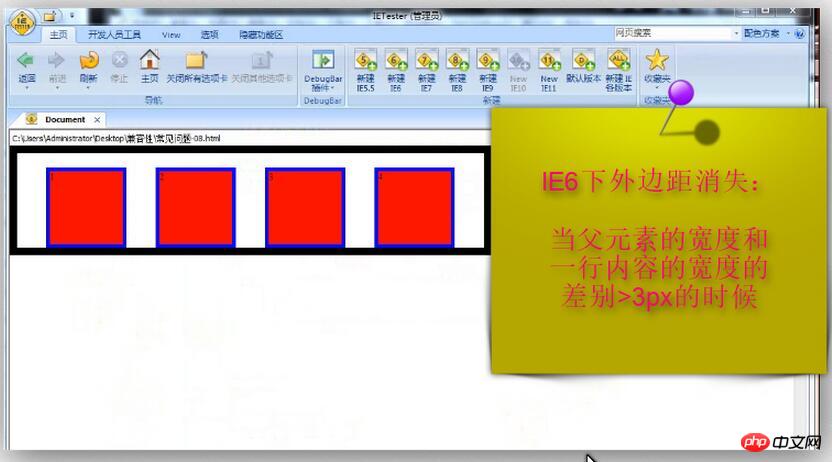
FAQ 8: IE6 간격 아래의 외부 여백이 사라짐: 상위 요소의 너비와 콘텐츠 줄의 너비의 차이가 >3px
IE6 이중 여백 버그: 가로 여백 값이 두 배로 확대됩니다.
해결책: display: inline;
.box{float:left;border:10px solid #000;width:600px;}
.box p{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>3</p>
</p>

FAQ 9: IE6 및 7에서는 li 자체가 부동하지 않지만, li 내부의 콘텐츠는 부동하며, 각 li 아래에 간격이 생성됩니다.
해결책 :
 에
에
을 추가하세요.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
절대 위치에 있는 요소를 수평 및 수직 중앙에 배치하는 세 가지 방법
위 내용은 IE6의 호환성 문제에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!