JS의 프로토타입 체인에 대한 자세한 설명
JS가 객체 지향 언어는 아니지만 이것이 JS가 OOP 기능을 구현할 수 없다는 의미는 아닙니다. JS를 사용하다 보면 call, apply, hasOwnProperty 등 Object의 프로토타입 메소드를 사용했을 거라 생각하는데, 이 메소드들은 어디서 나온 걸까요? JS가 상속을 구현할 수 없으면 이러한 메서드를 사용할 수 없습니다. 여기서는 프로토타입 체인인 JS에서 상속을 구현하는 방법에 대해 이야기하겠습니다.
_proto_ 및 프로토타입
먼저 일반 객체가 무엇인지, 함수 객체가 무엇인지 이해해야 합니다.
일반 객체
var a = {}
var a = new Object();
var a = new f1();//이전 생성 방법과 동일 객체
function object
var a = function(){};
var a = new Function(){};
f1()
_proto _는 모든 일반 객체가 소유하는 속성으로 생성자의 프로토타입 객체인 생성자의 프로토타입을 가리키는 데 사용됩니다. 생성자의 프로토타입 객체는 일반적으로 일반 객체(생성자가 Function이면 함수 객체가 됩니다)이므로 _proto_ 속성도 갖습니다. 그리고 _proto_는 생성자의 프로토타입 객체인 Object.prototype을 가리킵니다. 마지막 Object.prototype._proto_는 null을 가리키며 프로토타입 체인의 맨 위에 도달합니다.
Prototype은 함수 개체가 소유한 속성으로 개체가 생성될 때 새 개체 인스턴스에 할당됩니다. 물론 동적으로 수정할 수도 있습니다.
function Person(){}; var p = new Person();//创建一个普通对象
//创建过程实际为
var p={};
p._proto_=Person.prototype;
Person.apply(p,arguments);//或者是call...
//执行构造函数,并返回创建的对象。위 코드에 대한 보충 설명
일반적으로 생성자에 return 문을 작성할 필요가 없습니다. 기본적으로 새로 생성된 객체를 반환하기 때문입니다. 그러나 return 문이 생성자에 작성된 경우 return이 객체인 경우 함수는 새로 생성된 객체를 덮어쓰고 return이 문자열, 숫자, 부울 값과 같은 기본 유형인 경우 이 객체를 반환합니다. 등. 그러면 함수는 return 문을 무시하거나 새로 생성된 객체를 반환합니다.
생성자의 프로토타입 객체의 기본값은 다음과 같습니다.
Person.prototype={
constructor://指向构造函数本身
_proto_://指向构造函数Person的原型对象的构造函数的原型对象,这里是指Object.prototype
}
//这里有一个特殊情况——当构造函数为Function的时候
Function.prototype._proto_===Object.prototype
//我们知道Function.prototype是一个函数对象,它的_proto_应该指向它的构造函数的原型,也就是Function.prototype。
//可是这样下去就没完没了了,毕竟一条链总是有顶端的。这里约定Function.prototype._proto_===Object.prototype; //这时,Object.prototype._proto_===null;完美结束原型链。생성자의 프로토타입 객체 포인팅을 지속적으로 수정하여 결국 체인이 형성될 수 있습니다. 위에서 언급한 체인은 JS의 기본 프로토타입 체인입니다.
코드 구현에 대해 이야기해보겠습니다
코드를 살펴보겠습니다.
function Parent(name){
this.name=name||"parent";
} function Son(name){
this.name=name||"son"; this.property="initial Son name";
} function Grandson(name){
this.name=name||"grandson"; this.ggs="initial Grandson name";
}
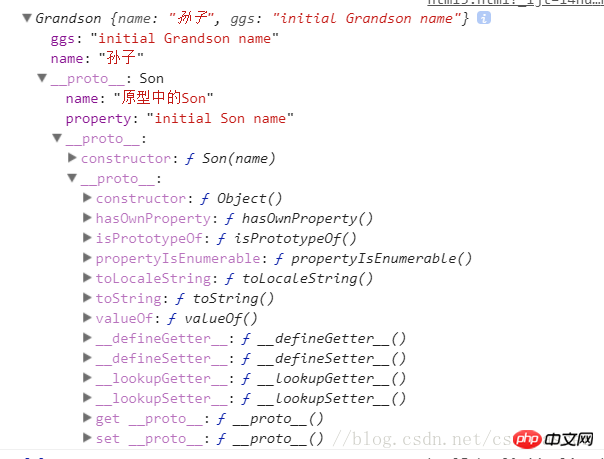
Son.prototype = new Parent("原型中的Parent");
Grandson.prototype = new Son("原型中的Son"); let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//true
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//true
