이번에는 CSS3 shadow box-shadow 기능 사용에 대해 자세히 설명하겠습니다. CSS3 Shadow box-shadow 사용 시 주의사항은 무엇인가요?
text-shadow는 텍스트에 그림자 효과를 추가하는 것이고, box-shadow는 요소 블록에 주변 그림자 효과를 추가하는 것입니다. HTML5 및 CSS3의 인기로 인해 이 특수 효과의 사용이 점점 더 일반화되고 있습니다.
기본 구문은 {box-shadow:[inset] x-offset y-offset Blur-radius Spread-radiuscolor}
Object selector {box-shadow:[projection method] X축 오프셋 Y축 오프셋 Shadow Blur Radius Shadow Expansion Radius Shadow Color}
box-shadow 속성의 매개변수 설정값:
Shadow 유형: 이 매개변수는 선택사항입니다. 값이 설정되지 않은 경우 기본 투영 방법은 외부 그림자입니다. 고유 값 "삽입"을 사용하면 투영은 내부 그림자입니다.
X-오프셋: 그림자 수평 오프셋, 해당 값은 양수 또는 음수일 수 있습니다. 값이 양수이면 그림자는 개체의 오른쪽에 있습니다. 값이 음수이면 그림자는 개체의 왼쪽에 있습니다.
Y-오프셋: 그림자의 수직 오프셋 및 해당 값입니다. 긍정적일 수도 있고 부정적일 수도 있습니다. 양수 값이면 그림자는 개체의 아래쪽에 있습니다. 값이 음수이면 그림자는 개체의 위쪽에 있습니다.
그림자 흐림 반경: 이 매개변수는 선택 사항이지만 해당 값은 다음과 같습니다. 값이 0이면 그림자에 흐림 효과가 없다는 의미입니다. 값이 클수록 그림자의 가장자리가 흐려집니다.
그림자 확장 반경: 이 매개변수는 선택 사항이며 값은 양수일 수 있습니다. 값이 양수이면 전체 그림자가 확장되고, 값이 음수이면 축소됩니다.
그림자 색상: 이 매개변수는 선택 사항입니다. 색상을 설정하지 않으면 브라우저는 기본 색상을 사용하게 되지만, 각 브라우저의 기본 색상이 일치하지 않는 경우가 많습니다. 특히 webkit 커널 아래의 Safari 및 Chrome 브라우저에서는 투명색, Firefox/Opera 아래에서는 검정색( 검증됨) 이 매개변수는 생략하지 않는 것이 좋습니다.
브라우저 호환성:

다양한 주류 브라우저와 호환되고 이러한 주류 브라우저의 하위 버전을 지원하려면 Chrome 및 Safari와 같은 Webkit 기반 브라우저에서 box-shadow 속성을 사용할 때 다음이 필요합니다. 속성 이름은 -webkit-box-shadow 형식으로 작성됩니다. Firefox 브라우저는 -moz-box-shadow 형식으로 작성되어야 합니다.
box-shadow{
//Firefox0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox0+、 Google chrome 0+ 、 Oprea5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}참고: 편의상 아래 CSS 속성 중 일부에서는 box-shadow 속성만 쓰고, -moz- 및 -webkit- 접두어는 쓰지 않고 사용합니다. .
box-shadow의 특징을 더 명확하게 이해하려면 몇 가지 작은 테스트를 통해 효과를 확인하세요.
관련 코드:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jqueryminjs"></script>
<script type="text/javascript" src="js/jqueryboxshadowjs"></script>
<style type="text/css">
box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, 5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, 5);
box-shadow:0 0 10px rgba(0, 204, 204, 5);
}
box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
box-shadow-9{
box-shadow: 0 0 0 1px red;
}
obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>결론:
1) .box-shadow-1의 효과에서, 그림자 색상 속성의 경우, 웹킷 커널 아래의 사파리, 크롬 브라우저에서는 그림자가 투명색으로 나타나고, 파이어폭스/오페라에서는 검은색으로 나타난다.

