이번에는 Axios 크로스 도메인 요청 오류 해결 방법, Axios 크로스 도메인 요청 오류 해결 방법, 주의사항은 무엇인지 알려드리겠습니다, 다음은 실제 사례이므로 살펴보겠습니다.
오류 메시지:
실행 전 요청에 대한 응답이 액세스 제어 확인을 통과하지 못했습니다. 요청한 resource Origin에 'Access-Control-Allow-Origin' 헤더가 없습니다. localhost:9000'에 대한 접근이 허용되지 않습니다. 프론트엔드는 백엔드 데이터를 요청하기 위해 ajax만 필요합니다. 페이지를 합성하기 위해 백엔드는 데이터 인터페이스만 제공하고 데이터를 제공합니다. 장점은 프론트엔드 프로그래머가 더 이상 로컬에서 웹 서버를 구축할 필요가 없다는 것입니다. 프런트엔드는 백엔드 구문을 이해할 필요가 없고, 백엔드는 프런트엔드 구문을 이해할 필요가 없습니다. 이는 개발 구성을 단순화하고 협력의 어려움을 줄여줍니다. 일반 GET, POST, PUT 및 DELETE 요청은 OPTIONS 요청에 비해 간단한 요청이지만 OPTIONS는 먼저 서버에 요청을 보내야 하는데 요청하시겠습니까? 데이터를 보내야 하는데 여기로 오세요 (완전히 제가 이해한 내용을 바탕으로 작성했습니다. 오류가 있으면 양해해 주시기 바랍니다. Ruan Yifeng의 원문을 참고해주세요.)
Vue 프로젝트에서 , Http 서비스는 Axios를 사용하고 OPTIONS 요청을 사용합니다.
헤더에
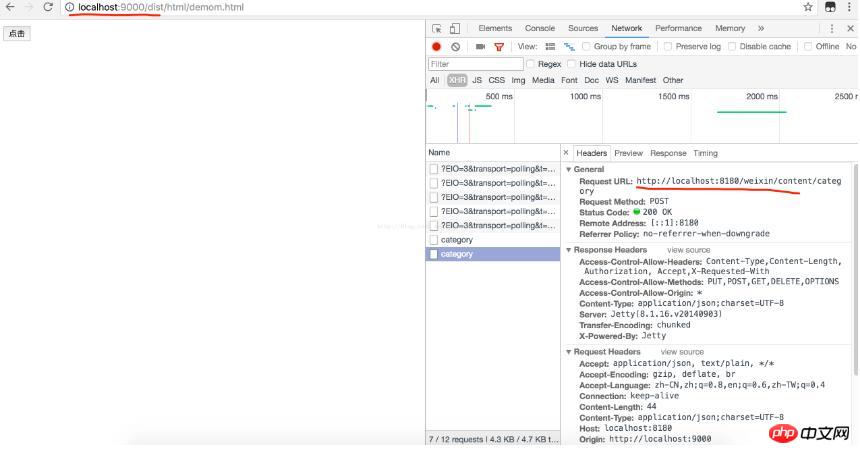
'Access-Control-Allow-Origin': *만 추가하면 문제가 해결되지 않습니다. 오류는 기사 시작 부분에 표시됩니다.
여기서 백그라운드에서 OPTIONS 요청을 추가로 처리해야 합니다.
이 기사에서는 Spring MVC를 예로 사용합니다.
인셉터 클래스 추가:
public class ProcessInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
httpServletResponse.setHeader("Access-Control-Allow-Origin", "*");
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
httpServletResponse.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
httpServletResponse.setHeader("X-Powered-By","Jetty");
String method= httpServletRequest.getMethod();
if (method.equals("OPTIONS")){
httpServletResponse.setStatus(200);
return false;
}
System.out.println(method);
return true;
}
@Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception {
}
}spring-mvx.xml에서 Spring 인터셉터 구성:
<mvc:interceptors> <bean class="cn.tfzc.ssm.common.innterceptor.ProcessInterceptor"></bean> </mvc:interceptors>
지금까지 문제는 다음과 같습니다. 해결됨:
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:
추천 도서:
위 내용은 Axios 도메인 간 요청 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!