이번에는 IE8에서 nth-child() 호환성 문제를 처리하는 방법과 IE8에서 nth-child() 호환성 문제를 처리할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 보세요.
1.코드
<strong><style><br>ul{list-style: none}<br>p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}<br>p ul li:nth-child(1){background:#f00;}<br>p ul li:nth-child(3){background:#ccc;}<br></style><br> <br><p><br> <ul><br> <li>11</li><br> <li>22</li><br> <li>33</li><br> </ul><br></p></strong>2.미리보기 효과

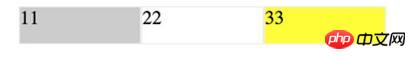
위와 같이 ie9 이상에서 배경색이 표시될 수 있습니다

문제: 위 그림과 같습니다. , ie8의 배경색을 표시할 수 없습니다
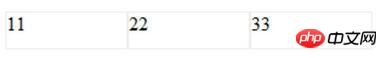
3. Solution
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>4. CSS 기타 선택기
:nth-of-type() 선택기 - 선택기는 다음에 속하는 모든 N번째 하위 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다. :nth-child(n)과 달리 후자는 유형과 관련이 없습니다. (IE8에서도 지원되지 않음)
:first-of-type 선택기는 상위 요소의 특정 유형의 첫 번째 하위인 모든 요소와 일치합니다.
팁: :nth-of-type(1)과 동일합니다. (IE8에서도 지원되지 않음)
:last-of-type 선택기는 상위 요소인 특정 유형의 마지막 하위 요소인 모든 요소와 일치합니다.
힌트: :n번째-마지막 유형(1)과 동일합니다. (IE8에서도 지원되지 않음)
:only-of-type 선택기는 상위 요소에서 특정 유형의 유일한 하위 요소인 모든 요소와 일치합니다. (IE8에서도 지원되지 않음)
:nth-last-child(n) 선택기는 요소 유형에 관계없이 마지막 자식부터 계산하여 해당 요소의 N번째 자식인 모든 요소와 일치합니다. n은 숫자, 키워드 또는 수식일 수 있습니다. (IE8도 지원하지 않습니다.)
팁: 마지막 하위 요소부터 계산하여 상위 요소의 지정된 유형의 N번째 하위 요소를 선택하는 :nth-last-of-type() 선택기를 참조하세요.
:nth-last-of-type(n) 선택기는 마지막 자식부터 계산하여 부모 요소의 특정 유형의 N번째 자식인 모든 요소와 일치합니다. n은 숫자, 키워드 또는 수식일 수 있습니다. (IE8도 지원하지 않습니다.)
팁: 유형에 상관없이 마지막 자식 요소부터 세어 부모 요소의 N번째 자식 요소를 선택하는 :nth-last-child() 선택기를 참고하세요.
:last-child 선택기는 상위 요소의 마지막 하위 요소인 모든 요소와 일치합니다. (IE8도 지원되지 않습니다.)
팁: p:last-child는 p:nth-last-child(1)와 동일합니다.
:first-child 선택기는 상위 요소의 첫 번째 하위 요소에 속하는 지정된 선택기를 선택하는 데 사용됩니다. IE8 및 이전 브라우저의 :first-child의 경우 선언이 필요합니다.
위 내용은 이 글의 전체 내용입니다. 여러분의 공부에 도움이 되길 바랍니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
CSS3의 상자 크기 조정 속성에 대한 그림 및 텍스트 튜토리얼
위 내용은 IE8에서 nth-child() 호환성 문제를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!