CSS의 position 속성과 z-index 속성에 대한 자세한 그래픽 설명
이번에는 CSS의 position 속성과 z-index 속성에 대한 자세한 그래픽 설명을 가져왔습니다. position 속성과 z-index 속성을 사용할 때 주의사항은 무엇인가요?
웹 디자인에서는 위치 속성의 사용이 매우 중요합니다. 때때로 우리가 이 속성을 명확하게 이해하지 못하면 예상치 못한 많은 어려움을 겪게 됩니다.
위치 속성에는 정적, 고정, 상대 및 절대의 네 가지 위치 지정 방법이 있습니다. 마지막으로 position 속성과 밀접한 관련이 있는 z-index 속성을 소개하겠습니다.
1부: position: static
정적 위치 지정은 HTML 요소의 기본값입니다. 즉, 위치 지정이 없으며 요소가 일반 흐름에 나타나므로 이 위치 지정은 상위 항목을 받지 않습니다. , 하단, 왼쪽과 오른쪽의 영향.
예를 들어 HTML 코드는 다음과 같습니다.
<p class="wrap"> <p class="content"></p> </p>
css 코드는 다음과 같습니다.
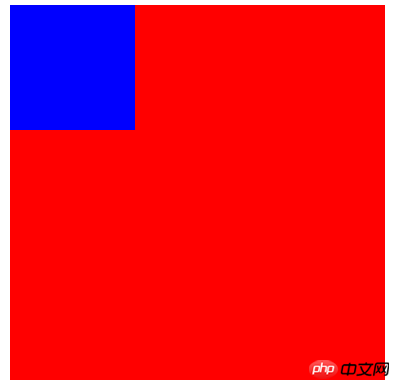
.wrap{width: 300px;height: 300px; background: red;}
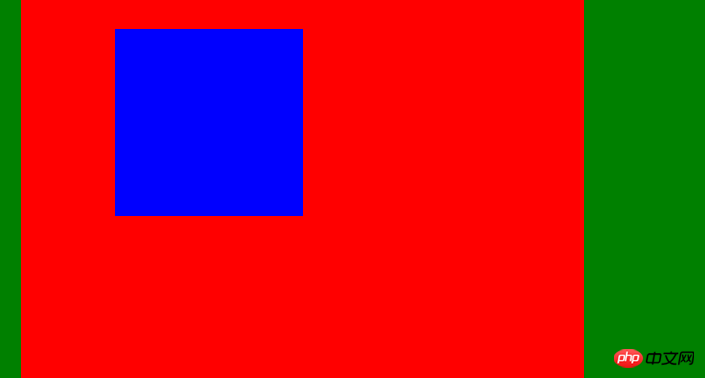
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}렌더링은 다음과 같습니다.

