Vue.js에서 ejsExcel 템플릿 사용
이번에는 Vue.js에서 ejsExcel 템플릿을 사용하는 방법을 알려드리겠습니다. Vue.js에서 ejsExcel 템플릿을 사용할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다.
ejsExcel이 무엇인가요?
ejsExcel은 중국에서 개발된 Node.jsejsExcel是一款国人开发的、在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎。
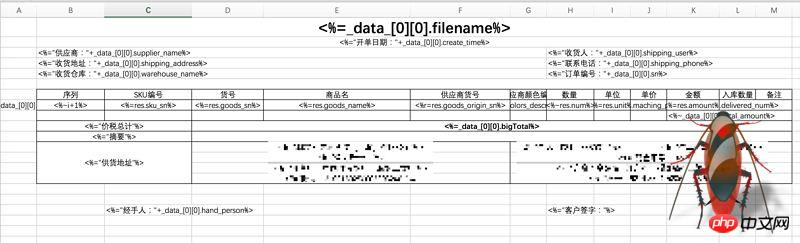
Excel模板

导出后

Github地址
ejsExcel
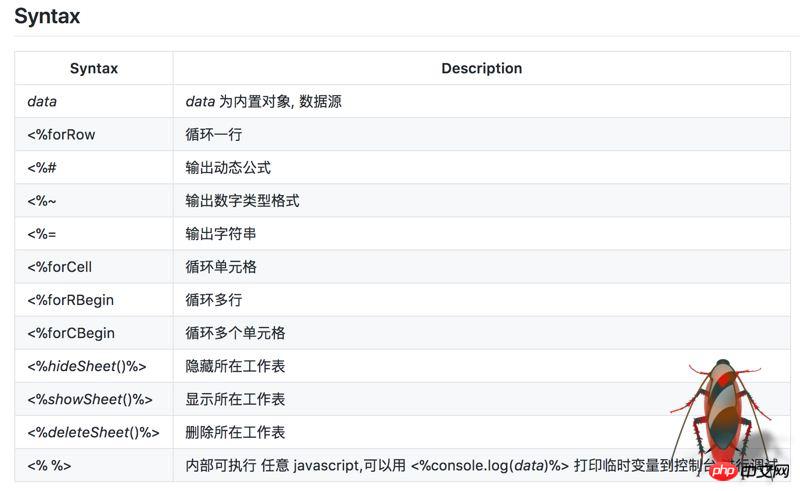
如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义:

这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少。而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历。
我是在Vue.js这个前端框架中用到的ejsExcel,由于我本人并不是专业做前端开发的,我会尽量的说清楚,如果有些地方写的不是太专业的话,还请见谅!
