인라인 블록 요소의 기본 간격이 지워졌습니다.
이번에는 인라인 블록 요소의 기본 간격을 알려드리겠습니다. 인라인 블록 요소의 기본 간격을 지우는 주의 사항은 무엇입니까?
더 이상 고민하지 말고 샘플 코드를 직접 살펴보겠습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.content{
letter-spacing: -0.5em;
}
.content .box{
letter-spacing: normal;
}
.content2{
font-size: 0;
}
.content2 .box{
font-size: initial;
}
.box{
width: 200px;
height: 100px;
background-color: #EEEEEE;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
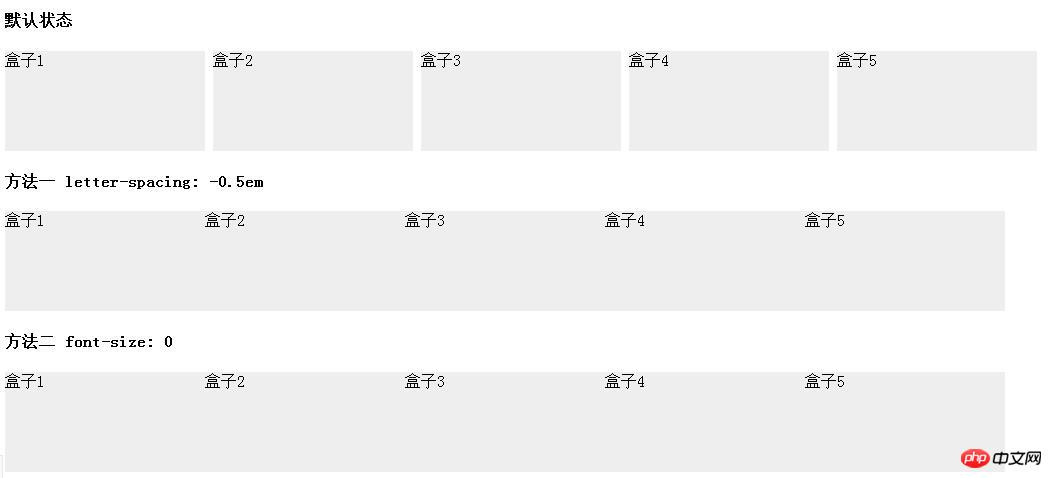
<h4>默认状态</h4>
<p>
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法一 letter-spacing: -0.5em</h4>
<p class="content">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法二 font-size: 0</h4>
<p class="content2">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
</body>
</html>얻어진 효과 다이어그램은 다음과 같습니다

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 많은 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 기타 관련 기사를 주목하세요!
추천 도서:
위 내용은 인라인 블록 요소의 기본 간격이 지워졌습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 Windows 11에서 바탕 화면 배경 최근 이미지 기록을 지우는 방법
Apr 14, 2023 pm 01:37 PM
Windows 11에서 바탕 화면 배경 최근 이미지 기록을 지우는 방법
Apr 14, 2023 pm 01:37 PM
<p>Windows 11에서는 시스템의 개인 설정이 향상되어 사용자가 이전에 바탕 화면 배경을 변경한 최근 기록을 볼 수 있습니다. Windows 시스템 설정 애플리케이션의 개인 설정 섹션에 들어가면 다양한 옵션을 볼 수 있으며, 배경 화면 변경도 그 중 하나입니다. 하지만 이제 시스템에 설정된 배경 화면의 최신 기록을 볼 수 있습니다. 이 내용이 마음에 들지 않고 최근 기록을 지우거나 삭제하려면 이 문서를 계속 읽으십시오. 이 문서는 레지스트리 편집기를 사용하여 이를 수행하는 방법에 대해 자세히 배우는 데 도움이 될 것입니다. </p><h2>레지스트리 편집 사용법
 Windows 11에서 보호 기록을 지우는 방법: 2가지 방법
Apr 23, 2023 am 08:04 AM
Windows 11에서 보호 기록을 지우는 방법: 2가지 방법
Apr 23, 2023 am 08:04 AM
PC의 저장 공간이 부족해지면 즉시 여러 폴더를 확인하여 공간을 확보할 수 있습니다. 많이 소모하는 것이 Windows Defender 보호 기록인데 Windows 11에서 지울 수 있나요? 완전히 필요한 것은 아니지만 보호 기록을 삭제하면 실제로 시스템의 일부 저장 공간을 정리하는 데 도움이 될 수 있습니다. 일부 사용자의 경우 이러한 파일은 20-25GB의 공간을 차지하므로 컴퓨터의 저장 공간이 부족하면 어려울 수 있습니다. 그럼 보호 기록이 무엇인지, 윈도우 11에서 보호 기록을 지우는 모든 방법과, 설정된 시간이 지나면 자동으로 지워지도록 구성하는 방법을 알아봅시다. 역사보존이란 무엇인가? 중
 휴대폰에서 바이러스를 완전히 제거하는 방법 휴대폰에서 바이러스를 처리하는 권장 방법
Feb 29, 2024 am 10:52 AM
휴대폰에서 바이러스를 완전히 제거하는 방법 휴대폰에서 바이러스를 처리하는 권장 방법
Feb 29, 2024 am 10:52 AM
휴대폰이 특정 트로이 목마 바이러스에 감염된 후에는 바이러스 백신 소프트웨어로 탐지 및 제거할 수 없습니다. 이 원리는 마치 C 드라이브를 포맷하고 바이러스에 감염된 컴퓨터를 완전히 제거할 수 있는 것과 같습니다. 시스템을 다시 설치한 다음, 휴대폰이 완고한 바이러스에 감염된 후 바이러스를 완전히 치료하는 방법을 설명하겠습니다. 방법 1: 휴대폰을 열고 "설정" - "기타 설정" - "휴대폰 복원"을 클릭하여 휴대폰을 공장 설정으로 복원합니다. 참고: 공장 설정을 복원하기 전에 휴대폰의 중요한 데이터를 백업해야 합니다. "시스템을 포맷하고 재설치하는 것과 같습니다." 복구 후 휴대폰의 데이터가 삭제됩니다. 방법 2 (1) 먼저 휴대폰을 끄고 "전원"을 길게 누릅니다. 버튼" + "볼륨 + 버튼 또는 볼륨 - 버튼"을 동시에 휴대폰에서.