정적 및 상단이 설정되었음에도 불구하고 요소는 여전히 정상적인 흐름.
2부: 고정 위치 지정
고정 위치 지정은 요소의 위치가 브라우저 창을 기준으로 고정된 위치임을 의미합니다. 창이 스크롤되더라도 스크롤되지 않고 고정 위치 지정이 위치를 결정합니다. 문서와 일치하는 요소 흐름에 구애받지 않으므로 공간을 차지하지 않으며 다른 요소와 겹칩니다.
html 코드는 다음과 같습니다.
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
css 코드는 다음과 같습니다.
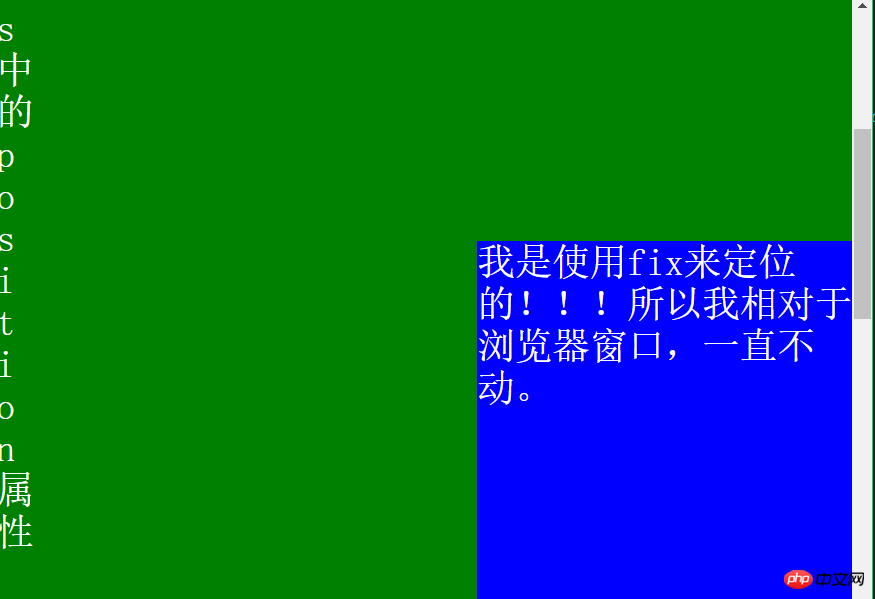
body{height:1500px; background: green; font-size: 30px; color:white;}
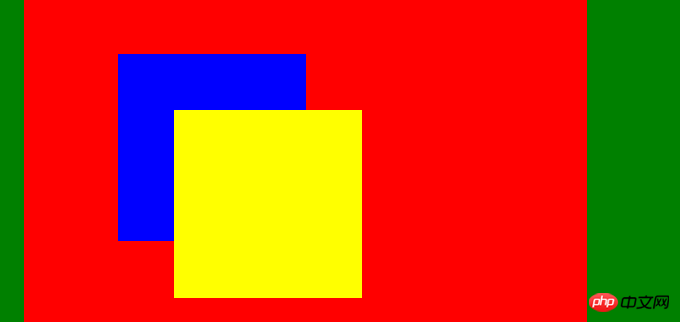
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}렌더링은 다음과 같습니다.

즉, 오른쪽 하단의 p는 광고처럼 절대 움직이지 않습니다. 자주 뜨는 것! ! !
주목할 가치가 있습니다. 고정 위치 지정은 IE7 및 IE8에서 설명되어야 합니다! DOCTYPE만 지원될 수 있습니다.
3부: 상대 위치 지정
상대적으로 위치가 지정된 요소의 위치 지정은 자체 일반 위치를 기준으로 합니다.
Key: 자체 좌표를 이해하는 방법은 무엇입니까?
이러한 예를 살펴보겠습니다. hmtl은 다음과 같습니다.
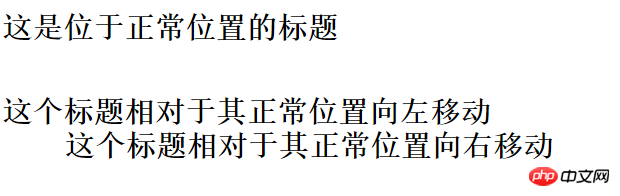
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
css 코드는 다음과 같습니다.
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}렌더링은 다음과 같습니다.

즉, 하단:-20px;; . 왼쪽:50px;오른쪽으로 이동합니다.
다음과 같이 이해될 수 있습니다: 이동 후, 이동 전의 부정적인 위치입니다.
예를 들어 위의 예에서 이동 후 하단은 이동 전 20px입니다. 즉, 이동 후 하단은 이동 전 20px입니다.
또 다른 예: 왼쪽: 50px ; 이동 후 이동 전 왼쪽은 -50px입니다. 즉, 이동 후 오른쪽은 50px입니다.
즉, 이동 후 및 이동 전: 값이 음수이면 정수로 직접 변경되고, 값이 정수이면 상대 방향이 직접 변경됩니다.
이제 상대 이동이 어떻게 이루어지는지 파악했으니 이동 후 다른 효과가 있는지 살펴보겠습니다.
html 코드는 다음과 같습니다.
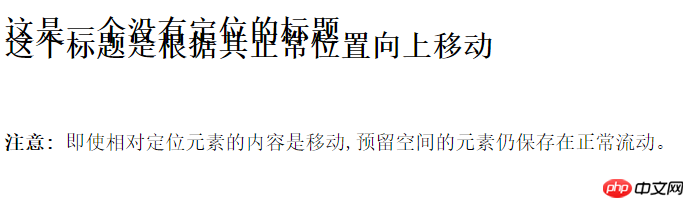
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
css 코드는 다음과 같습니다.
h2.pos_top{position:relative;top:-35px;}렌더링은 다음과 같습니다.