第一步:安装ejsExcel
npm install ejsexcel
安装完依赖包之后是放在xxx/node_modules/ejsexcel目录下的,核心文件是ejsExcel.js,所以如果想要使用该模板引擎,必须引入该文件:
import Excel from 'exceljs'
踩坑一:
安装完之后,官方是给了一个测试案例的,放在ejsexcel/test目录下,我建议初学者先不要放在实际项目中使用,自己先另开一个进程运行一下测试案例。
在github中,作者给出方法是在test目录下运行test.bat这个文件,经过我实际的测试,该命令在windows系统中,需要使用
node test.bat
命令才可以运行成功,而在Mac中,是运行不了的。
如果要在Mac端运行,使用
node testExcel.js
运行即可。
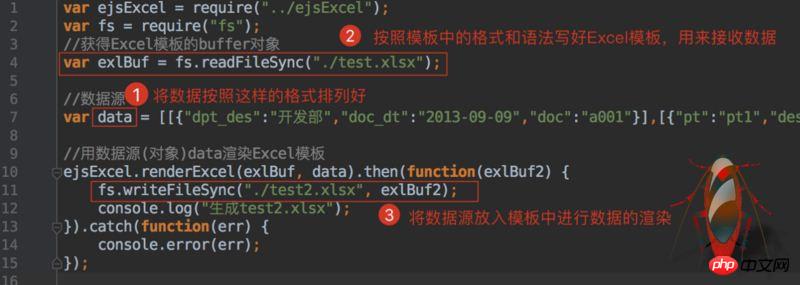
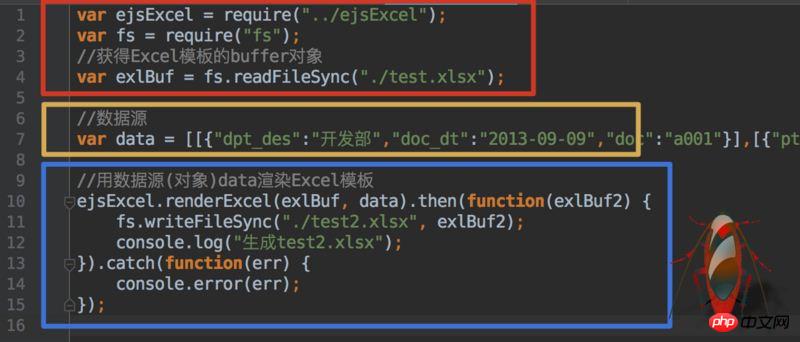
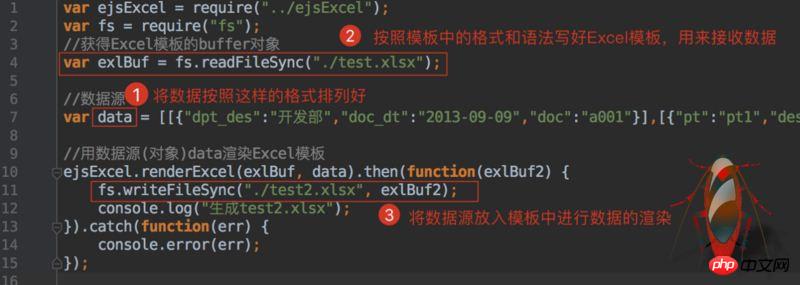
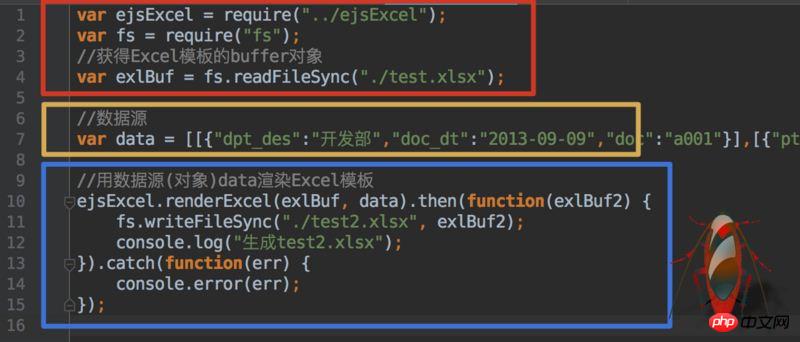
测试案例很简单,当你看懂测试案例是如何运作的之后剩下的就没有问题了,没看懂的也没关系,以我们上面运行的testExcel.js为例:

怎么样,很简单吧!
