jQuery 소스 코드를 읽어보신 분들은 jQuery가 처음에 즉시 실행 기능을 사용한다는 것을 아실 겁니다. 즉시 실행 기능은 타사 라이브러리에서 자주 사용됩니다. 모든 타사 라이브러리에는 변수 오염(이름 지정 충돌)을 피하기 위해 많은 수의 변수가 있습니다. 바로 실행 기능을 사용하는 것입니다.
1. 즉시 실행 함수(IIFE)란 무엇입니까?
즉시 실행 함수를 이해하기 전에, 함수 선언, 함수 표현, 익명 함수의 형태를 아래와 같이 명확히 하겠습니다.

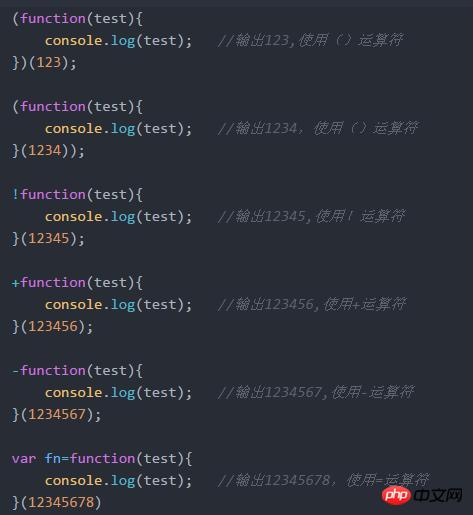
다음으로 살펴보겠습니다. 즉시 실행 함수에는 ( function(){…} )() 및 ( function (){…} () )의 두 가지 일반적인 형식이 있습니다. 하나는 괄호 연산자로 묶인 익명 함수이고 그 뒤에 괄호가 옵니다. 다른 하나는 괄호가 뒤따르는 익명 함수이며, 전체 함수는 괄호 연산자로 둘러싸여 있습니다. 이 두 가지 작성 방법은 동일합니다. 함수를 즉시 실행하려면 두 가지 점에 주의해야 합니다. 첫째, 함수 본문 뒤에 괄호()가 있어야 합니다. 둘째, 함수 본문이 함수 선언이 아닌 함수 표현식이어야 합니다. 먼저 아래 그림을 보세요:

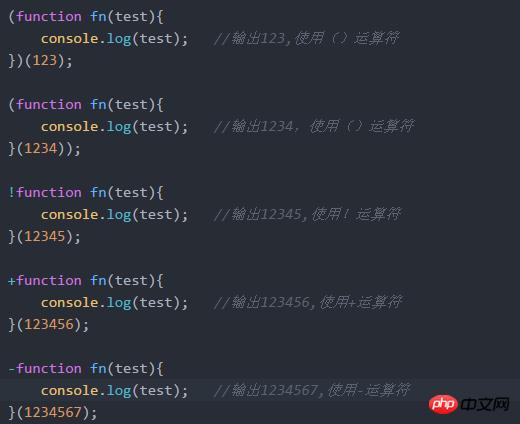
그림에서 알 수 있듯이 () 연산자를 사용하는 것 외에,! , +, -, = 및 기타 연산자를 모두 즉시 실행할 수 있습니다. 이러한 연산자의 기능은 익명 함수나 함수 선언을 함수 표현식으로 변환하는 것입니다. 아래 그림과 같이 함수 본문은 연산자를 사용하여 함수 표현식으로 변환한 후 즉각적인 실행 효과를 나타냅니다.

2. 즉시 실행 함수 사용의 이점
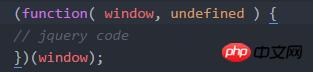
익명 함수를 정의하면 "개인" 네임스페이스를 만드는 것과 동일한 새로운 함수 범위가 생성됩니다. 네임스페이스는 전역 네임스페이스를 파괴하고 오염시키지 않습니다. 이때 전역 개체에 액세스하려면 jQuery 코드 구조와 같이 매개 변수 형식으로 전역 개체를 전달하면 됩니다.

여기서 window는 전역 개체입니다. 범위 격리는 매우 중요하며 JS 프레임워크가 지원해야 하는 기능입니다. jQuery는 수천 개의 JavaScript 프로그램에서 사용됩니다. jQuery에서 생성된 변수는 이를 가져오는 프로그램에서 사용되는 변수와 충돌할 수 없도록 해야 합니다.
관련 추천:
JavaScript의 즉시 실행 함수 인스턴스에 대한 자세한 설명
JavaScript 익명, 명명된 함수 및 즉시 실행 함수 IIFE에 대한 자세한 설명
위 내용은 함수를 즉시 실행하는 js 메소드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!