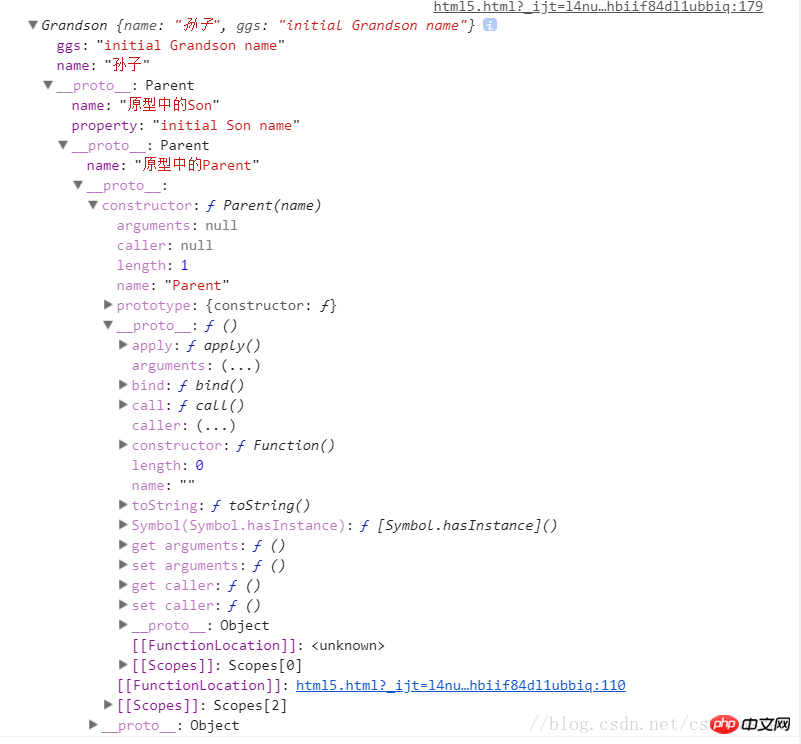
물론 결국 true가 출력됩니다. 하지만 코드를 조금 변경해 보겠습니다.
Grandson.prototype = new Son("原型中的Son");
Son.prototype = new Parent("原型中的Parent");//其实上一步已经实例化了一个Son的对象给Grandson.prototype
//这个时候Son的实例的_proto_已经确定指向那个时候的构造函数.prototype了(默认原型对象)
let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//false
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//false
결과가 왜 바뀌나요? 이유도 아주 간단합니다. 이전에 객체 생성의 생성 과정을 언급했습니다. 객체가 인스턴스화되면 생성자의 프로토타입이 객체의 _proto_에 할당되었습니다. 즉, 위 코드의 첫 번째 줄에서는 Grandson.prototype._proto_의 값이 결정되어 있으며, 두 번째 줄에서 Son.prototype을 수정하더라도 Grandson.prototype._proto_의 값은 수정할 수 없습니다.
결론: JS에서 프로토타입 체인의 관계는 프로토타입이 아닌 _proto_에 의해 유지됩니다.
간단한 테스트
var animal = function(){}; var dog = function(){};
animal.price = 2000;
dog.prototype = animal; var tidy = new dog();
console.log(dog.price)
console.log(tidy.price)답은 무엇인가요? 정의되지 않았으며 2000입니다. 분석해 보겠습니다.
우선, 동물과 개가 모두 함수 객체라는 것을 알고 있습니다. 네 번째 줄에서는 dog 의 프로토타입 객체가 동물로 수정됩니다. 그럼 아래를 살펴보겠습니다. console.log(dog.price) 이 문장은 먼저 dog의 가격을 찾아보는데 아무것도 없습니다. 그런 다음 프로토타입 체인에서 찾아보세요. 어떻게 찾았나요? 앞에서 _proto_를 사용하여 생성자의 프로토타입 객체에 접근한다고 언급했습니다. dog은 함수 객체이므로 생성자의 프로토타입 객체는 빈 함수인 Function.prototype입니다. 따라서 정의되지 않음이 반환되고 가격 속성을 찾을 수 없습니다. console.log(dog.price) 这一句首先会寻找dog的price,没有。然后去原型链上寻找。怎么找的呢?我们之前提到是通过_proto_去到它构造函数的原型对象上,这里因为dog是函数对象,那么它的构造函数的原型对象就是Function.prototype,这是一个empty function。于是返回undefined,没有找到price这个属性。
那么console.log(tidy.price) 呢?
tidy是一个普通对象,首先也是寻找它本身的属性price,也没有。通过_proto_去到它构造函数的原型对象上,也就是dog.prototype。因为tidy实例化在dog.prototype = animal;console.log(tidy.price)는 어떻습니까?
dog.prototype = Animal; 다음에 인스턴스화되므로 tidy._proto_ 지점은 이미 수정된 dog.prototype을 가리킵니다. 즉, 동물을 가리키며, 즉 가격속성을 알 수 있으므로 2000이 출력된다. 프로토타입 객체의 모든 속성과 메서드는 Java에서 상위 클래스의 공개(보호) 속성과 메서드로 간주될 수 있습니다. 이러한 메서드 내에서 이를 사용하여 생성자의 속성과 메서드에 액세스할 수 있습니다. 그 이유는 JS에서 this의 바인딩 문제를 언급해야 한다는 것입니다... 간단히 말해서, 함수를 호출하는 사람이 누구든 this를 가리킬 것입니다. 화살표 기능 빼고...관련 추천 :
JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명 (1)
🎜JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명(2)
JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명(3)
위 내용은 JS의 프로토타입 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,




