JS에서 Object 객체의 프로토타입을 사용하는 방법
이번에는 JS에서 Object 객체의 프로토타입을 사용하는 방법을 알려드리겠습니다. JS에서 Object 객체의 프로토타입을 사용할 때 주의사항은 무엇인가요?
객체 개념
JavaScript에서는 모든 참조 유형이 객체입니다. 예를 들어 function Foo () {}에서 Foo 자체는 객체에 대한 참조입니다.
function Foo () {} 中,Foo本身就是一个对象的引用。创建对象方式 字面量方式 new 构造函数函数声明 Object.create
字面量对象
javascript语言级别快速创建对象的实例
1 2 3 4 |
|
new 构造函数
通过内置对象的构造函数,或者自定义的函数。 使用 new 操作符,创建一个对象,并且执行构造函数方法。
1 2 3 4 |
|
函数声明
函数声明创造的对象. 函数属于特殊的对象.
1 2 3 |
|
Object.create
传入一个对象作为返回对象的原型,创建一个新对象, 并将新对象的原型指向传入的对象中。
1 2 3 4 5 6 |
|
使用Object.create(null) 可以返回一个字典型对象.
1 2 3 |
|
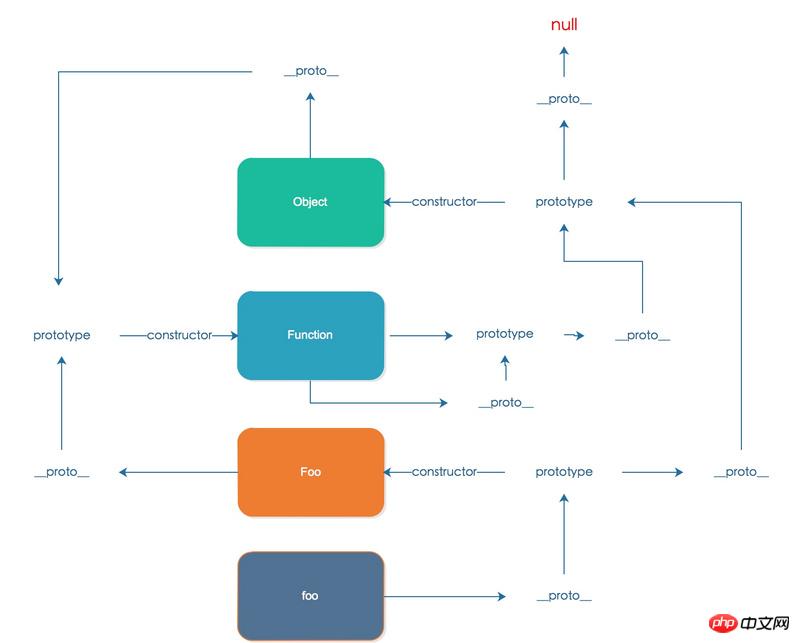
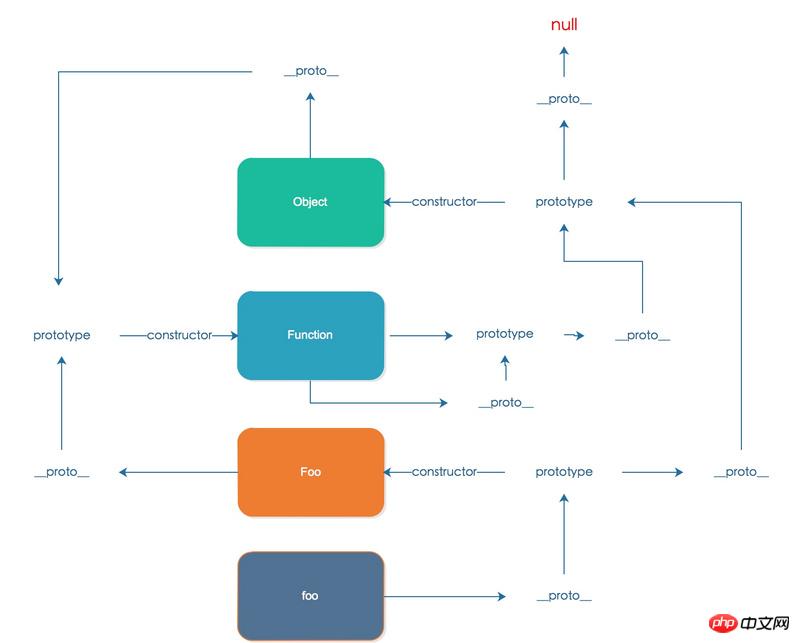
对象原型
每一个对象都有一个内置的 proto 属性指向构造它的函数prototype属性. 而构造函数的
prototype.constructor 则指向构造函数本生。一个对象的属性的寻找过程由以下几个部分组成:
寻找对象属性的数据描述符(writable, value)或存取描述符(getter, setter),如果查询到了,则返回 对应的值。如果查询不到,则进入第2步骤。寻找对象属性的值是否有被显示定义 (可以通过 Object.getOwnPropertyNames)检测,如果对象属性定义了,则返回定义的值。 如果没有,则进入第3步骤。寻找对象的隐藏原型proto对象的属性,规则同1,2步骤。如果还未找到,则重复第3步骤, 直到proto 为null 为止。
具体案例如下图所示:

检测对象原型
测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性
instanceof Object.prototype.isPrototypeOf
instanceof
运算符,语言级别的检测对象的原型链是否包含构造函数的原型
1 2 3 |
|
模拟instanceof查找对象的原型链的构造函数是否包含传入的构造函数, proto 在一些特定的浏览器有暴露给用户
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
isPrototypeOf
构造函数的原型对象自带的函数属性, 用于检测目标对象的原型链中是否存在构造函数的原型对象。
1 2 3 4 5 |
|
获取对象原型 Object.getPrototypeOf proto
1 2 3 4 5 6 |
|
设置对象原型 Object.create Object.setPrototypeOf
Object.create
返回一个对象,并设置它的原型
1 2 3 4 5 6 7 8 |
|
Object.setPrototypeOf
直接设置对象的隐式原型proto
1 2 3 4 5 |
|
小结
对象具有许多考验开发者的一些知识点。能够完全理解并整理出来是不容易的。后续我会针对对象的继承객체 만들기
Function 선언 Object.create
Literal objectjavascript 언어 수준을 통해 개체의 인스턴스를 빠르게 생성
rrreee