第二步:编写模板
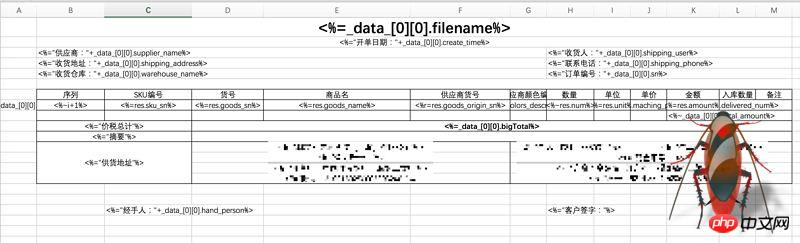
根据自己的业务逻辑,将你要导出的数据按照上面的语法在Excel中写好,这一步不难,只是有点烦,需要你有点耐心。
编写好模板之后,可以将它放到你的项目中去,具体放在哪里随便你,但是最好不要离核心代码太远,毕竟我们在渲染数据时是需要读取模板路径的,放的路径太深,麻烦的还是自己。
第三步:获取数据源
像test中的测试例子,都是一些假数据,但是在实际的开发中我们需要根据需求,动态的获取数据和导出数据。
我的做法是将核心文件的引入、数据的获取、Excel模板的渲染分装成三个部分。然后再使用export default导出这些方法,使其可以被全局调用。

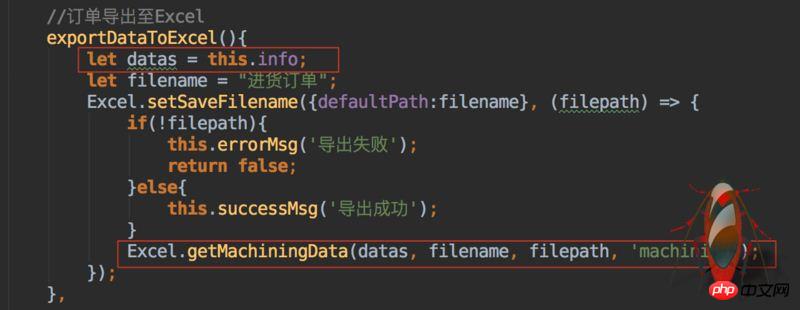
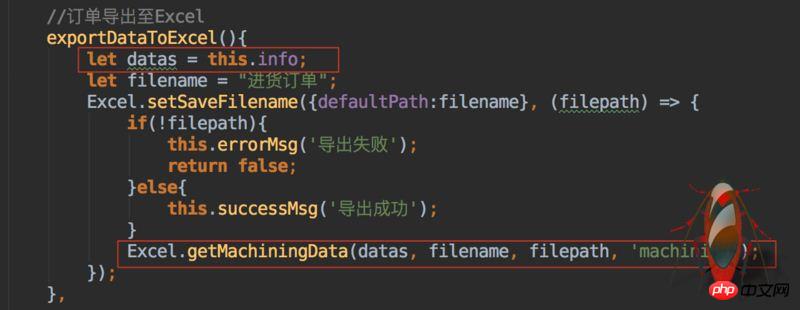
在Vue中,我做了一个导出按钮,当点击这个button时,触发方法,去获取我们data{}中的数据,获取到数据后作为参数,传入我们封装好的数据源方法中

然后在getMachiningData 애플리케이션입니다. 이 프로그램은 다음을 사용합니다. Excel 테이블 템플릿 엔진
 🎜🎜내보내기 후🎜🎜🎜🎜Github 주소🎜🎜ejsExcel🎜🎜공개 때문에 (ni) (dong) Zhou (de)가 아는 한, github을 열 수 없는 이유는 중요하지 않습니다. 구문은 매우 간단하며 Excel 템플릿 형식의 몇 가지 정의입니다. 🎜🎜
🎜🎜내보내기 후🎜🎜🎜🎜Github 주소🎜🎜ejsExcel🎜🎜공개 때문에 (ni) (dong) Zhou (de)가 아는 한, github을 열 수 없는 이유는 중요하지 않습니다. 구문은 매우 간단하며 Excel 템플릿 형식의 몇 가지 정의입니다. 🎜🎜 🎜🎜이 글은 제가 작업에 사용한 ejsExcel 템플릿 엔진에 관한 글입니다. 비즈니스 요구에는 매우 좋다고 생각합니다. 그러나 함정이 많습니다. 인터넷에는 관련 정보가 너무 적기 때문에 이번 기회에 저의 함정 경험을 요약했습니다.