앞서 설명에 따르면 값이 음수인 경우 top:-35px; 즉, 이동 후 이동을 기준으로 양수로 직접 변경됩니다. 이동하기 전에 위쪽으로 35px만큼 오프셋됩니다. 이동 후에는 내용이 있더라도 위의 요소와 겹칩니다. 상대 요소가 이동하더라도 예약된 공간이 있는 요소는 여전히 일반 흐름으로 유지됩니다. 즉, 상대 이동 후에는 아래의 다른 요소에 영향을 주지 않습니다.
4부: 절대 위치 지정
절대 위치 지정 요소는 가장 가까운 위치에 있는 상위 요소를 기준으로 합니다. 요소에 위치 지정 상위 요소가 없으면 위치는 을 기준으로 합니다.
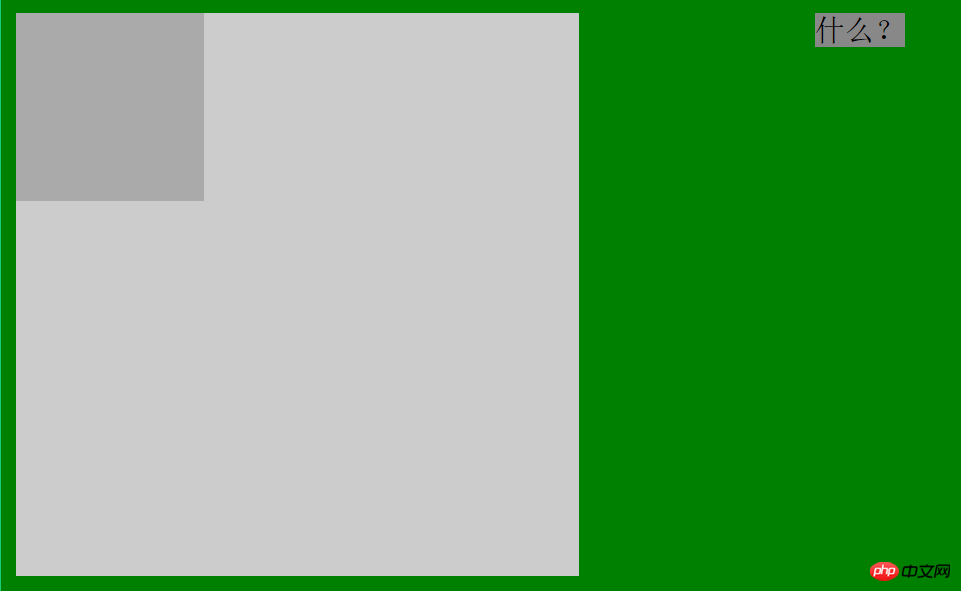
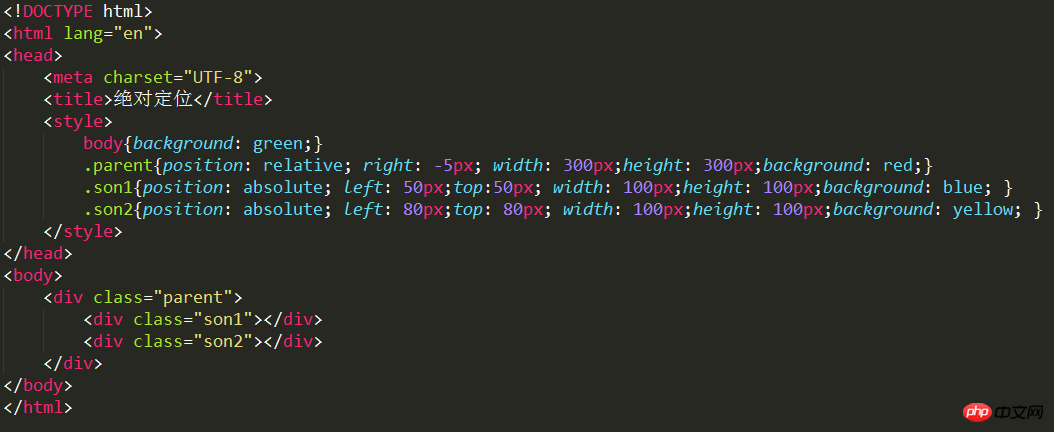
다음은 몇 가지 예입니다.예 1:<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
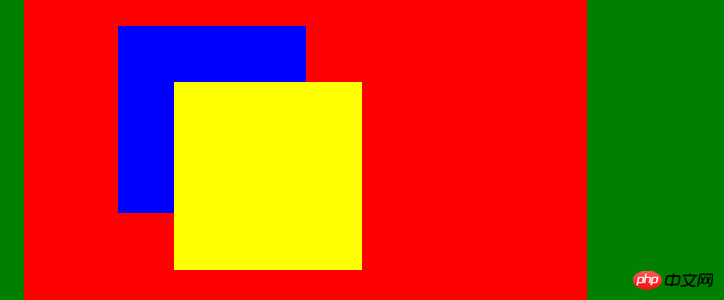
</p>效果如下:

即我只在span中设置了position:absolute;而在其父元素中都没有,于是它的位置是相对于html的。
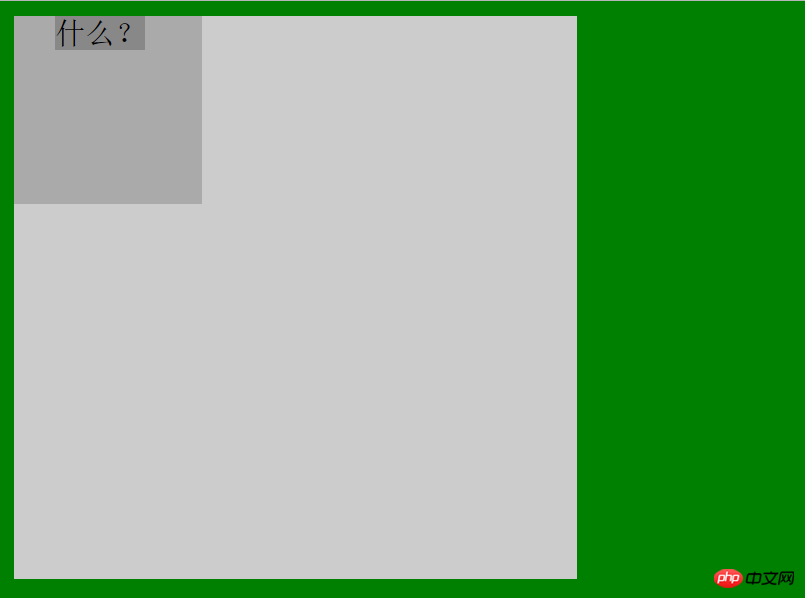
例2:
.son{position: relative; width: 100px;height: 100px;background: #aaa; }相较于上一个例子,我只修改了class为son的元素的css,设置为position:relative;效果图如下:

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
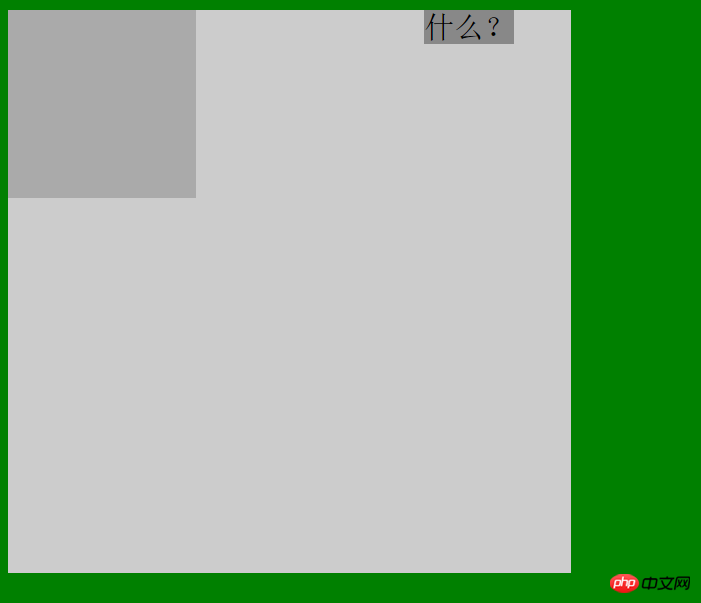
例3:
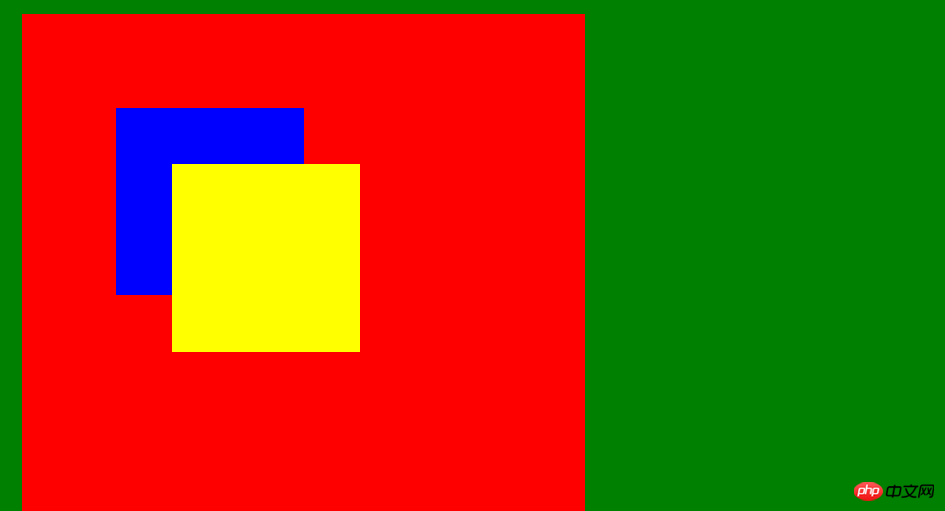
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
例1:

即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
例2:
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

성공! ! 이는 상위 요소와 하위 요소 간에 여전히 비교가 가능함을 보여줍니다! ! ! 자식 요소의 z-index 값을 음수로 설정하기만 하면 됩니다.
예제 6:
예제 5를 기반으로 상위 요소에 z-index: 10을 추가하면 이해가 됩니다~ 예 5와 동일한 결과를 얻을 수 있어야 합니다! !

.... 부모 요소의 z-index 값을 설정할 수 없는 것 같습니다. 그렇지 않으면 원하는 효과가 나타나지 않습니다. 또 다른 흥미로운 예를 살펴보겠습니다.
예제 7:
예제 6의 경험을 바탕으로 상위 요소의 값을 설정하지 않았습니다. 이제 son1(파란색)의 z-index를 5로 설정하고 z-index를 설정합니다. son2 ~ -5 중 아래 결과를 살펴보세요.

즉, son1이 맨 위에 있고 상위 요소가 중간에 있고 son2가 맨 아래에 있습니다.
이제 Z-index 탐색은 끝인가요? ? 물론 그렇지 않습니다. 아래에서 좀 더 흥미로운 예를 살펴보겠습니다.
예제 8:
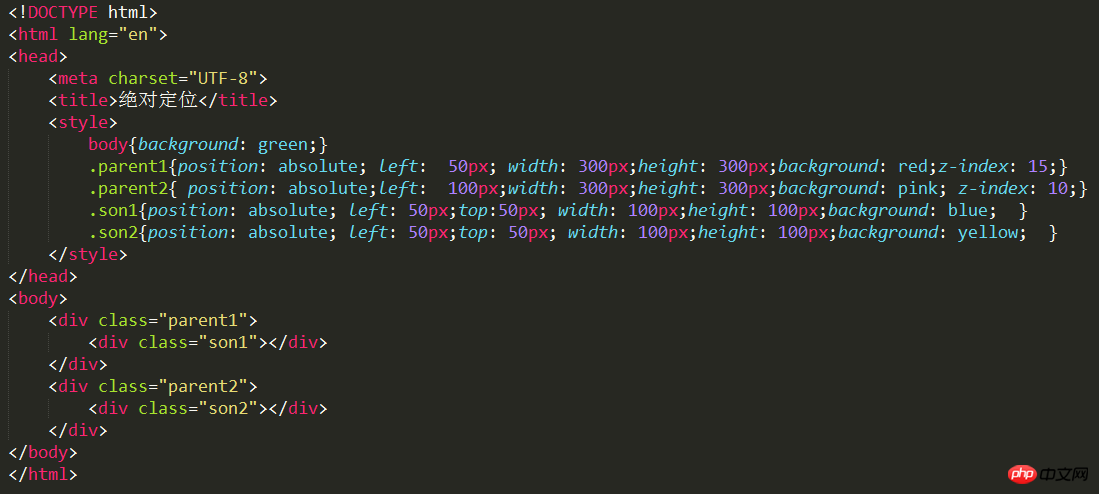
코드는 다음과 같습니다.