new 연산자를 사용하여 객체를 만들고 🎜 생성자 메서드를 실행합니다. 🎜rrreee🎜🎜함수 선언🎜🎜🎜함수 선언에 의해 생성된 객체입니다. 함수는 특수 객체에 속합니다.🎜rrreee🎜🎜Object.create🎜🎜🎜객체를 반환된 객체의 프로토타입으로 전달하고, 새 객체를 생성합니다. 그리고 새 객체를 추가합니다. 프로토타입은 전달된 객체를 가리킵니다. 🎜rrreee🎜사전 객체를 반환하려면 Object.create(null)를 사용하세요.🎜rrreee🎜🎜Object 프로토타입🎜🎜🎜모든 객체에는 내장된 proto 속성이 있습니다. 이를 생성한 함수의 prototype 속성과 생성자의 🎜🎜prototype.constructor는 생성자 자체를 가리킵니다. 객체의 속성을 검색하는 과정은 다음과 같은 부분으로 구성됩니다. 🎜🎜객체 속성의 데이터 설명자(쓰기 가능, 값) 또는 액세스 설명자(getter, setter)를 찾는 경우 해당 값이 반환됩니다. 쿼리를 찾을 수 없으면 2단계로 진행하세요. 객체 속성의 값이 명시적으로 정의되어 있는지 확인합니다(Object.getOwnPropertyNames를 통해 감지 가능). 객체 속성이 정의되면 정의된 값이 반환됩니다. 그렇지 않은 경우 3단계로 진행하세요. 객체의 숨겨진 프로토타입 proto 객체의 속성을 찾습니다. 규칙은 1단계와 2단계와 동일합니다. 아직 찾지 못한 경우 proto가 null이 될 때까지 3단계를 반복하세요. 🎜🎜구체적인 사례는 아래와 같습니다.🎜🎜 🎜🎜 🎜객체 프로토타입 감지🎜🎜🎜객체의 프로토타입 체인에 생성자의 프로토타입 속성이 있는지 테스트합니다.🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜instanceof 🎜🎜🎜연산자, 프로토타입 체인이 객체가 존재합니다 생성자 🎜rrreee🎜를 포함하는 프로토타입은
🎜🎜 🎜객체 프로토타입 감지🎜🎜🎜객체의 프로토타입 체인에 생성자의 프로토타입 속성이 있는지 테스트합니다.🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜instanceof 🎜🎜🎜연산자, 프로토타입 체인이 객체가 존재합니다 생성자 🎜rrreee🎜를 포함하는 프로토타입은 instanceof를 시뮬레이션하여 객체의 프로토타입 체인 생성자가 전달된 생성자를 포함하는지 확인하고 proto는 사용자 🎜에게 노출됩니다. rrreee🎜🎜isPrototypeOf 🎜🎜🎜 생성자의 프로토타입 객체와 함께 제공되는 함수 속성은 대상 객체의 프로토타입 체인에 생성자의 프로토타입 객체가 있는지 감지하는 데 사용됩니다. 🎜rrreee🎜객체 프로토타입 가져오기 Object.getPrototypeOf proto🎜rrreee🎜객체 프로토타입 설정 Object.create Object.setPrototypeOf🎜🎜🎜Object.create 🎜🎜🎜객체 반환 및 프로토타입 설정🎜rrreee🎜 🎜Object.setPrototypeOf 🎜🎜🎜 객체 proto🎜rrreee🎜🎜Summary🎜🎜🎜객체에는 개발자를 테스트하는 많은 지식 포인트가 있습니다. 그것을 완전히 이해하고 정리하는 것은 쉽지 않습니다. 객체 상속에 대해서는 나중에 자세히 소개하겠습니다. 스크립트 하우스를 지원해 주셔서 감사합니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천도서: 🎜🎜🎜Angular2 상위-하위 컴포넌트 통신 방법🎜🎜🎜🎜🎜Node.js의 비대칭 암호화에 대한 자세한 설명🎜🎜CSS3는 기울기 및 회전 애니메이션 효과를 구현합니다