🎜🎜이 글은 제가 작업에 사용한 ejsExcel 템플릿 엔진에 관한 글입니다. 비즈니스 요구에는 매우 좋다고 생각합니다. 그러나 함정이 많습니다. 인터넷에는 관련 정보가 너무 적기 때문에 이번 기회에 저의 함정 경험을 요약했습니다. 저는 Vue.js의 프론트엔드 프레임워크에서 ejsExcel을 사용합니다. 저는 프론트엔드 개발에 전문적이지 않기 때문에 어떤 곳은 그다지 전문적이지 않은 경우 양해해 주시기 바랍니다. . 🎜🎜1단계: ejsExcel 설치 🎜rrreee🎜종속성 패키지를 설치한 후
xxx/node_modules/ejsexcel 디렉터리에 넣습니다. 핵심 파일은 ejsExcel입니다. js이므로 이 템플릿 엔진을 사용하려면 다음 파일을 가져와야 합니다: 🎜rrreee🎜 함정 1: 🎜🎜설치 후 공식에서 테스트 케이스를 제공했으며 이는 ejsexcel/test에 있습니다. 디렉토리에 있는 경우 초보자에게는 실제 프로젝트에서 사용하지 말고 다른 프로세스를 열어 테스트 사례를 실행하는 것이 좋습니다. Github에서 작성자가 제공한 방법은 테스트 디렉터리에 있는
test.bat 파일을 실행하는 것입니다. 실제 테스트 후에는 Windows 시스템에서 이 명령을 사용해야 합니다. 🎜rrreee🎜 명령 그래야만 성공적으로 실행이 되지만 맥에서는 실행이 되지 않습니다. 🎜🎜Mac에서 실행하려면 🎜rrreee🎜를 사용하여 실행하세요. 🎜🎜테스트 케이스는 매우 간단합니다. 일단 테스트 케이스가 어떻게 작동하는지 이해하면 나머지는 문제가 되지 않습니다. testExcel.js를 가져가세요. 위에서 예시로 실행했습니다. :🎜🎜 🎜🎜How 그것에 대해 그것은 매우 간단합니다! 🎜🎜2단계: 템플릿 작성🎜🎜 자신의 비즈니스 로직에 따라 위의 구문에 따라 Excel에서 내보내고 싶은 데이터를 작성합니다. 이 단계는 어렵지는 않지만 다소 어렵습니다. 짜증나고 인내심이 필요합니다. 🎜🎜템플릿을 작성한 후 프로젝트에 넣을 수 있습니다. 원하는 곳에 넣을 수 있지만, 결국 렌더링할 때 템플릿 경로를 읽어야 합니다. 데이터를 넣으십시오. 경로가 너무 깊어도 문제가 발생할 수 있습니다. 🎜🎜3단계: 데이터 소스 가져오기🎜🎜