효과는 다음과 같습니다.

parent1과 parent2는 각각 son1과 son2의 상위 요소이지만 이전 이해에 따르면 상위 요소는 Z-색인 값을 추가할 수 없습니다. 그렇지 않으면 오류가 발생합니다. 하지만 여기서 parent1과 parent2는 본문에 상대적인 하위 요소이므로 동일한 수준에 있으므로 비교할 수 있습니다. 그리고 이때 parent1의 자식 요소 son1(파란색)이 맨 위에 있습니다.
예제 9:
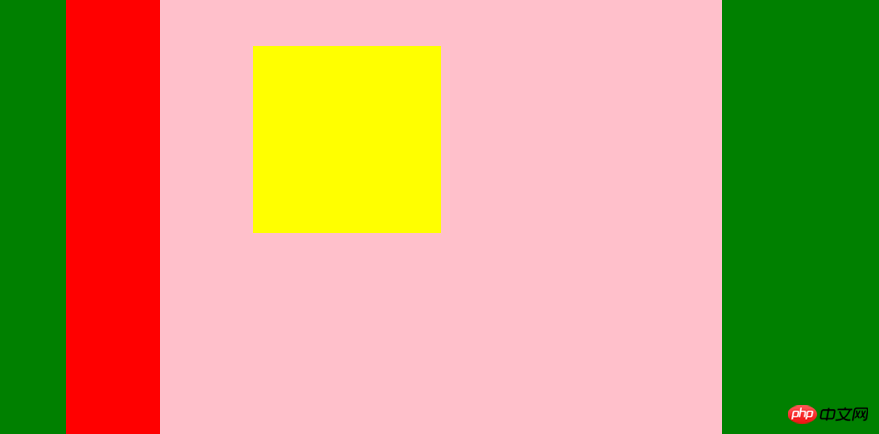
예제 7을 기준으로 parent2의 z-index 값을 20으로 설정하면 다음과 같은 효과를 볼 수 있습니다.

즉, parent2가 맨 위에 있으면 son2도 on이 됩니다. 동시에 탑. 이것이 소위 '아빠를 위한 싸움'이다! !
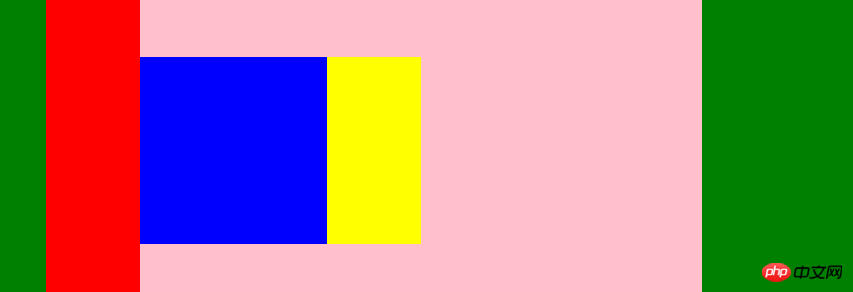
예제 10. 또한 예 7을 기준으로 parent1, parent2, son2의 인덱스 값을 설정하지 않고 son1의 z-index 값만 10으로 설정했습니다. 효과는 다음과 같습니다.

즉, 아래의 원본은 blue son1을 키웠는데, 부모 요소(parent1)는 키우지 않았네요. !
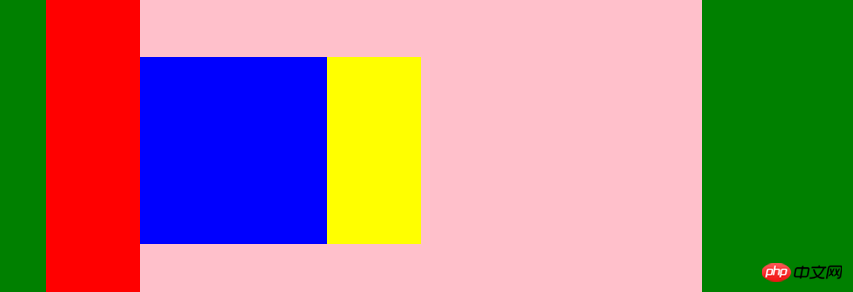
예제 11. 분명히 예 10을 기반으로 son2의 인덱스 값을 son1의 인덱스 값보다 크게 설정하면(예: 20) son2가 son1을 덮고 둘 다 두 부모 요소에 속하게 됩니다! !
효과는 아래와 같습니다:

예 12. 물론, 두 아들의 z-index를 -5와 같은 음수로 설정하면 둘 다 부모 요소에 의해 보호됩니다.