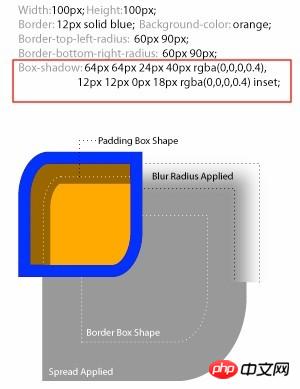
2) 내부 및 외부 p-블록 비교에서 box-shadow를 지원하는 모든 주류 브라우저는 다음과 같이 동작합니다. 내부 그림자는 외부 컨테이너를 깨고 전체 그림자 효과를 나타냅니다. W3C 표준은 다이어그램을 사용하여 상자 그림자의 원리와 성능을 설명합니다.

그림에서 우리는 둥근 테두리 반경, 그림자 확장 반경, 그림자 흐림 반경 및 패딩이 개체 그림자에 미치는 영향을 이해할 수 있습니다. border-radius 값은 그림자 모양에 동일한 영향을 미치지만 border-image는 개체 그림자의 모양에 영향을 주지 않습니다. 개체 그림자는 상자 모델과 동일한 수준을 가지며 외부 그림자는 켜집니다. 아래에서 내부 그림자는 테두리 아래와 배경 위에 있습니다. 우리는 기본적으로 배경 이미지가 배경색 위에 있다는 것을 알고 있습니다. 따라서 전체 계층 구조는 테두리>내부 그림자>배경 이미지>배경색>외부 그림자입니다.
3) .box-shadow-2의 효과부터 .box-shadow-5까지 box-shadow 값의 역할을 이해할 수 있습니다.
.box-shadow-2에는 xy에 오프셋이 없고 그림자 크기는 10px이며 확장 반경이 없습니다. 색상 #0CC는 rgba(0, 204,204, 1)입니다. 여기서는 색상 HEX 값을 사용합니다.

而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。效果:

. box-shadow-4在. box-shadow-2效果的基础上添加了阴影扩展半径15px。

. box-shadow-5在. box-shadow-2效果的基础上,将外阴影设为内阴影。

4). box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!

注意这样的写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}将能看出层叠的顺序效果:

如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}将只显示红色的阴影效果,因为红色阴影层在上面,模糊半径大,将后面的黑色阴影完全遮挡。

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
4) 类border边框效果(只设置阴影扩展半径和阴影颜色)
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。

5) 在ie下模拟css3中的box-shadow阴影效果
方法一:可以使用IE的Shadow滤镜
基本语法:filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
box-shadow{
filter: progid:DXImageTransformMicrosoftShadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}在六一儿童节的专题中,我是这么处理的:
liblk-item{
width:423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px;
filter:progid:DXImageTransformMicrosoftShadow(color='#d3c998', Direction=135,Strength=5);/*for ie6,7,8*/
background-color: #fff;
-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/
box-shadow:2px 2px 5px #d3c998;/*opera或ie9*/
}方法二:有些js和.htc的hack文件可以实现IE中的阴影效果。
ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的
里面写入下面的代码:这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
不支持RGBA值中的alpha透明度。
不支持inset内阴影。
不支持阴影扩展。
阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
方法三:使用jQuery的插件jquery.boxshadow.js,插件的下载地址是http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
使用方法很简单,将该文件和jquery版本库引入head标签,插入以下js效果代码:
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>注意:js中可以使用:obj.style.webkitBoxShadow=值(字符串);obj.style.MozBoxShadow=值(字符串);obj.style.boxShadow=值(字符串);
补充知识:CSS3的属性
border-top-left-radius:[
默认值:0
取值:
用长度值设置对象的左上角(top-left)圆角半径长度。不允许负值
用百分比设置对象的左上角(top-left)圆角半径长度。不允许负值
说明:
设置或检索对象的左上角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数。 如设置border-top-left-radius:5px10px;表示top-left这个角的水平圆角半径为5px,垂直圆角半径为10px。对应的脚本特性为borderTopLeftRadius。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS3 섀도우 박스-섀도 기능 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!