위 내용은 JS에서 Object 객체의 프로토타입을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 사용법 이해 HTTP(HypertextTransferProtocol) 525 상태 코드는 SSL 핸드셰이크 프로세스 중에 서버에 오류가 발생하여 보안 연결을 설정할 수 없음을 의미합니다. TLS(전송 계층 보안) 핸드셰이크 중에 오류가 발생하면 서버는 이 상태 코드를 반환합니다. 이 상태 코드는 서버 오류 범주에 속하며 일반적으로 서버 구성 또는 설정 문제를 나타냅니다. 클라이언트가 HTTPS를 통해 서버에 연결을 시도하면 서버에는 아무 것도 없습니다.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
복사-붙여넣기 단축키 사용 방법 복사-붙여넣기는 매일 컴퓨터를 사용할 때 자주 접하게 되는 작업입니다. 업무 효율을 높이기 위해서는 복사, 붙여넣기 단축키를 익히는 것이 매우 중요합니다. 이 기사에서는 독자가 복사 및 붙여넣기 작업을 보다 편리하게 수행할 수 있도록 일반적으로 사용되는 복사 및 붙여넣기 바로 가기 키를 소개합니다. 복사 단축키: Ctrl+CCtrl+C는 복사 단축키입니다. Ctrl 키를 누른 상태에서 C 키를 누르면 선택한 텍스트, 파일, 그림 등을 클립보드에 복사할 수 있습니다. 이 단축키를 사용하려면
 단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
셀 병합에 단축키를 사용하는 방법 일상 업무에서 테이블을 편집하고 서식을 지정해야 하는 경우가 많습니다. 셀 병합은 인접한 여러 셀을 하나의 셀로 병합하여 테이블의 아름다움과 정보 표시 효과를 향상시킬 수 있는 일반적인 작업입니다. Microsoft Excel 및 Google Sheets와 같은 주류 스프레드시트 소프트웨어에서 셀 병합 작업은 매우 간단하며 단축키를 통해 수행할 수 있습니다. 다음은 이 두 소프트웨어에서 셀을 병합하는 단축키 사용법을 소개합니다. 존재하다
 팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어는 매우 강력한 미디어 플레이어이지만, 아직도 많은 친구들이 팟플레이어 사용법을 모르고 있습니다. 오늘은 모든 분들께 도움이 되었으면 하는 마음으로 팟플레이어 사용법을 자세히 소개하겠습니다. 1. PotPlayer 단축키 PotPlayer 플레이어의 기본 공통 단축키는 다음과 같습니다. (1) 재생/일시 정지: 스페이스 (2) 볼륨: 마우스 휠, 상하 화살표 키 (3) 앞으로/뒤로: 왼쪽 및 오른쪽 화살표 키 (4) 북마크: P-북마크 추가, H-View 북마크 (5) 전체화면/복원: Enter (6) 속도: C-가속, 7) 이전/다음 프레임: D/
 PyCharm이란 무엇입니까? 기능 소개 및 자세한 사용법 설명
Feb 20, 2024 am 09:21 AM
PyCharm이란 무엇입니까? 기능 소개 및 자세한 사용법 설명
Feb 20, 2024 am 09:21 AM
PyCharm은 JetBrains에서 개발한 전문적인 Python 통합 개발 환경(IDE)입니다. Python 개발자에게 강력한 기능과 도구를 제공하여 Python 코드를 보다 효율적이고 편리하게 작성할 수 있습니다. PyCharm은 Windows, macOS, Linux를 포함한 여러 운영 체제를 지원하고 여러 Python 버전도 지원하며 개발자가 자신의 필요에 따라 IDE 환경을 사용자 정의할 수 있도록 다양한 플러그인과 확장 기능을 제공합니다. 피