6부: 요약
이 부분의 지식은 여전히 매우 흥미롭습니다. 물론, 이 블로그 게시물이 약간의 도움을 줄 수 있다면 좋겠습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
절대 위치에 있는 요소를 수평 및 수직 중앙에 맞추는 세 가지 방법
위 내용은 CSS의 position 속성과 z-index 속성에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: positionsticky 및 flexbox 웹 개발에서 레이아웃은 매우 중요한 측면입니다. 좋은 레이아웃 구조는 사용자 경험을 향상시키고 페이지를 더욱 아름답고 탐색하기 쉽게 만들 수 있습니다. CSS 레이아웃 속성은 이 목표를 달성하는 데 핵심입니다. 이 기사에서는 일반적으로 사용되는 두 가지 CSS 레이아웃 속성 최적화 기술인 positionsticky와 flexbox를 소개하고 구체적인 코드 예제를 제공합니다. 1. 직위
 html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
HTML 하단에 div를 배치하는 방법: 1. "div{position:fixed;}" 구문을 사용하여 위치 속성을 사용하여 브라우저 창을 기준으로 div 태그를 배치합니다. 2. 하단까지의 거리를 설정합니다. 0 페이지 하단에 div를 영구적으로 배치하려면 구문은 "div{bottom:0;}"입니다.
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 쉬운 방법: jQuery를 사용하여 z-index 속성 제거
Feb 23, 2024 pm 05:18 PM
쉬운 방법: jQuery를 사용하여 z-index 속성 제거
Feb 23, 2024 pm 05:18 PM
jQuery를 사용하여 z-index 속성을 제거하는 것은 매우 간단한 작업입니다. 다음은 특정 코드 예제를 통해 이 작업을 수행하는 방법을 보여줍니다. 먼저 HTML에 jQuery 라이브러리를 도입해야 합니다. 다음 CDN 링크를 사용할 수 있습니다.
 포지션에는 어떤 속성이 있나요?
Oct 10, 2023 am 11:18 AM
포지션에는 어떤 속성이 있나요?
Oct 10, 2023 am 11:18 AM
위치 속성 값에는 정적, 상대, 절대, 고정, 고정 등이 포함됩니다. 자세한 소개: 1. static은 위치 속성의 기본값입니다. 즉, 요소의 위치는 HTML 문서의 순서에 따라 결정되며 변경할 수 없습니다. 위쪽, 오른쪽, 아래쪽을 통과합니다. 2. 상대 위치 지정 등을 사용하여 조정합니다.
 CSS 계단식 속성 해석: Z-색인 및 위치
Oct 20, 2023 pm 07:19 PM
CSS 계단식 속성 해석: Z-색인 및 위치
Oct 20, 2023 pm 07:19 PM
CSS 계단식 속성 해석: z-index 및 위치 CSS에서는 레이아웃과 스타일의 디자인이 매우 중요합니다. 디자인에서는 요소를 레이어링하고 배치해야 하는 경우가 많습니다. 두 가지 중요한 CSS 속성인 z-index와 position은 이러한 요구 사항을 충족하는 데 도움이 될 수 있습니다. 이 문서에서는 이 두 가지 속성을 자세히 살펴보고 특정 코드 예제를 제공합니다. 1. z-index 속성 z-index 속성은 요소가 세로 방향으로 쌓이는 순서를 정의하는 데 사용됩니다. 요소 쌓기
 CSS에서 위치를 지우는 방법
Oct 07, 2023 pm 12:02 PM
CSS에서 위치를 지우는 방법
Oct 07, 2023 pm 12:02 PM
CSS에서 위치를 지우는 방법: 1. 위치 속성을 지우려면 정적으로 설정할 수 있는 정적 속성을 사용합니다. 2. 요소의 위치 속성을 지우고 상위 요소의 위치 속성을 상속하려면 상속 속성을 사용합니다. 3. unset 속성을 사용하고 속성을 기본값으로 복원하고 요소의 위치 속성을 지웁니다. 4. 다른 스타일 규칙을 무시하고 위치 속성 등을 지우는 !important 규칙을 사용합니다.