 WPS 클라우드 문서 공간을 확보하는 방법
Feb 24, 2024 pm 06:12 PM
WPS 클라우드 문서 공간을 확보하는 방법
Feb 24, 2024 pm 06:12 PM
WPS 클라우드 문서 공간이 꽉 찼을 때 정리하는 방법 클라우드 기술의 급속한 발전으로 점점 더 많은 사람들이 클라우드 스토리지를 사용하여 파일을 저장하고 관리하기 시작했습니다. 그 중 지능형 오피스 소프트웨어인 WPS Cloud Document는 사용자들 사이에서 매우 인기가 높습니다. 다만, 사용시간이 증가하고 파일이 누적됨에 따라 WPS 클라우드 문서의 저장공간이 가득 찰 수 있습니다. 그렇다면 WPS 클라우드 문서 공간이 가득 차면 어떻게 정리해야 할까요? 다음으로 몇 가지 일반적인 청소 방법을 소개하겠습니다. 첫 번째 방법은 원하지 않는 파일을 완전히 삭제하는 것입니다. 여
 Python에서 LRU 캐시 지우기
Sep 10, 2023 pm 12:57 PM
Python에서 LRU 캐시 지우기
Sep 10, 2023 pm 12:57 PM
이 기사에서는 Python 성능에 구현된 LRUcache를 지우는 방법을 알아봅니다. LRUCache는 제한된 수의 항목을 저장하고
 Douyin에서 검색하려는 단어를 완전히 제거하는 방법은 무엇입니까? 끌 수 있나요?
Mar 19, 2024 pm 12:40 PM
Douyin에서 검색하려는 단어를 완전히 제거하는 방법은 무엇입니까? 끌 수 있나요?
Mar 19, 2024 pm 12:40 PM
오늘날의 정보화 시대에 소셜 미디어는 사람들의 일상생활에 통합되어 없어서는 안 될 부분이 되었습니다. 가장 인기 있는 짧은 비디오 애플리케이션 중 하나인 Douyin은 매일 수억 명의 사용자가 플랫폼에서 다양하고 흥미로운 비디오 콘텐츠를 시청하고 공유하도록 유도합니다. 그러나 Douyin의 "검색하려는 내용 추측" 기능은 일부 사용자에게 문제를 일으켰습니다. 이 기능은 개인정보 분석 및 알고리즘을 활용해 콘텐츠를 추천하는 기능으로, 때로는 사용자의 관심분야와 관련이 있지만 실제로 보고 싶은 내용이 아닌 영상이 표시되어 사용자가 불편하거나 혼란스러워하는 경우가 있습니다. 일부 사용자는 이러한 개인화된 추천이 개인 정보를 침해하거나 시청 경험을 오도할 수 있다고 걱정합니다. "검색하려는 내용 추측" 기능은 보다 개인화된 기능을 제공하도록 설계되었지만 Douyin에서 검색하려는 단어를 어떻게 완전히 제거합니까? TikTok을 지워볼 수 있습니다
 C 언어에서 콘솔을 지우는 방법은 무엇입니까?
Sep 23, 2023 pm 09:57 PM
C 언어에서 콘솔을 지우는 방법은 무엇입니까?
Sep 23, 2023 pm 09:57 PM
콘솔이나 출력 화면을 지우는 방법에는 여러 가지가 있으며 그 중 하나는 clrscr() 함수입니다. 함수가 호출되면 화면이 지워집니다. "conio.h" 헤더 파일에 선언되어 있습니다. "stdlib.h" 헤더 파일에 선언된 system("cls") 및 system("clear")과 같은 몇 가지 다른 메서드가 있습니다. 다음은 C 언어에서 콘솔을 지우는 구문입니다. clrscr();ORsystem("cls");ORsystem("clear"); 다음은 사용 방법입니다.
 Safari의 개인정보 보호 브라우징 모드를 사용하는 방법
Nov 29, 2023 pm 11:33 PM
Safari의 개인정보 보호 브라우징 모드를 사용하는 방법
Nov 29, 2023 pm 11:33 PM
이 모드는 검색 기록이 Apple 장치에 기록되는 것을 방지합니다. 예를 들어, 친구나 가족을 위해 온라인으로 선물을 구매할 때, 귀하의 기기에 접근할 수 있는 사람이 귀하가 무엇을 하고 있는지 알기를 원하지 않는 경우에 이 기능이 유용합니다. 물론, 탐색해서는 안 되는 곳을 탐색했고 Safari의 전용 개인정보 보호 모드를 사용하지 않았다면 걱정하지 마세요. 기존 탐색 기록을 삭제하는 두 가지 방법도 알려드리겠습니다. 방법을 알아보려면 계속 읽어보세요. Safari의 개인 정보 보호 브라우징 모드를 사용하여 개인 정보 보호 브라우징을 활성화하면 다음과 같은 세 가지 중요한 방식으로 Safari가 제한됩니다. 브라우저가 방문한 페이지 기록을 생성하지 못하게 하고 웹사이트와 같은 자동 완성 정보를 차단합니다.