🎜🎜How 그것에 대해 그것은 매우 간단합니다! 🎜🎜2단계: 템플릿 작성🎜🎜 자신의 비즈니스 로직에 따라 위의 구문에 따라 Excel에서 내보내고 싶은 데이터를 작성합니다. 이 단계는 어렵지는 않지만 다소 어렵습니다. 짜증나고 인내심이 필요합니다. 🎜🎜템플릿을 작성한 후 프로젝트에 넣을 수 있습니다. 원하는 곳에 넣을 수 있지만, 결국 렌더링할 때 템플릿 경로를 읽어야 합니다. 데이터를 넣으십시오. 경로가 너무 깊어도 문제가 발생할 수 있습니다. 🎜🎜3단계: 데이터 소스 가져오기🎜🎜 테스트의 테스트 예제와 마찬가지로 모두 가짜 데이터이지만 실제 개발에서는 동적으로 데이터를 가져오고 내보내야 합니다. 데이터. 🎜🎜저의 접근 방식은 핵심 파일 소개, 데이터 수집, Excel 템플릿 렌더링을 세 부분으로 나누는 것입니다. 그런 다음 기본값 내보내기를 사용하여 이러한 메서드를 전역적으로 호출할 수 있도록 내보냅니다. 🎜🎜 🎜
🎜Vue에서 내보내기 버튼을 만들었습니다. 이 버튼을 클릭하면 메서드가 트리거되어 data{}의 데이터를 가져옵니다. 데이터를 가져온 후 매개변수로 사용되며 좋은 데이터 소스 방법🎜🎜 🎜
🎜
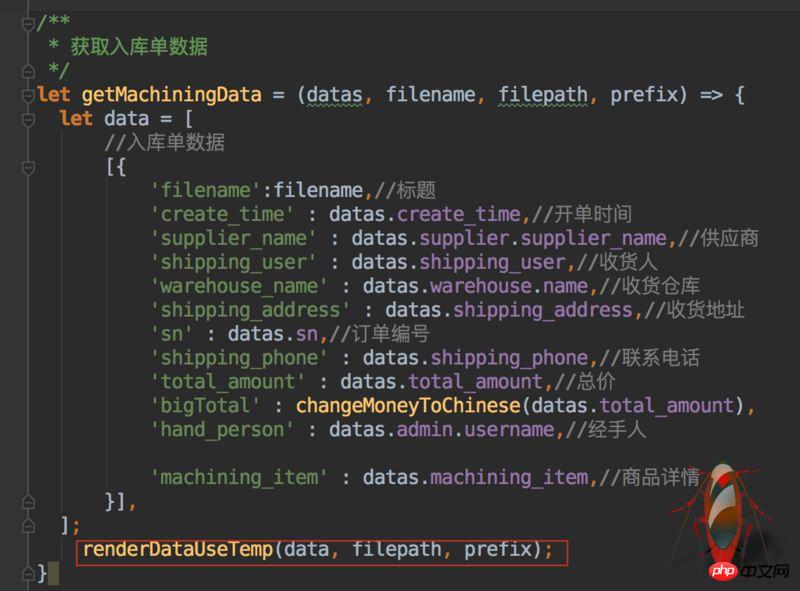
그런 다음 getMachiningData 메서드에서 매개변수를 가져와서 형식을 지정하세요. 🎜

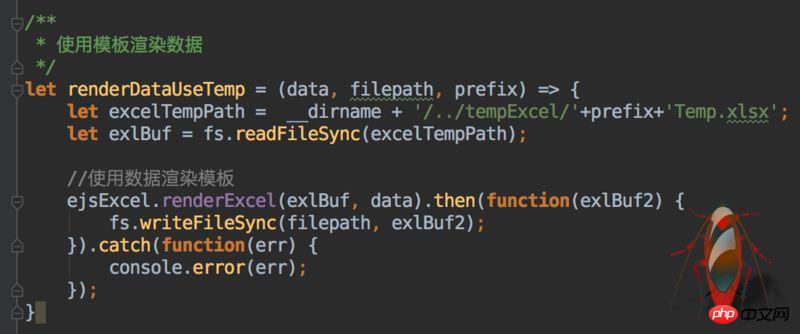
4단계: 데이터 렌더링 템플릿을 사용하고
다음 renderDataUseTemp 메서드를 호출하여 형식이 지정된 데이터를 전달하고 데이터를 렌더링합니다.

저장 경로를 사용자가 결정할 수도 있습니다. 파일이 렌더링된 후 저장 경로를 동적으로 선택하는 메서드를 직접 작성하세요.
그렇습니다. 비즈니스 로직은 실제로 어렵지 않습니다. Excel 템플릿을 만들 때 약간의 인내와 주의가 필요할 수 있습니다.
위 내용은 모두 제가 작성한 코드입니다. 아이디어가 가장 중요하므로 실제 상황에 맞게 처리하시기 바랍니다. 아이디어가 명확해지면 대부분의 문제는 해결될 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
렌더링 방법을 사용하는 그래픽 및 텍스트에 대한 자세한 설명
애플릿은 .getImageInfo( ) 이미지 정보를 얻기 위해
위 내용은 Vue.js에서 ejsExcel 템플릿 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가






