CSS에서 경계선이 사라지는 문제를 해결하는 방법
이번에는 CSS 경계선 사라짐 처리 방법을 알려드리겠습니다. CSS 경계선 사라짐 처리 시 주의사항은 무엇인지 살펴보겠습니다.
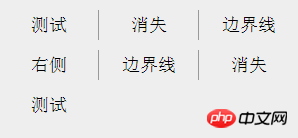
일부 navigation 열에서 흔히 볼 수 있는 아래 그림을 살펴보겠습니다. 각 행의 마지막 열의 오른쪽 테두리가 사라지는 것이 가장 편리하고 우아하게 구현되는 방법입니다. 모든 브라우저에서?

IE8-과 호환될 필요가 없다면 CSS3에 새로 추가된 selector를 사용하는 것이 의심할 여지 없이 좋은 방법입니다.
// 使用伪类选择器,选择第 3n 个元素去掉边框
li:nth-child(3n){
border-right:none;
}물론 숫자가 확실히 많지 않다면 오른쪽 테두리를 제거해야 하는 요소에 특정 클래스를 추가하기만 하면 됩니다. 또는 테이블을 사용하는 것이 좀 더 번거롭지만 그렇게 할 수도 있습니다.
하지만 이것만으로는 충분하지 않습니다.
여기에 역 테두리를 추가하고 음수 margin을 추가하는 약간의 트릭이 있습니다.
먼저 ul 구조가 다음과 같다고 가정합니다.
<p class="ul-container"> <ul> <li>测试</li> <li>消失</li> <li>边界线</li> <li>右侧</li> <li>边界线</li> <li>消失</li> <li>测试</li> </ul> </p>
그림에 표시된 대로 각 행에 3개의 li이 있고 각 li의 너비는 100px이며 ul 및 ul-container 너비는 모두 다음과 같이 설정되어 있다고 가정합니다. 300px.
가장 중요한 것은 각 li가 오른쪽 테두리 대신 왼쪽 테두리를 설정한다는 것입니다.
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
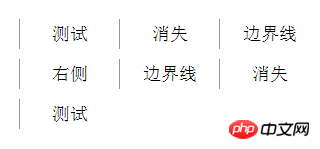
}다음 결과를 얻습니다.

다음으로 컨테이너 ul-container를 overflow로 설정합니다. , 그리고 ul을 한 픽셀 왼쪽으로 margin-left:-1px 이동합니다.
이렇게 하면 ul의 첫 번째 열에 있는 모든 테두리가 왼쪽으로 한 픽셀 이동되어 오버플로 숨겨져서 다음 li의 오른쪽 테두리가 실제로는 왼쪽 테두리처럼 보입니다.
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
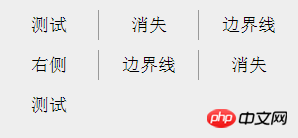
}효과 다이어그램은 초기 다이어그램에 표시된 것과 같습니다.

이 접근 방식은 li 개수와 행 개수가 다른 모든 상황에 적용할 수 있습니다. 이전 li 요소와 별개의 왼쪽 테두리는 시각적으로 이전 li 요소의 오른쪽 테두리처럼 보입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
절대 위치에 있는 요소를 가로 및 세로 가운데에 맞추는 세 가지 방법
위 내용은 CSS에서 경계선이 사라지는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







